 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to set horizontal dividing line in html? Code example explanation of html horizontal dividing line
How to set horizontal dividing line in html? Code example explanation of html horizontal dividing line
How to set horizontal dividing line in html? Code example explanation of html horizontal dividing line
In the development of front-end web pages, we sometimes need to use horizontal dividing lines to separate different documents. This will make the entire web page look beautiful and neat, and will also highlight the importance of a certain paragraph of text. So the horizontal dividing lines in the web page How to achieve this? This article will share with you how to implement horizontal dividing lines in HTML.
There is a
tag in HTML. The
tag can set a horizontal line very easily.
Let’s take a brief look at the definition of
tag
tag creates a horizontal line in the HTML page; horizontal rule ) can visually separate a document into parts.
In HTML, the
tag is a single tag with no closing tag.
Then let’s explain in detail how to set a horizontal dividing line for the
tag in html
tag It is a 100% width horizontal dividing line and occupies an exclusive line. The horizontal line set by the
tag will be at a certain distance from the upper and lower content.
is a block-level element, so
occupies one line and can set the width and height. Let’s take a look at the example code for setting the horizontal dividing line on the
label.
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p >
桃之夭夭,灼灼其华。之子于归,宜其室家。
<hr width="300" align="left">
桃之夭夭,有蕡其实。之子于归,宜其家室。
<hr width="300" align="left">
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
<hr width="300" align="left">
</p>
</body>
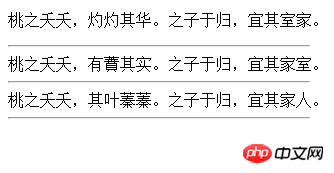
</html>The effect of setting the horizontal dividing line on the label is as follows:

tag, like the
tag, will also force a simple line break, and the paragraph alignment will return to left alignment. This article ends here. For more details about the
tag, you can refer to the
html Online Manual of the PHP Chinese website for further information.
The above is the detailed content of How to set horizontal dividing line in html? Code example explanation of html horizontal dividing line. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...





