 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Website background music implementation method_HTML/Xhtml_Web page production
Website background music implementation method_HTML/Xhtml_Web page production
Website background music implementation method_HTML/Xhtml_Web page production
For individual webmasters, how to make their website unique and full of personality has always been the goal of unremitting efforts. In addition to improving the visual effects and interactive functions of the page as much as possible, if you can hear a beautiful and moving music while opening the web page, I believe this will make your website more colorful.
1. Learn to add music files
There are generally two ways to add background music to a web page. The first is to add it through the ordinary

Dreamweaver automatically enters the "
Among them, loop="-1" means that the music plays in an infinite loop. If If you want to set the number of plays, just change it to the corresponding number.
This method of adding background music is the most basic method and the most commonly used method. The background music format supports most of the current mainstream music formats, such as WAV, MID, MP3, etc. If you want to take into account browsers with low Internet speeds, you can use MID sound effects as background music for web pages. Because MID music files are small, they can be loaded and played quickly when the web page is opened. However, MID also has shortcomings. It can only store the melody of music, but does not have nice harmonies or lyrics. If your Internet speed is fast, or you feel that MID music is a bit monotonous, you can also add MP3 music. Just change happy.mid in the above code to happy.mp3.
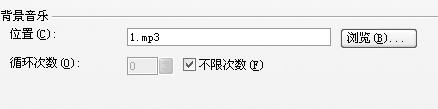
Tip: Adding background music to FrontPage is more convenient than Dreamweaver. Just make relevant settings in the "Background" dialog box (Figure 2).

(2) Use the
The method of using the .

Where autostart is used to set whether music will automatically play when the page is opened, and hidden is used to set whether to hide the media player. Because embed is actually similar to a music player on a Web page, if it is not hidden, your system's default media plug-in will be displayed.
Regarding these two methods, the author believes that both have their own advantages and disadvantages: the first method plays music when the page is opened. If the page is minimized, the music will automatically pause after playing. This will not happen with the second method. As long as the window is not closed, it will keep playing. So I hope you can choose the method of adding music according to your own situation during use.
After you have learned the simple method of adding web music, you should work on the interface and functions. We can use "Web Music Player" to create a stylish music player.
2. Create a fashionable music player
After you have learned the simple method of adding web music, you should work on the interface and functions. We can use "Web Music Player" to create a stylish music player.
Tip: "Web Music Player" is a web plug-in. After running the created page, it will call the Windows Media player that comes with the system to play the preset MP3 songs.
(1) Simple settings
First download the playback plug-in (download address: http://www.jb51.net/jiaoben/32793.html), unzip and enter the directory, where music.htm is the playbar page we want to load on the homepage, list.htm is the pop-up page used by viewers to view the playlist, and the js folder stores several playback pages Control file, img contains some picture files of the playback interface.
Use web editing software to open music.htm and find the following code:
|true
var blnShowMmInfo =false
Here you can make basic settings for the player. The meanings of the above sentences are: whether to play automatically, whether to play sequentially, whether to display the status bar, whether to display the audio control status, whether to allow the display of playlists, whether to use SMI mode, whether to loop, and whether to display song information. You can set them according to your needs, where true is "yes" and false is "no". In addition, in order to make your playback bar more personalized, you can also find the statement in the music.htm code and change the homepage name in it to your own homepage name.
(2) Add playlist
Open the playlist file bglist.js in the js folder, where you can add your favorite songs to the list Yes, the specific adding format is mkList "song path" "song description", where the "song path" can be the local address you uploaded to the host, or you can specify the MP3 address on the network, and the "song description" is It is used to scroll and display on the play bar, which can be the name of the artist and the song. For example, to add Jay Chou's "Tornado", we first find the link address that can be played in real time on the Internet, and then add it to the list: mkList "http://202.102.43.37/hy/yinyue/Jay Chou/09. mp3""Jay Chou - Tornado".
Tips: In order to keep your homepage music constantly listening and fresh, we can update the playlist at intervals.
(3) Install the player
In order to prevent clicking on the homepage link from affecting the continuity of song playback, we need to install the playback page music.htm in the form of a frame Go to the homepage.
Taking FrontPage 2003 as an example, execute "New → Other Web Page Template" to pop up the "Web Page Template" window, select "Frame Web Page → Footer", "OK" and set the initial web page in the upper frame to point to your Home page, point to music.htm in the lower frame, then remove the frame border in the frame properties and adjust the height of the lower frame appropriately (Figure 4). The height of the frame is enough to accommodate the height of the play bar. Once you're satisfied with the preview, you can save the page and point your website to this new page.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...





