CSS selector
css selector is a tool that can select styles. It is suitable for files of this type whether it is internal code or external reference abc.css.

-
Basic selector
*{ } It is a simple *, which means it applies to all. It is not suitable for personalized and detailed pages. The side effect is that it will overwrite the original style, no matter good or bad
It has nothing to do with inheritance. Regardless of whether it is a first-level tag or a sub-tag, it will be affected by *. (God-like)
p{ } Element selector, or label selector. p can be any other label#123{ } id selector, such as The same style as the 123css file id can be any letter or number. It is unique. This is the norm.
.abc{ } If there is a class=abc attribute in the tag, these tags are called the same class. Class CSS is a convenient way to apply to multiple tags Style.p.abc{ } Restrict the p tag in the abc class to take effect
Example:
html file

css file

Effect

class=abc All b tags in take effect

One tag refers to multiple class styles, separate the two class styles with a space

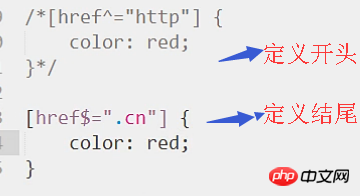
[type=password] { } This is a further rule. CSS can only be applied if it is a type attribute and belongs to the password type. Other types are invalid. [href^=http] The attribute is href and the value If it starts with http, use css.
##[href]{ } This is the attribute selector, the hyperlink for all attribute scopes in the curly braces[href$=.cn]. If the attribute is href and the value ends with .cn, use css
[href*=baidu]. The attribute value contains baidu characters. Fragment, apply css for fuzzy search 'html file
 ## css file
## css file Effect
Effect Other selectors:
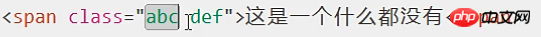
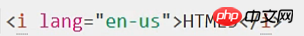
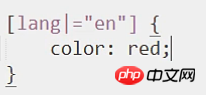
Other selectors:[class ~=def] The value of an attribute contains complex or multiple characters, and the application css that matches the specified characters


Compound selector p,b,span{ } Multi-element selector. And you can mix and match, ordinary tags, id, and class….
p,b,span{ } Multi-element selector. And you can mix and match, ordinary tags, id, and class…. -

p b{ } Fuzzy Specify the sub-tag of a certain tag as the css application object. Except for the specified sub-tag, other parent tags will not be affected

p >b { } Accurate One difference from the above is that it specifies the b sub-tag that acts on p below. If there is a span below p, and there is b below span, then p>b should be changed to p>span>b
##p+b{ } Match the p element and the b element next to itp~b{ } Match All elements from p to b (including p and b), all elements between the two points.
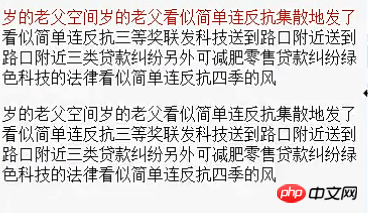
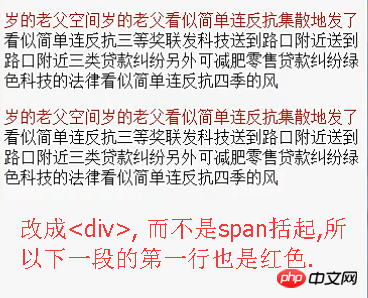
- Pseudo element selector::first-line{ } Block level Apply to the first line. When the window is stretched, the number of words in the first line will change, but it has been stipulated that css must be applied to the first-line, so no matter how the window is pulled, the
red words will wrap and fill in red as the window size changes. . first-line is effective for the first line of html, or the first line of
, but it has no effect for inline such as span.
p::first-line{ } In p Only the first line of the above image has an effect.
The lower half of the picture above is the content enclosed by .
:: first-hetter block first character application CSS
# \


A :: before Insert Specify the string before the label
a::afoter Insert the specified string after the label
html file
 css file
css file Before clicking
Before clicking After clicking
After clicking
The above is the detailed content of CSS selector. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-









 ## css file
## css file Effect
Effect Other selectors:
Other selectors:









 css file
css file Before clicking
Before clicking After clicking
After clicking


