 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to create a multi-line text input box in an input form? An article teaches you how to use input tags
How to create a multi-line text input box in an input form? An article teaches you how to use input tags
How to create a multi-line text input box in an input form? An article teaches you how to use input tags
This article mainly tells you about HTML input tagHow to create a login interface, including text box, password box, radio button, multi-select box, submit and reset button Instructions for use completely explain the usage details of HTML form input tags. Now let’s take a look at this article
1. First, let’s take a look at how to make a text box:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username">
Such a basic username text The box comes out, let’s take a look at the effect:

The picture above is an input box for a user name. Is it familiar? Many websites have this, but they Many other elements have been added to make the form more beautiful, which we will learn about later. (If you want to see more, go to php中文网html online video course)
2. Now let’s talk about how to make a password box:
We know that passwords are personal privacy. Everyone does not want their passwords to be seen by others when they enter them. Therefore, basically the passwords entered in the password boxes of all websites are confidential. Once entered, they are marked with an asterisk or the beginning. Displayed as small dots.
Now let’s take a look at how to make the password box of this input tag.
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:
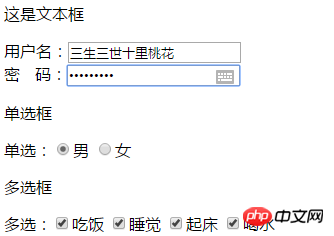
As shown in the above code, we should be able to guess what this is for. Let’s take a look at the renderings first:

Look, if there is no such With three spaces, the password and username will not be aligned. Generally, cascading style sheets are used to align them. But now we are only talking about HTML, not CSS yet, so now I use three spaces to align the password. Aligned with the username, this is also the simplest way.
Maybe it’s because the editor has obsessive-compulsive disorder. In any case, this effect can be seen by anyone. If it is not aligned, it will be much uglier.
3. After reading the password box, let’s take a look at how to make the radio button box:
Here we will take the radio button selection as an example (of course the first I won’t talk about the third category)
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女
Let’s see the effect

This is the radio button, and it is also a commonly used frame, male and Women can only choose one, not both.
4. With the radio button, let’s talk about the multi-box:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女多选框
多选:吃饭 睡觉 打豆豆 喝水
The effect is as shown

This picture has all the above things selected. The multi-select boxes can all be selected. Of course, you can also set one to be selected by default. You only need to add the attribute checked="checked", which multi-select box is selected? Anything added in the box will be displayed as soon as the web page is refreshed. This is the effect of the default selection.
5. Having said so much, let’s talk about the final submit button and reset button:
These two are very important buttons. The reset button can restore the things selected or filled in on your web page to their original state with one click. Submit is to submit all your filled-in and selected items to the backend. Let’s take a look at the code:
<form action="url地址" method=“get/post” name="表单名称"> <p>这是文本框</p> 用户名:<input type="text" name="username"> 密 码:单选框
单选:男 女多选框
多选:吃饭 睡觉 打豆豆 喝水重置按钮
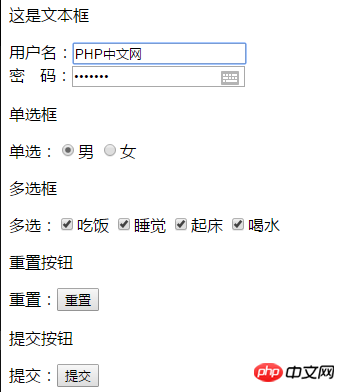
重置:提交按钮
提交:
Since there is no backend, the backend address is not filled in. But it does not affect the effect

This is most of the windows for filling in the registration on a page. It is very simple. Many of the above appear in fixed forms. There are individual attributes that will be gradually learned in the future. (If you want to see more, welcome to www.php.cnPHP Chinese website)
This article ends here. The above code can only become perfect with more practice. There are problems. You can ask questions below
[Editor’s recommendation]
How to insert text ins tags and delete text del tags together in HTML? (With examples)
#What is the function of the form tag in HTML? Explanation of usage of HTML form tag
The above is the detailed content of How to create a multi-line text input box in an input form? An article teaches you how to use input tags. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





