 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 An article teaches you how to learn HTML_HTML/Xhtml_webpage production
An article teaches you how to learn HTML_HTML/Xhtml_webpage production
An article teaches you how to learn HTML_HTML/Xhtml_webpage production
If you are not committed to becoming an artist, then as a developer, you can read HTML and make simple modifications when necessary. Follow my ideas below to ensure that this article will help you understand HTML. Of course, during the reading process, it is best to try it yourself, so that your understanding will be deeper. Ok, let’s start: (The symbols below are all entered in English)
1. Basic rules of An article teaches you how to learn HTML_HTML/XAn article teaches you how to learn HTML_HTML/Xhtml_webpage production_webpage production
……………………..
……………….
article teaches you how to learn HTML_HTML/XAn article teaches you how to learn HTML_HTML/Xhtml_webpage production_webpage production>
Almost all web pages follow this format. This is a tag that a web page must have. Each tag is placed in and ends with >, but in the ellipses. A lot of messy stuff was added, which is what we see.
Copy the above code to a notepad, and then save it as a.An article teaches you how to learn HTML_HTML/XAn article teaches you how to learn HTML_HTML/Xhtml_webpage production_webpage production file to become a web page. Give it a try
Next, open it in Notepad mode, add the word "Homepage" between
, save it, and open it again to see the following:
Then, add the mark before and after the homepage to change it to Homepage, save it, and see the effect again?
Are they the same hyperlinks we usually see online? It's just that there is no change when clicking "Home" here, because the empty connection we added is to strike while the iron is hot. We follow the previous method to create a page, save it as b.An article teaches you how to learn HTML_HTML/XAn article teaches you how to learn HTML_HTML/Xhtml_webpage production_webpage production, and then replace the "#" above with b.An article teaches you how to learn HTML_HTML/XAn article teaches you how to learn HTML_HTML/Xhtml_webpage production_webpage production. Open it, click on the home page, and it will jump to page b. (Of course, pages a and b must be in the same directory.) By now, you should understand that in fact, all functions on the web page are implemented by different tags similar to . When you need to do Just remember the function of these tags.
2. Web page structure
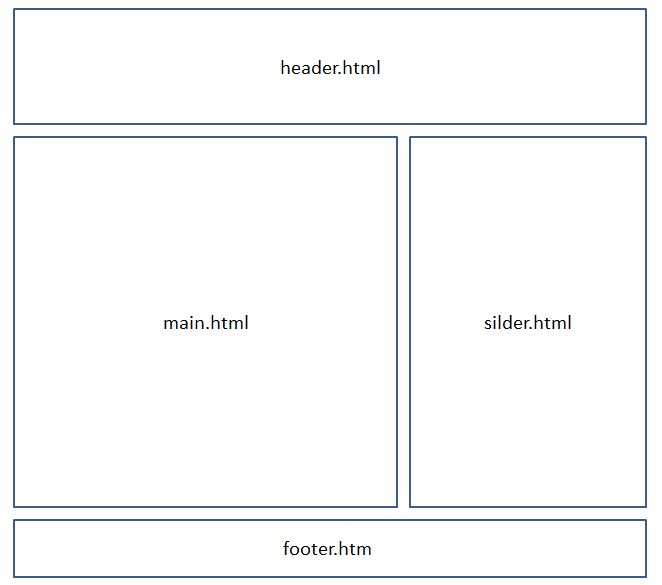
If you pay attention when surfing the Internet, web pages are actually divided into blocks, as shown in the picture
Of course, this is just a rough structure. You can also divide it into many blocks according to your needs. The main purpose of dividing the blocks is to modify aspects and determine their respective performance styles.
This is mainly achieved through the
tag. Let me try adding theSave it and try opening it again. What is the effect?
Is it still the same as before the modification? Let’s add some modifications to it:
While running, the area we marked will be displayed with a blue background!
You can split the web page into eight pieces by adding a lot of
blocks, haha, and then put what you want in each block.Of course, many
Create a new notepad, rename it to c.css and open it, write:
#header{width:200px;height:100px;border-style:solid;}
and delete it in a.An article teaches you how to learn HTML_HTML/XAn article teaches you how to learn HTML_HTML/Xhtml_webpage production_webpage production
然后再前加入 <strong><link rel="stylesheet" type="text/css" href="c.css"></strong>
也就是将c.css这个文件引入进来。将css放入单独的文件好处是:如果很多地方都引用了这个样式,我们只要修改这一个地方,就全部都变化了,不然我们得手动修改每一处,不利于后期维护。
Finally change the
Is the effect the same as before?
Almost, at this point, you should be able to "can chant even if you don't know how to compose poetry". This article is mainly to let everyone have an overall understanding of An article teaches you how to learn HTML_HTML/XAn article teaches you how to learn HTML_HTML/Xhtml_webpage production_webpage production and know what is going on. There are many tags. It has not been covered, so you need to find a web design book to read it and memorize it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
The roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions.
 HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.
 The Role of HTML: Structuring Web Content
Apr 11, 2025 am 12:12 AM
The Role of HTML: Structuring Web Content
Apr 11, 2025 am 12:12 AM
The role of HTML is to define the structure and content of a web page through tags and attributes. 1. HTML organizes content through tags such as , making it easy to read and understand. 2. Use semantic tags such as, etc. to enhance accessibility and SEO. 3. Optimizing HTML code can improve web page loading speed and user experience.



