 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 From the data structure analysis: using for each...in is faster than for...in_Basic knowledge
From the data structure analysis: using for each...in is faster than for...in_Basic knowledge
From the data structure analysis: using for each...in is faster than for...in_Basic knowledge
I heard that Firefox’s JS engine supports the for each in syntax, such as the following code:
var arr = [10,20,30,40,50];
for each(var k in arr)
console.log(k);
can directly traverse the contents of the arr array.
Since only FireFox supports it, almost all JS code does not use this feature.
However, ActionScript inherently supports the for each syntax. Regardless of Array, Vector, or Dictionary, as long as it is an enumerable object, it can be for in and for each in.
I didn’t feel there was much difference before. In order to be too lazy to type the word "each", I always used the familiar for in to traverse.
But after thinking about it carefully today and analyzing it from the perspective of data structure, I feel that there is a fundamental difference in efficiency between for in and for each in, whether it is JS or AS.
The reason is simple: Array is not an array in the true sense!
What is the true meaning of an array? Of course, it is the data type defined by type[] in traditional languages, and all elements are saved continuously.
Although "Array" also means array, those familiar with JS know that it is actually a non-linear pseudo-array, and the subscript can be any number. Writing arr[1000000] does not actually apply for space to accommodate one million elements, but converts 1000000 into the corresponding hash value, which corresponds to a small storage space, thus saving a lot of memory.
For example, there is the following array:
var arr = [ ];
arr[10] = 1000;
arr[20] = 2000;
arr[30] = 5000;
arr[40] = 8000;
arr[200] = 9000;
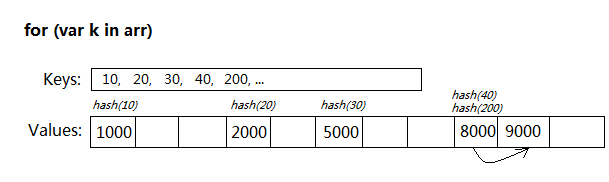
Using for...in to traverse Array is a very cumbersome process:

Every time arr[k] is accessed during traversal, a Hash(k) calculation is performed, modulo is taken according to the capacity of the hash table, and the result is finally found in the conflict linked list.
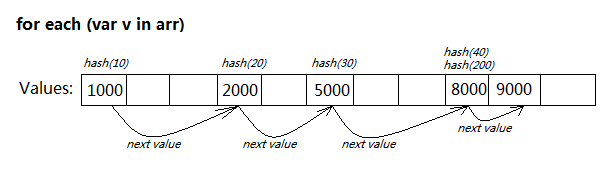
If the for each...in syntax is supported, its internal data structure determines that it will be much faster:

Array stores a list of keys, and also associates each value as a linked list. Whenever a value is added or deleted, its link relationship is updated.
When for each...in is traversed, it only needs to iterate from the first node backwards without any Hash calculation.
Of course, for linear arrays such as Vector in AS3, there is not much difference between the two; similarly, the same is true for the binary array ArrayBuffer in HTML5. However, from a theoretical point of view, even if arr is a continuous linear array, for each in is still faster:
When traversing for...in, every time arr[k] is accessed, a subscript out-of-bounds check must be performed; while for each in, the iteration variable is directly fed back from the bottom layer based on the internal linked list, saving the process of out-of-bounds checking.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





