 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 CSS and media queries implement web navigation functions (code attached)
CSS and media queries implement web navigation functions (code attached)
CSS and media queries implement web navigation functions (code attached)
This time I will bring you CSS and Media queries to realize the web navigation function (with code). What are the precautions for using CSS and media queries to realize the web navigation function? The following are Let’s take a look at practical cases.
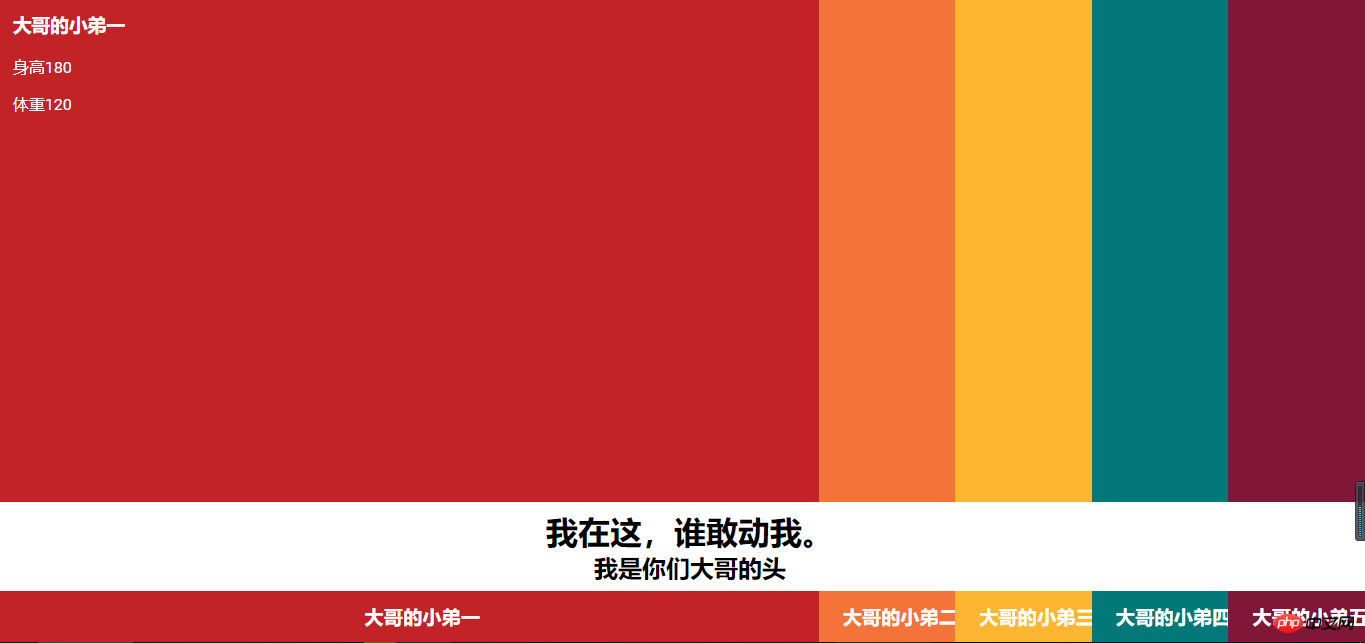
Attached is the rendering. If you feel good, please refer to the implementation code:

The code is as follows, copy and use:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body {
background: #801638;
}
body,
body > * {
margin: 0;
padding: 0;
font-family: 'Roboto', sans-serif;
font-weight: normal;
}
* {
transition: all .3s ease 0s;
}
/* Background colours */
p + p article:nth-child(1) {
background: #c22326;
}
p + p article:nth-child(2) {
background: #f37338;
}
p + p article:nth-child(3) {
background: #fdb632;
}
p + p article:nth-child(4) {
background: #027878;
}
p + p article:nth-child(5),
p + p {
background: #801638;
}
/* Main layout */
html,
body,
p + p {
width: 100vw;
height: 100vh;
}
p + p {
list-style: none;
position: relative;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
align-items: stretch;
overflow: hidden;
}
/* Articles */
p + p article {
flex: initial;
width: 20%;
height: 100%;
text-align: center;
color: #fff;
text-decoration: none;
vertical-align: bottom;
box-sizing: border-box;
padding: 2vh 1vw;
position: relative;
}
/* Big Headings */
body > p:first-child {
position: fixed;
bottom: 8vh;
background: #fff;
width: 100%;
text-align: center;
padding: .5rem;
z-index: 2;
}
body > p:first-child h1,
body > p:first-child h2 {
margin: 0;
padding: 0;
}
/* Hover interaction */
p + p:hover article {
flex: initial;
width: 10%;
}
p + p article:hover {
width: 60%;
}
article > p {
opacity: 0;
transition: opacity .2s ease 0;
}
p + p article:hover > p {
opacity: 1;
transition: opacity .3s ease .3s;
}
/* navigation */
p + p article > h2 {
bottom: 2vh;
position: absolute;
text-align: center;
width: 100%;
margin: 0;
font-size: 3vh;
}
/* Article layouts */
article p {
text-align: left;
width: 58vw;
}
article p p,
article p p h2,
article p h3 {
margin: 0 0 1em 0;
}
article p p {
width: 40vw;
}
@media (max-width: 900px) {
p + p article {
padding: 2vh 3vw;
}
p + p article > h2 {
transform: rotate(90deg);
bottom: 23vh;
min-width: 12em;
text-align: left;
transform: rotate(-90deg);
transform-origin: 0 0 0;
opacity: 1;
}
p + p article:hover > h2 {
opacity: 0;
}
article p p {
width: 50vw;
}
article p {
max-height: calc(72%);
overflow-y: auto;
}
}
</style>
</head>
<body>
<p>
<h1>我在这,谁敢动我。</h1>
<h2>我是你们大哥的头</h2>
</p>
<p>
<article>
<h2>大哥的小弟一</h2>
<p>
<h3>大哥的小弟一</h3>
<p>身高180</p>
<p>体重120</p>
</p>
</article>
<article>
<h2>大哥的小弟二</h2>
<p>
<h3>大哥的小弟二</h3>
<p>身高160</p>
<p>体重100</p>
</p>
</article>
<article>
<h2>大哥的小弟三</h2>
<p>
<h3>大哥的小弟三</h3>
<p>身高175</p>
<p>体重180</p>
</p>
</article>
<article>
<h2>大哥的小弟四</h2>
<p>
<h3>大哥的小弟四</h3>
<p>身高180</p>
<p>体重110</p>
</p>
</article>
<article>
<h2>大哥的小弟五</h2>
<p>
<h3>大哥的小弟五</h3>
<p>身高180</p>
<p>体重150</p>
</p>
</article>
</p>
</body>
</html>I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of Node debugging tool
##Detailed explanation of the steps of webpack packaging and compression of js and css
The above is the detailed content of CSS and media queries implement web navigation functions (code attached). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





