 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Teach you step by step how to use html+css to achieve carousel effect (code sharing)
Teach you step by step how to use html+css to achieve carousel effect (code sharing)
Teach you step by step how to use html+css to achieve carousel effect (code sharing)
In the previous article "Teach you step by step how to use CSS to create a simple heartbeat effect (detailed code explanation)", I introduced you how to use CSS to create a simple heartbeat effect. The following article will introduce to you how to use html css to achieve carousel effect. Let’s see how to do it together.

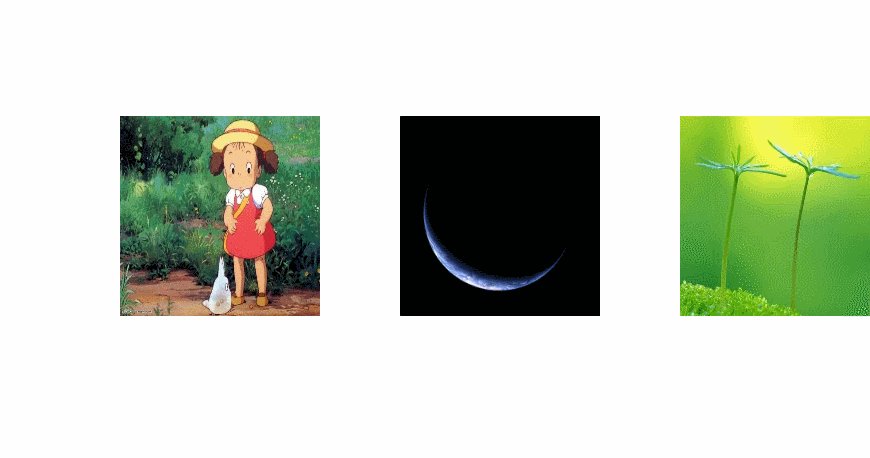
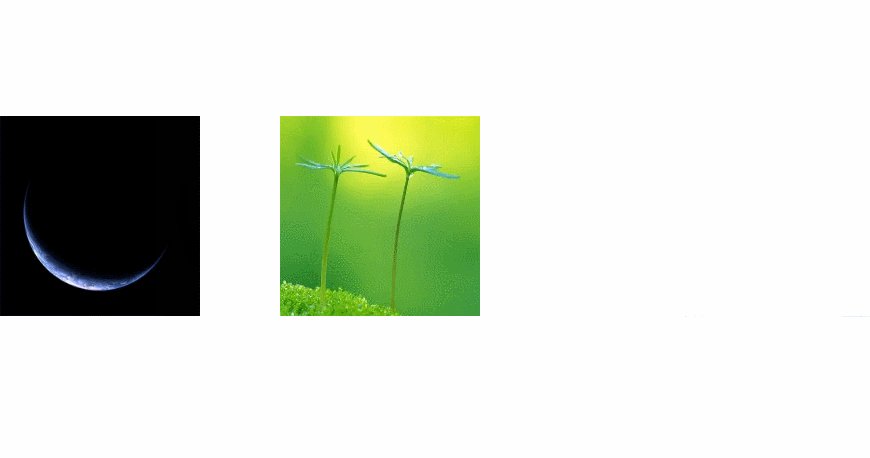
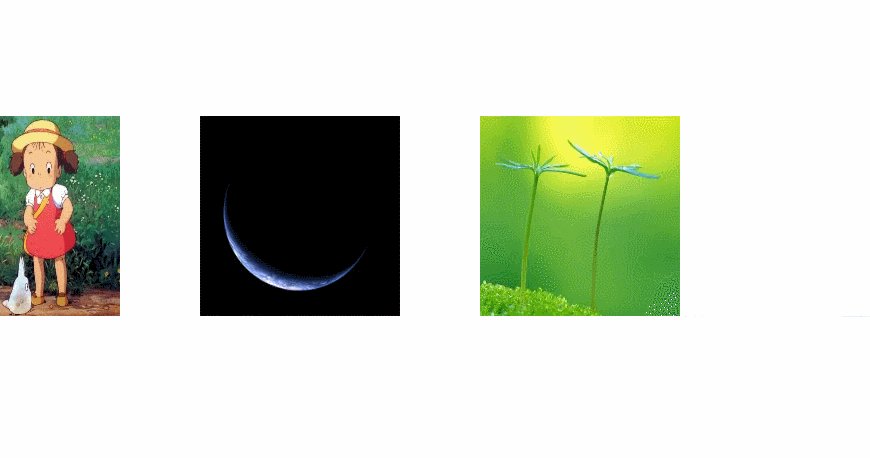
The renderings of promoting the carousel are as follows

First write the Html part , you can understand this div tag. If you write CSS or JS, you can use these div tags, <div id="container"> is a <code>div with the ID being container. Without going into too much detail, let me give you the code below. Example.
div id="container"> <div id="screen">
id="screen" This can set attributes for the div tag block, such as width, height, color, etc. <a href="#">hrefNow is a meaning of CSS code is to specify the hyperlink target, <img src="/static/imghw/default1.png" data-src="img.jpg" class="lazy" alt="Teach you step by step how to use html+css to achieve carousel effect (code sharing)" > tag# The ##src attribute is required. Its value is the URL of the image file, which is the absolute path or relative path of the file that references the image.
a href="#"Usage<a href="#" onclick="window.close()"></a>
Copy after login
<a href="#" onclick="window.close()"></a>
Category
Internal connection:Anchor: External link:nameCreate a link with name is the URL link of the representation.
imgUsage
The picture and the HTML text are in the same directory: for example index.html and img.jpg
<img src="/static/imghw/default1.png" data-src="img.jpg" class="lazy" alt="Teach you step by step how to use html+css to achieve carousel effect (code sharing)" >
HTML are not in the same directory: The picture img.jpg is in the folder images, index.htmlThe folder images is in the same directory
<img src="/static/imghw/default1.png" data-src="images/img.jpg" class="lazy" alt="Teach you step by step how to use html+css to achieve carousel effect (code sharing)" >
img.jpg is in the folder images, index. htmlIn the controller folder, the images and controller folders are in the same directory
<img src="/static/imghw/default1.png" data-src="../images/img.jpg" class="lazy" alt="Teach you step by step how to use html+css to achieve carousel effect (code sharing)" >
height and width properties of the 
tag set the dimensions of the image.
<img src="/static/imghw/default1.png" data-src="#" class="lazy" style="max-width:90%" style="max-width:90%" alt="Teach you step by step how to use html+css to achieve carousel effect (code sharing)" >
0px, then set the a tag in screen to [left floating] and set the animation attribute, the period is 1s and it will loop infinitely.
*{
margin: 0px;
padding: 20px;
}
#screen a{
animation: donghua 1s infinite;
float: left;
containerThe width and height are both 200px (with the image width same) and hide the overflow.
0px, 200px, 400px , 600px, 800px
@keyframes donghua{
0%{transform: translate(0px)}
18%{transform: translate(0px)}
20%{transform: translate(-200px)}
38%{transform: translate(-200px)}
40%{transform: translate(-400px)}
58%{transform: translate(-400px)}
60%{transform: translate(-600px)}
78%{transform: translate(-600px)}
80%{transform: translate(-800px)}
100%{transform: translate(-800px)}
}
The above is the detailed content of Teach you step by step how to use html+css to achieve carousel effect (code sharing). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text








