How to set bold font in html text
1. Use html bold tag
Use b tag or strong tag to bold the text.
1. The corresponding syntax is as follows:
2. Application case
1), html case complete code (can be copied for testing):
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>粗体实现 DIVCSS5案例</title> </head> <body> 我是正常字体<br /> <b>我被b粗体</b><br /> <strong>我被strong粗体</strong> </body> </html>
2), html bold screenshot:

html bold tag to make text bold
The above is the method of using two kinds of bold tags to make HTML text bold and bold. I hope everyone can master and apply it flexibly.
2. Use CSS styles to achieve bold text display - TOP
In the div+css layout, it is common to use CSS styles to achieve bold text fonts. You only need to set a bold font for the object. The style attribute can realize text boldness, also known as css text boldness.
1, css bold style basics
1), words and introduction
font-weight, the value can be from 100 to 900, and bold, the most commonly used font The value of -weight is bold, which is also compatible with all browsers.
2), css bold syntax:
div{font-weight:bold}This will make the text fonts in all div objects bold
2, bold css case
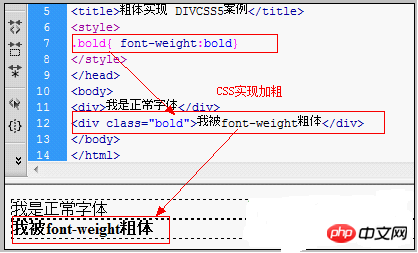
1), Bold case HTML source code (div+css layout case) (you can copy, use and test)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>粗体实现 DIVCSS5案例</title>
<style>
.bold{ font-weight:bold}
</style>
</head>
<body>
<div>我是正常字体</div>
<div class="bold">我被font-weight粗体</div>
</body>
</html>2), Bold case screenshot

3. Summary of font text bold

Label bold and CSS style bold
Style bold and html label bold Bold method
Here we introduce HTML tags and CSS styles to implement bold text in two ways. You can choose the bold style method according to your needs in actual use.
The above is the detailed content of How to set bold font in html text. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






