Examples of how Grunt compresses CSS and HTML
My friends! I obviously posted an article before compressing images, about Grunt compressing cCSS and HTML! But I don’t know why, I looked at it again today. The confusion disappeared!
I have no choice but to write it again today and start from scratch! First of all, let me introduce why we need to use build tools. Let me give an official answer:
In a word: it is automation. For tasks that require repeated tasks, such as compression, compilation, unit testing, linting, etc., automation tools can reduce your labor and simplify
Your work. When you have configured the task in the Gruntfile file, the task runner will automatically help you or your team complete most of the boring work.
The following Let’s get started quickly:
Grunt and Grunt plug-ins are installed and managed through npm, which is the package manager of Node.js. So in other words, if you want to install Grunt, just You must install Node. If you want to install Grunt, you must install Node. If you want to install Grunt, you must install Node. Say the important things three times! ٩(๑>◡<๑)۶
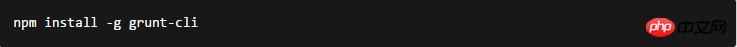
You need to install the Grunt command line (cli) into the global environment first. During installation, you may need to use sudo permissions or execute the following commands as an administrator,

After the above command is executed, the Grunt command will be added to your system path, and you can execute this command in any directory in the future.
Note, installationgrunt-cli does not mean Grunt is installed! The task of the Grunt CLI is simple: call Grunt in the same directory as Gruntfile. The advantage of this is that it allows you to install multiple versions of Grunt on the same system at the same time.
This allows multiple versions of Grunt to be installed on the same machine at the same time.
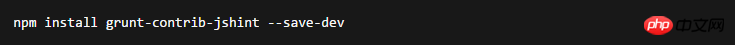
Similarly, Grunt plug-ins and other node modules can be installed in the same way. The example shown below Just install the htmlmin task module:

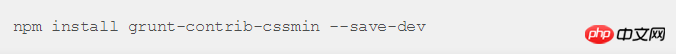
Then there is the cssmin task module:

module.exports = function(grunt){//1.引入grunt.loadNpmTasks('grunt-contrib-cssmin');grunt.loadNpmTasks('grunt-contrib-htmlmin'); //2.设置任务: grunt.initConfig({// //压缩CSS cssmin:{
yasuo:{
options:{
mangle:false},
expand: true,
cwd: 'css',//压缩那个文件夹里的文件
src:'*.css',//压缩那个文件
dest:'yscss',放压缩后文件的文件夹
ext:'.min.css'压缩后文件的的名字}
},// //压缩HTML htmlmin:{
options: {
removeComments: true, //移除注释removeCommentsFromCDATA: true,//移除来自字符数据的注释collapseWhitespace: true,//无用空格collapseBooleanAttributes: true,//失败的布尔属性removeAttributeQuotes: true,//移除属性引号 有些属性不可移走引号removeRedundantAttributes: true,//移除多余的属性useShortDoctype: true,//使用短的跟元素removeEmptyAttributes: true,//移除空的属性removeOptionalTags: true//移除可选附加标签 },
yasuo:{
expand: true,
cwd: 'index',
src: ['*.html'],
dest: 'yshtml'}
}
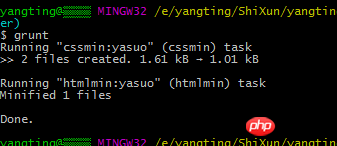
});//设置默认任务grunt.registerTask('default',['cssmin','htmlmin']);
}
The above is the detailed content of Examples of how Grunt compresses CSS and HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text






