Brand new knowledge: CSS variable-variable
Previous words
There has always been no variables in CSS. To use CSS variables, you can only use precompilers such as SASS or LESS. With the release of the new draft, defining and using variables directly in CSS is no longer a fantasy. This article will introduce in detail CSS variables variable
CSS variables, as the name suggests, are entities defined by the author or user of the web page, used to specify specific variables in the document.
More accurately, it should be called CSS custom properties, but below for better understanding, they are called CSS variables.
We have always known that there are no variables in CSS. To use CSS variables, you can only use precompilers such as SASS or LESS.
But after the new draft is released, defining and using variables directly in CSS is no longer a fantasy. Like the following, look at a simple example:
// Declare a variable:
:root{
--bgColor:#000;
}
Here we use the :root{ } pseudo-class in the previous article "Structural Pseudo-Class" and define a CSS variable in the global :root{ } pseudo-class named --bgColor.
After defining it, use it. Suppose I want to set the background color of a div to black:
.main{
background :var(--bgColor);
}
Here, where we need to define variables before use, pass var(defined variable name) to call.
Basic Usage
CSS variables are entities defined by CSS authors that contain specific values to be reused throughout the document. Use custom attributes to set variable names, and use specific var() to access
Compatibility: Mobile and IE browsers are not compatible
[Declaration of variables]
Variables must start with --. For example, --example-variable: 20px means assigning 20px to the --example-varibale variable
. You can place the statement declaring the variable within any element. If you want to set a global variable, you can set it to: root, body or html
:root{
--bgColor:#000;
}Variable declaration is just like a normal style declaration statement, you can also use inline style
<body style="--bgColor:#000">
Variables The declaration statement must be included in an element and cannot be placed arbitrarily
//错误 <style> --bgColor:#000; </style>
【Use variables】
Use the var() function to use variables and can be used in any place. For example: var(--example-variable) will return the value corresponding to --example-variable
<body style="--bgColor:#000;"><div style="width: 100px;height: 100px;background-color: var(--bgColor)"></div> </body>
The var() function also has a Optional parameter, used to set the default value. When the variable cannot obtain the value, the default value is used
<body><div style="width: 100px;height: 100px;background-color: var(--bgColor,pink)"></div> </body>
Inherited Like cascading
Like ordinary style attributes, variable attributes also support inheritance and cascading. In the following example, the variable value of the body element is green, and the variable value of the div element is red; based on the principle of cascading, the final background color of the div element is red
<body style="--bgColor:green;"><div style="width: 100px;height: 100px;--bgColor: red;background-color: var(--bgColor,pink)"></div> </body>
Combination and calculation
【Combination】
CSS variables can be used in combination
<style>.box{--top:20%;--left:30%;width: 100px;height: 100px;background-image: url(img/24/xiaoshu.jpg);background-position: var(--left) var(--top);}</style><div class="box"></div>However, CSS variables cannot be combined in the following form. var(--color1)var(--color2) is not recognized by the browser. If separated, such as var(--color1) var(-- color2), is parsed as #333, which is also unrecognized by the browser
<style>.box{--color1:#;--color2:333;width: 100px;height: 100px;background-color: var(--color1)var(--color2);}</style><div class="box"></div>[Calculation]
Variables are the same as ordinary style values. In addition to combinations, they can also Use calc for calculation
<style>.box{--borderWidth:2px;width: 100px;height: 100px;background-color:lightblue;border-left: calc(var(--borderWidth) * 2) solid black;}</style><div class="box"></div>
JS
CSS variables can interact with JS. It should be noted that you can only use the getPropertyValue() and setProperty() methods, but not the style attribute
[style attribute]
<div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById('box');
console.log(oBox.style['--color']); //undefined</script>[getPropertyValue()]
<div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById('box');
console.log(oBox.style.getPropertyValue('--color'));//'lightgreen'</script>【setProperty()】
<style>#box{
--color:lightgreen;background-color: var(--color);width: 100px;height: 100px;display:inline-block;}</style><button id="btn" type="button">变浅蓝</button><div id="box"></div> <script>var oBox = document.getElementById('box');var oBtn = document.getElementById('btn');
oBtn.onclick = function(){
oBox.style.setProperty('--color','lightblue');
}</script>
Not supported
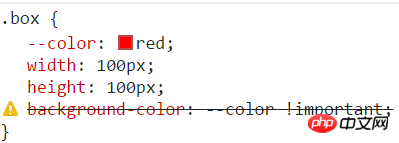
One thing to pay special attention to is that variables do not support !important
.box{
--color:red;
width: 100px;
height: 100px;
background-color:--color !important;
}</style><div class="box"></div>The chrome browser screenshot is as follows

Purpose
1. Maintainability
Maintaining a color scheme or size scheme in a web page means that some styles appear multiple times in CSS files and are repeated use. When modifying a plan, whether it is adjusting a certain style or completely modifying the entire plan, it will become a complex problem, and simple search and replacement is not enough. At this time, CSS variables come in handy
:root{
--mainColor:#fc0;
}
.div1{
color:var(--mainColor);
}
.div2{
color:var(--mainColor);
}2、语义化
变量的第二个优势就是名称本身就包含了语义的信息。CSS 文件变得易读和理解。main-text-color比文档中的#fc0更容易理解,特别是同样的颜色出现在不同的文件中的时候
3、更方便的实现@media媒体查询
一般地,媒体查询如下所示
<style>.box{
width: 100px;height: 100px;padding: 20px;margin: 10px;background-color: red}@media screen and (max-width:600px) {.box{
width: 50px;height: 50px;padding: 10px;margin: 5px; }}</style><div class="box"></div>但是,如果使用变量,则可以精简代码
<style>.box{
--base-size:10px;width: calc(var(--base-size) * 10);height: calc(var(--base-size) * 10);padding: calc(var(--base-size) * 2);margin: calc(var(--base-size) * 1);background-color: red;}@media screen and (max-width:600px) {.box{
--base-size:5px; }}</style><div class="box"></div>
The above is the detailed content of Brand new knowledge: CSS variable-variable. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






