 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Is the HTML h1 tag a double tag? How to set the position of html h1 tag?
Is the HTML h1 tag a double tag? How to set the position of html h1 tag?
Is the HTML h1 tag a double tag? How to set the position of html h1 tag?
This article mainly talks about the introduction of HTML h1 tag, the effect of double tag display of h1 tag, and the result of single tag display, as well as the position adjustment of HTML h1 tag, added Usage and introduction of align attribute. Next, let’s take a look together
1: First, let’s talk about the HTML h1 tag. Is it a double tag?
Many people who have never used the h1 tag in HTML must have this problem. In fact, it is very simple. You can understand it by looking at an example. (If you want to see more examples, welcome to PHP Chinese website, an all-round programming website)
Here is an example of HTML h1 tag:
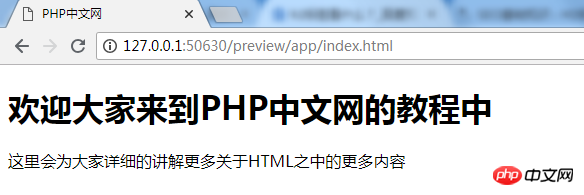
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1 id="欢迎大家来到PHP中文网的教程中">欢迎大家来到PHP中文网的教程中</h1> <p>这里会为大家详细的讲解更多关于HTML之中的更多内容</p> </body> </html>
This It is a simple case. It can be seen that the tag is a double tag
, and there must be an end tag in HTML4 or html5, but if you add the end tag or forget it, some The browser displays the large size normally, but the Chrome browser displays it in another way. Let’s take a look at the rendering of this code:

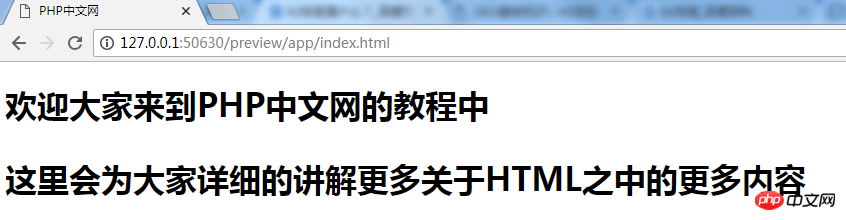
Look at the style of the closing tag without h1:
<body> <h1>欢迎大家来到PHP中文网的教程中 <p>这里会为大家详细的讲解更多关于HTML之中的更多内容</p> </body>
Can you think of this rendering in the Chrome browser? Okay, let’s just look at it:

Did you see that the display effect of this in Chrome is so different, all the words become h1 title characters. This is obviously not the effect we want. No one is willing to put so many fonts. Therefore, everyone should remember to end the
tag in the future.
2: Now let’s take a look at the position setting of the HTML tag:
The position setting of html
is also very simple, let’s get to know one Attribute: align attribute. (If you want to see more attribute introductions, please click PHP中文网) The
align attribute can help center display of many tags, and now the h1 tag is no exception. Let's take a look at an example. Bar:
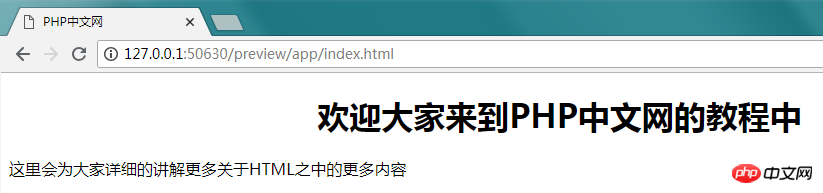
<body> <h1 id="欢迎大家来到PHP中文网的教程中">欢迎大家来到PHP中文网的教程中</h1> <p>这里会为大家详细的讲解更多关于HTML之中的更多内容</p> </body>
Look at the align attribute added to the h1 code above. Now let’s take a look at the effect

Because the screenshot is not clear, But the content in this h1 tag comes to the middle of the web page. The content in the
tag is obviously still on the left.
Of course, this align attribute also has other attribute values:
align="left": If this attribute is set in h1 If the value is correct, then the title in h1 will appear on the left side like the picture above
align="right": If this attribute value is set in h1 If so, then the title in h1 will appear on the right side of the web page.
These two will not be demonstrated. If you are interested, you can try it yourself.
Okay, this article is over. There are many more introductions to the h1 tag, which will appear in future articles. Students who have questions can leave a message below
【小Editor's recommendation】
What does the HTML ul tag mean? Detailed explanation of the role of HTML ul tag
The above is the detailed content of Is the HTML h1 tag a double tag? How to set the position of html h1 tag?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





