Detailed explanation of browser rendering process
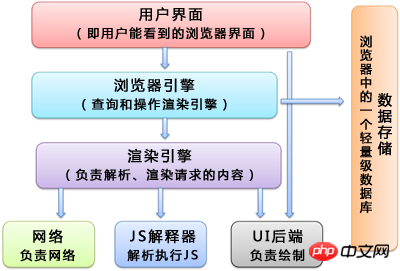
Browser main component structure

(Browser main component)
Rendering engine - webkit and Gecko
Firefox uses Geoko, a rendering engine independently developed by Mozilla.
Safari and Chrome both use webkit. Webkit is an open source rendering engine that was originally developed for the Linux platform and was later ported to Mac and Windows by Apple.
In this article, I mainly use the webkit rendering engine to explain. Although the terms used by webkit and Gecko are slightly different, their main processes are basically the same.

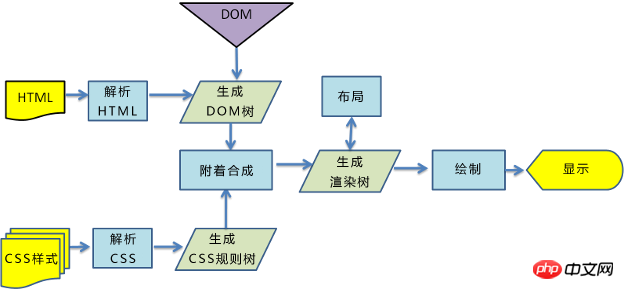
(webkit rendering engine process)
critical rendering path
The critical rendering path refers to the HTML that the browser receives from the initial request , CSS, javascript and other resources, then parse, build the tree, render the layout, draw, and finally present the entire process to the interface that customers can see.
So the browser's rendering process mainly includes the following steps:
Parse HTML to generate a DOM tree.
Parse CSS to generate CSSOM rule tree.
Merge the DOM tree and CSSOM rule tree together to generate a rendering tree.
Traverse the rendering tree to start layout and calculate the position and size information of each node.
Draw each node of the rendering tree to the screen.
Build DOM tree
When the browser receives the HTML document responded by the server, it will traverse the document nodes and generate a DOM tree.
It should be noted that the DOM tree generation process may be blocked by the loading execution of CSS and JS. The issue of rendering blocking will be discussed below.
Build CSSOM rule tree
The browser parses CSS files and generates CSS rule trees. Each CSS file is analyzed into a StyleSheet object, and each object contains CSS rules. CSS rule objects contain selector and declaration objects that correspond to CSS syntax and other objects.
Render blocking
When the browser encounters a script tag, DOM building will pause until the script completes execution, and then continue building the DOM. Every time you execute a JavaScript script, it will seriously block the construction of the DOM tree. If the JavaScript script also operates the CSSOM, and the CSSOM has not been downloaded and built, the browser will even delay the execution of the script and build the DOM until the download of its CSSOM is completed. and build.
So, the position of the script tag is very important. In actual use, you can follow the following two principles:
CSS priority: In the order of introduction, CSS resources precede JavaScript resources.
JS after: We usually put the JS code at the bottom of the page, and JavaScript should affect the construction of the DOM as little as possible.
When parsing HTML, the new elements will be inserted into the dom tree, and the css will be searched at the same time, and then the corresponding style rules will be applied to the elements. The style sheet will be searched in order from right to left. To match.
For example: div p {font-size: 16px}, it will first search for all p tags and determine whether its parent tag is a div before deciding whether to use this style for rendering).
So, when we usually write CSS, try to use id and class, and never overlay.
Building a rendering tree
We can build a rendering tree through the DOM tree and CSS rule tree. The browser will first traverse each visible node starting from the root node of the DOM tree. For each visible node, find its applicable CSS style rule and apply it.
After the rendering tree is constructed, each node is a visible node and contains its content and the style of the corresponding rule. This is also the biggest difference between the rendering tree and the DOM tree. The rendering tree is used for display. Of course, those invisible elements will not appear in this tree, for example. In addition, elements with display equal to none will not be displayed in this tree, but elements with visibility equal to hidden will be displayed in this tree.
Rendering tree layout
The layout phase will start traversing from the root node of the rendering tree, and then determine the exact size and position of each node object on the page. The output of the layout phase is a box model, which will accurately capture The exact position and size of each element on the screen.
Rendering tree drawing
In the drawing phase, the rendering tree is traversed and the paint() method of the renderer is called to display its content on the screen. The rendering work of the rendering tree is completed by the browser's UI backend component.
Reflow and repaint:
According to the rendering tree layout, calculate the CSS style, that is, the size and position of each node in the page and other geometric information. HTML has a fluid layout by default. CSS and js will break this layout and change the appearance, style, size and position of the DOM. Two important concepts should be mentioned at this time: replaint and reflow.
replaint: Redrawing a part of the screen does not affect the overall layout. For example, the background color of a certain CSS changes, but the geometric size and position of the element remain unchanged.
reflow: It means that the geometric size of the component has changed, and we need to re-verify and calculate the rendering tree. Either part or all of the render tree has changed. This is Reflow, or Layout.
So we should try to reduce reflow and replaint as much as possible. I think this is one of the reasons why table layout is rarely used nowadays.
display:none will trigger reflow. The visibility: hidden attribute is not an invisible attribute. Its semantics is to hide the element, but the element still occupies the layout space. It will be rendered into an empty box, so visibility :hidden will only trigger repaint since no position change has occurred.
In some cases, such as modifying the style of an element, the browser will not reflow or repaint immediately. Instead, it will accumulate a batch of such operations and then perform a reflow. This is also called asynchronous reflow or repaint. Incremental asynchronous reflow.
In some cases, such as resize window, the default font of the page is changed, etc. For these operations, the browser will reflow immediately.
Summary
In this article, we have learned about the browser rendering process step by step. I believe everyone will gain something new. If you have any questions about the browser rendering process, please give us feedback. We communicate together, learn together, and make progress together.
Related reading:
html jump to other pages in two seconds
How to make a QQ temporary pop-up on a web page Dialog box
What are the operations of border removal and borderless iframe
The above is the detailed content of Detailed explanation of browser rendering process. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
When developing websites using CraftCMS, you often encounter resource file caching problems, especially when you frequently update CSS and JavaScript files, old versions of files may still be cached by the browser, causing users to not see the latest changes in time. This problem not only affects the user experience, but also increases the difficulty of development and debugging. Recently, I encountered similar troubles in my project, and after some exploration, I found the plugin wiejeben/craft-laravel-mix, which perfectly solved my caching problem.
 What is the reason why the browser does not respond after the WebSocket server returns 401? How to solve it?
Apr 19, 2025 pm 02:21 PM
What is the reason why the browser does not respond after the WebSocket server returns 401? How to solve it?
Apr 19, 2025 pm 02:21 PM
The browser's unresponsive method after the WebSocket server returns 401. When using Netty to develop a WebSocket server, you often encounter the need to verify the token. �...
 Why can't JavaScript directly obtain hardware information on the user's computer?
Apr 19, 2025 pm 08:15 PM
Why can't JavaScript directly obtain hardware information on the user's computer?
Apr 19, 2025 pm 08:15 PM
Discussion on the reasons why JavaScript cannot obtain user computer hardware information In daily programming, many developers will be curious about why JavaScript cannot be directly obtained...
 What to do if the USDT transfer address is incorrect? Guide for beginners
Apr 21, 2025 pm 12:12 PM
What to do if the USDT transfer address is incorrect? Guide for beginners
Apr 21, 2025 pm 12:12 PM
After the USDT transfer address is incorrect, first confirm that the transfer has occurred, and then take measures according to the error type. 1. Confirm the transfer: view the transaction history, obtain and query the transaction hash value on the blockchain browser. 2. Take measures: If the address does not exist, wait for the funds to be returned or contact customer service; if it is an invalid address, contact customer service and seek professional help; if it is transferred to someone else, try to contact the payee or seek legal help.
 Can JWT implement dynamic permission changes? What is the difference from the Session mechanism?
Apr 19, 2025 pm 06:12 PM
Can JWT implement dynamic permission changes? What is the difference from the Session mechanism?
Apr 19, 2025 pm 06:12 PM
Confusion and answers about JWT and Session Many beginners are often confused about their nature and applicable scenarios when learning JWT and Session. This article will revolve around J...
 How to correctly generate and display the WeChat applet with parameters QR codes in Java?
Apr 19, 2025 pm 04:48 PM
How to correctly generate and display the WeChat applet with parameters QR codes in Java?
Apr 19, 2025 pm 04:48 PM
Generating a WeChat applet QR code with parameters in Java and displaying it on an HTML page is a common requirement. This article will discuss in detail how to use J...
 Web3 trading platform ranking_Web3 global exchanges top ten summary
Apr 21, 2025 am 10:45 AM
Web3 trading platform ranking_Web3 global exchanges top ten summary
Apr 21, 2025 am 10:45 AM
Binance is the overlord of the global digital asset trading ecosystem, and its characteristics include: 1. The average daily trading volume exceeds $150 billion, supports 500 trading pairs, covering 98% of mainstream currencies; 2. The innovation matrix covers the derivatives market, Web3 layout and education system; 3. The technical advantages are millisecond matching engines, with peak processing volumes of 1.4 million transactions per second; 4. Compliance progress holds 15-country licenses and establishes compliant entities in Europe and the United States.
 Can two exchanges convert coins to each other? Can two exchanges convert coins to each other?
Apr 22, 2025 am 08:57 AM
Can two exchanges convert coins to each other? Can two exchanges convert coins to each other?
Apr 22, 2025 am 08:57 AM
Can. The two exchanges can transfer coins to each other as long as they support the same currency and network. The steps include: 1. Obtain the collection address, 2. Initiate a withdrawal request, 3. Wait for confirmation. Notes: 1. Select the correct transfer network, 2. Check the address carefully, 3. Understand the handling fee, 4. Pay attention to the account time, 5. Confirm that the exchange supports this currency, 6. Pay attention to the minimum withdrawal amount.






