Free Tool: CSS Button Generator
Welcome to the CSS Button Generator! This tool allows you to design and customize buttons easily using a wide range of controls for colors, borders, text, and more. With live preview, you can instantly see the changes you make and generate the corresponding CSS code, which can be copied for use on your websites and projects.
Tools Link: This Tool is available at webdevtales.com
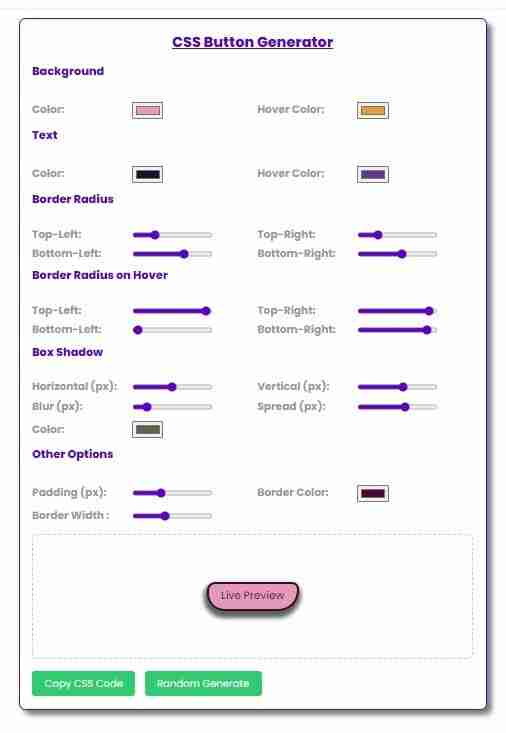
Tool's UI:

Features:
- Customize background and text colors, including hover states.
- Adjust border radius for each corner.
- Add box shadows with fine-tuned settings.
- Generate CSS for the button design.
- Randomize button styles with a single click.
- Copy the generated CSS to the clipboard.
- Sections Overview of CSS Button Generator
1. Button Color Customization
In this section, you can define the color for both the button’s default state and its hover state:
- Background Color: Set the button’s background color.
- Hover Background Color: Customize the background when hovered over.
- Text Color: Set the button’s text color.
- Hover Text Color: Define the text color when the button is hovered over.
2. Border Radius Customization
Adjust the button’s corner roundness. Each corner (top-left, top-right, bottom-left, bottom-right) can be set independently:
- Top-Left Radius: Controls the rounding of the top-left corner.
- Top-Right Radius: Controls the rounding of the top-right corner.
- Bottom-Left Radius: Controls the rounding of the bottom-left corner.
- Bottom-Right Radius: Controls the rounding of the bottom-right corner.
Additionally, you can set separate radius values for hover states.
3. Box Shadow Customization
Create a shadow effect around your button by adjusting these settings:
- Horizontal Offset: Moves the shadow left or right.
- Vertical Offset: Moves the shadow up or down.
- Blur Radius: Controls the softness of the shadow’s edges.
- Spread: Defines how large or small the shadow is.
- Shadow Color: Set the color of the shadow.
4. Padding, Border, and Width Settings
You can modify the spacing inside the button and define borders:
- Padding: Adjust the space inside the button.
- Border Color: Set the border color.
- Border Width: Adjust the thickness of the border.
Live Preview
The Live Preview section displays a real-time view of your button as you make changes. Hover over the button to see the hover effects instantly.
Action Buttons
1. Copy CSS Code
Once you’re satisfied with your button design, you can copy the generated CSS by clicking the Copy CSS Code button. A popup will appear, showing the CSS code, which you can copy to your clipboard.
2. Random Generate
Feeling creative? Click Random Generate to apply random values for all settings, giving you a unique button style with each click.
How to Use
- Open the tool: Visit the page where the generator is hosted.
- Customize the button: Use the controls to customize the colors, text, border radius, shadow, and other styles.
- View the live preview: See your button update live in the preview area as you make changes.
- Copy the CSS: Once you’re happy with your design, click Copy CSS Code to view the generated CSS and copy it to your clipboard.
- Apply the CSS: Paste the copied CSS into your project’s stylesheet.
Advanced Usage
- For responsive designs, adjust the settings based on screen sizes. The generator automatically adapts to smaller screens for mobile-friendly interfaces.
Enjoy building beautiful buttons with ease!
Tools Link: This Tool is available at webdevtales.com
The above is the detailed content of Free Tool: CSS Button Generator. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.






