 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Suggestions on how to create business HTML emails_HTML/Xhtml_Web page production
Suggestions on how to create business HTML emails_HTML/Xhtml_Web page production
Suggestions on how to create business HTML emails_HTML/Xhtml_Web page production
Through permission-based email marketing, you can not only greatly reduce marketing and promotion costs, but also directly and accurately deliver information to customers.
The question I am researching today is how to start from the technical aspect to create an excellent email that is compatible with both user vision and email clients.
1. Choose HTML or plain text
Some people like simple text, while others like to see rich HTML. How do we choose?
For marketing emails, it is recommended to use HTML format (picture); 
For confirmation/reminder/notification emails, it is recommended to use text or simple HTML to create them (picture). 
Why different production methods are used for these two different types of emails? This is based on these reasons:
The content of marketing emails is rich and diverse; the content of confirmation emails is single and unique;
In marketing emails, customers will pay more attention to the richness of content and the beauty of visual effects;
In confirmation emails, we want customers to see the confirmation information, complex content and visual effects very directly It will only cause customers to ignore the main content of the email - that is, the confirmation message;
(The HTML production of marketing emails will be discussed below)
2. Basic HTML skills based on table layout CSS
There are two types of kung fu, one is yang to strong, the other is yin to soft. The reason why Zhang Sanfeng reached the top is because of his martial arts With a good foundation and solid basic Shaolin skills, I realized that Tai Chi can reach both yin and yang.
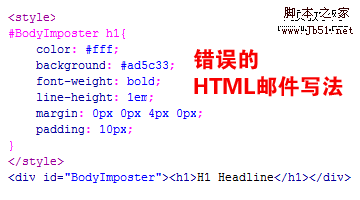
The same is true for HTML emails. We know that there are many email reading clients today, such as traditional Outlook, Thunderbird, Lotus Notes, and online Mac Mail, Gmail, Hotmail, etc. The interpretation of emails will be different. Most Online email systems will block the code between the
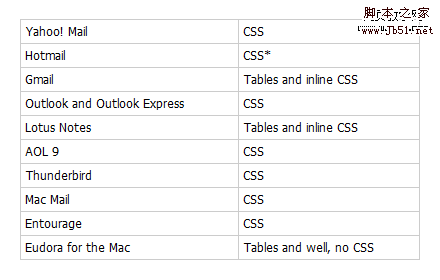
To make all users using different clients see the same emails, you need to master the basic skills of HTML very well. Some people say DIV CSS, and some people say it is SEO tag semantics. It is undeniable that as a web developer, it will be very popular to have these two popular HTML development ideas, but this does not apply to email production. Our goal is to allow customers to see the same information content under different email clients, which uses the most primitive typesetting method: table layout CSS. Let’s take a look at the support for HTML and CSS in current email clients (picture): 
*Hotmail can parse the (picture); 


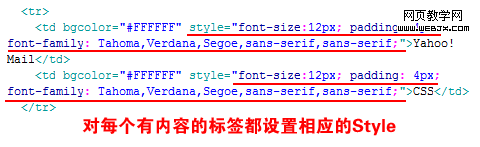
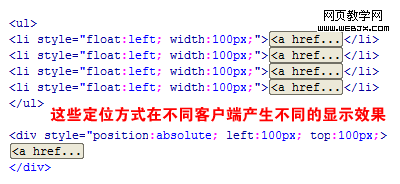
Use a table nesting method that combines absolute size (pixels) and relative size (percentage) for positioning.

Most email clients will block Flash and Javascript, as well as some special tags and attributes;
The background-image attribute will be blocked in most online email clients. In Gmail, you cannot see any background images;
The src attribute of the image must use an absolute address:
Correct:
Error:

The time, location, content and other information of the exhibition are very important. Considering that the pictures may not be displayed, it is not recommended to display these contents in the pictures;
Even if it is placed in an image, please express it in text form in the email content and add the content to the Alt attribute of the image.
4.The width of the email, 650px? Or 600px?
We all know that the current width standard of web pages is 950/960px, which depends on our monitor resolution rate;
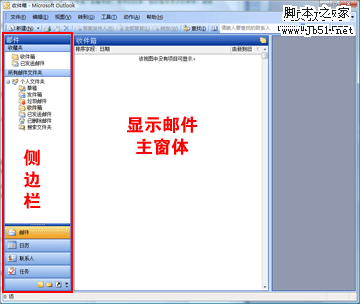
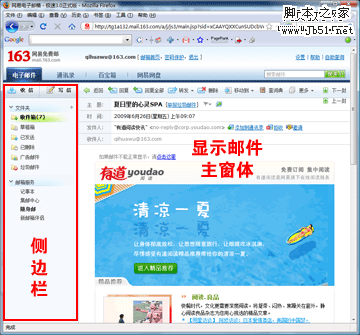
Emails are often opened through two ways, software clients and online clients, these two email clients (picture).
*Microsoft Outlook 2003
*NetEase 163 Email
As can be seen from the picture, emails are often not displayed in full screen.
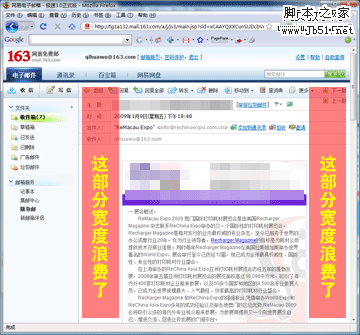
If you continue to use the 960/950px standard width of the web page, it will inevitably cause part of the email content to be covered, thus creating two horizontal and vertical views. A scroll bar makes it inconvenient for customers to browse;
and too narrow a width will cause a waste of space (picture) 
So, what is the optimal width for HTML emails? Let’s first refer to the width used by several well-known companies when producing HTML emails:
NetEase Youdao: 600px
QQ member: 650px
Dell Home & Office: 650px
Cisco Webex: 600px
It can be seen that the marketing email widths of these well-known IT companies are only two types: 600px and 650px.
According to my 4 years of EDM and Web design experience, I am more inclined to choose the latter, that is, 650px as the standard for HTML marketing emails. width.
Advantages of 650px:
When the email content is divided into 2 columns, 650px can be divided into X 10 Y, where X = left column, Y = right column, 10 is the gap, X Y = 640, and 640 Exactly divisible by 20, 640=2×2x2×2x2×2x10,
When the content of the email is divided into 3 columns, 650px can be divided into X 10 Y 10 Z, similarly, X Y Z= 630, 630 is exactly divisible by 30, 630=3×3x7×10.
Why is it decomposed in this way? Please check the research on web page rasterization.
This is why I chose 650px instead of 600px.
Of course, this is just my personal standard and has not yet become a globally unified standard, but I hope that one day this width will be recognized by the vast majority of HTML email producers and recipients.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
The roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions.
 HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.
 The Role of HTML: Structuring Web Content
Apr 11, 2025 am 12:12 AM
The Role of HTML: Structuring Web Content
Apr 11, 2025 am 12:12 AM
The role of HTML is to define the structure and content of a web page through tags and attributes. 1. HTML organizes content through tags such as , making it easy to read and understand. 2. Use semantic tags such as, etc. to enhance accessibility and SEO. 3. Optimizing HTML code can improve web page loading speed and user experience.
 HTML: Is It a Programming Language or Something Else?
Apr 15, 2025 am 12:13 AM
HTML: Is It a Programming Language or Something Else?
Apr 15, 2025 am 12:13 AM
HTMLisnotaprogramminglanguage;itisamarkuplanguage.1)HTMLstructuresandformatswebcontentusingtags.2)ItworkswithCSSforstylingandJavaScriptforinteractivity,enhancingwebdevelopment.



