Implementation steps of using h5 to make WeChat payment process
The case implemented this time is that when users open a webpage in WeChat, they can also call WeChat payment to complete the order function. Of course, the WeChat official website and development documents also have a very detailed introduction, but today we will teach you how to manually develop the payment interface.
Take the question submission process as an example to describe the payment process of WeChat h5 for answering questions
1. Submit question domobiletutor method
(1) Fee
(2) Payment instructions
(3) Pass the fee and payment instructions to getwopt
2. Generate payment parameters getwopt method
(1) Get the appid and secret of the current WeChat official account and the merchant number secret key
(2) to generate the business order number tid\generate uniontid, and at the same time pass the parameter fee, payment instructions, and user to wechat_build
(3 ) Pass the above information to wechat_build
3. Apply for prepayment order wechat_build method
(1) Construct the parameters for applying for prepayment order: ip address, start and end time, notification url, transaction type
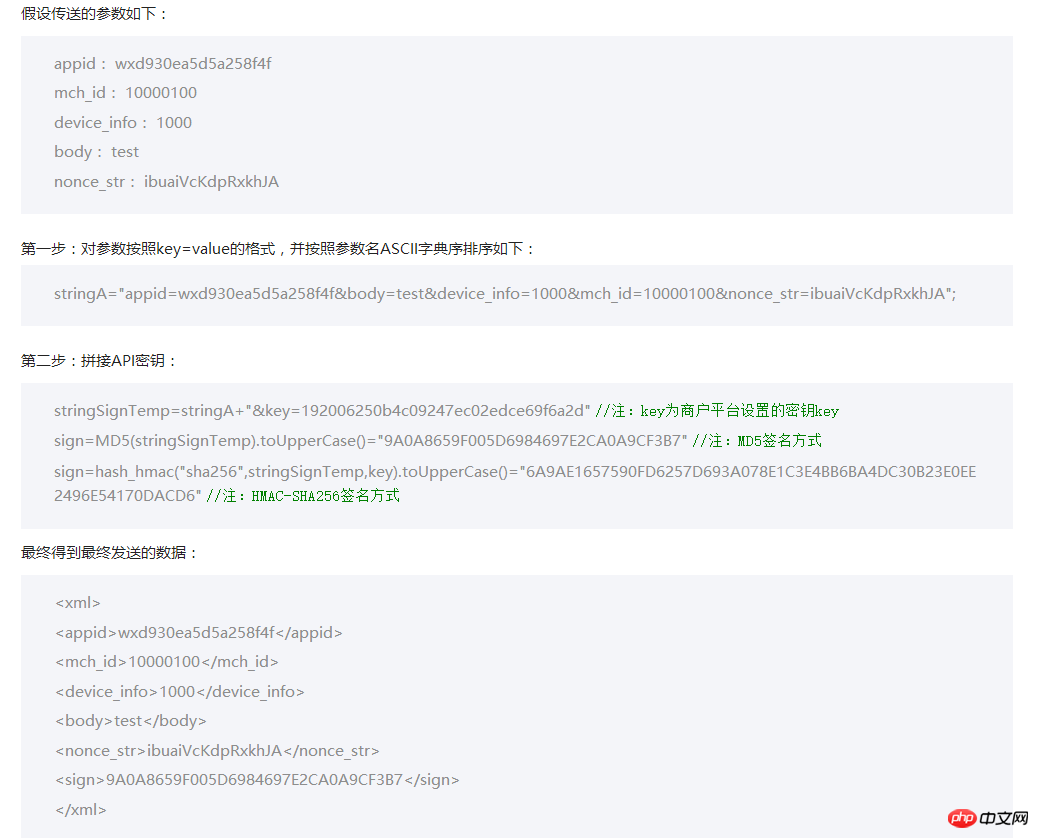
(2) Generate a signature according to the requirements of the "Unified Order Placement" API for generating prepaid orders

(3) Generate a js WeChat payment signature
appid Timestamp Random character prepayment order number signature algorithm, add the merchant secret key at the end after sorting;
md5Encryption;
Convert all to uppercase letters;
Encapsulate the above parameters into woptobject;
4, h5 page payment
Use the background to generate Payment parameters to implement h5 WeChat payment
I believe you have mastered the method after reading these cases. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Related reading:
Detailed introduction to HTML5 tag nesting rules
Detailed graphic and text explanation of the postMessage API in H5 Introduction
html5 tutorial on making moon cake eating game
The above is the detailed content of Implementation steps of using h5 to make WeChat payment process. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






