JAVASCRIPT BEST PRACTICES.
Following JavaScript best practices can aid in faster page loads and improved performance, as well as improved code readability and ease of maintenance and debugging. Carefully written code can also help to avoid errors and security issues.
01. Avoid Global Variables
- Minimize the use of global variables.
- This includes all data types, objects, and functions.
- Global variables and functions can be overwritten by other scripts.
- Use local variables instead and learn how to use closures.
02. Always Declare Local Variables
- Local variables should be declared for all variables used in a function.
- If the var, let, or const keyword is not used when declaring a local variable, the local variable will be converted to a global variable.
03. Declarations on Top
All declarations should be placed at the beginning of each script or function as good coding practice.
This will result in:
- A cleaner code
- Give users a single location to look for local variables.
- Make it simpler to avoid undesirable (implied) global variables.
- Reduce the likelihood of unwanted re-declarations.

4. Initialize Variables
When you declare variables, you should always initialize them.
This will:
- Provide cleaner code
- Provide a single location for variable initialization.
- Avoid using undefined values
05. Declare Arrays with const
Declaring arrays with const prevents accidental type changes

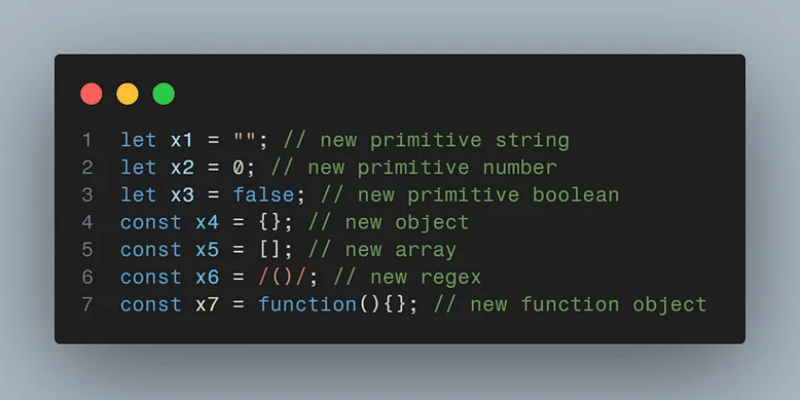
06. Don’t Use new Object()
- Instead of new String(), use “”.
- Instead of new Number(), use 0
- Instead of using new Boolean(), use false
- Rather than new Object(), use {}
- Instead of using new Array(), use [].
- Instead of using new RegExp(), use /()/.
- Instead of using new Function(), use function (){}.

07. Beware of Automatic Type Conversions
- JavaScript is a loosely typed language.
- A variable can hold any type of data.
- A variable’s data type can be changed.

08. Use === Comparison
- Prior to comparison, the == comparison operator converts (to types that match).
- The === operator requires a value and type comparison

09. Use Parameter Defaults
- When a function is called with an unspecified argument, the value of the unspecified argument is set to undefined.
- Undefined values can cause your code to fail. Assigning default values to arguments is a good practice.

10. End Your Switches with Defaults
Always include a default at the end of your switch statements. Even if you believe it is unnecessary.

11. Avoid Number, String, and Boolean as Objects
- Numbers, strings, and Booleans should always be treated as primitive values, not as objects.
- Declaring these types as objects slows execution and has negative side effects

12. Avoid Using eval()
- The eval() function is used to run text as code. But in most cases, it should not be necessary to use it.
- It also poses a security risk because it allows arbitrary code to be executed.

The above is the detailed content of JAVASCRIPT BEST PRACTICES.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






