 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 HTML knowledge--mouse, element coordinates and ClientRect object properties
HTML knowledge--mouse, element coordinates and ClientRect object properties
HTML knowledge--mouse, element coordinates and ClientRect object properties
In this article, we will introduce mouse coordinates, element coordinates, and mouse coordinates within specified elements.
1. Mouse coordinates
When mouse-related events are triggered (such as: click, mousemove), the current mouse coordinates can be obtained through the event object coordinate.
The obtained coordinates can be divided into 2 types:
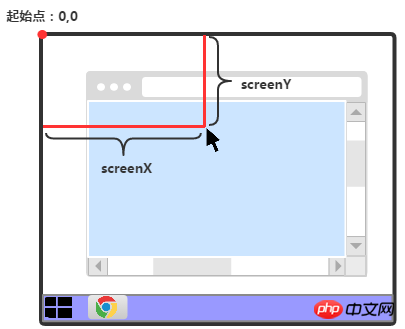
1) MouseEvent.screenX, MouseEvent.screenY: based on the X and Y coordinates of the screen ; Take the upper left corner of the screen as the starting point of 0,0.

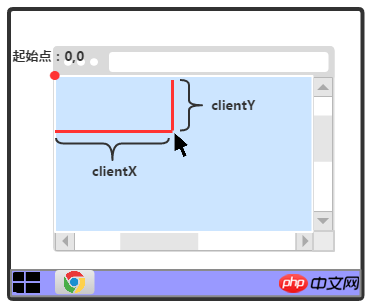
2) MouseEvent.clientX, MouseEvent.clientY: Based on the X and Y coordinates of the body ; Take the upper left corner of the currentbody as the starting point of 0,0. If the body contains a horizontal scroll bar or a vertical scroll bar, the upper left corner is still the 0,0 coordinate point.

2. The coordinates of the element
The getBoundingClientRect() method of the element can obtain a ClientRect object, which describes the orientation, width and height of the element.
2.1 ClientRect objectProperties
| Property name | Property description |
| width | The width of the element |
| height | The height of the element |
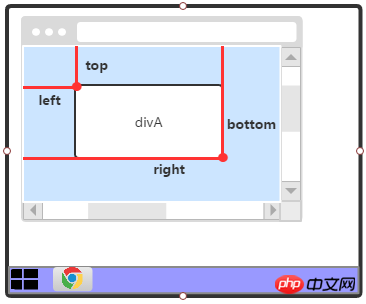
| left | The width of the upper left corner of the element from the current visible body |
| top | The height of the upper left corner of the element from the current visible body |
| #right | The height of the lower right corner of the element from the current visible body The width of |
| ##2.2 Illustration |
2.3 Other coordinates
In addition to these direct attributes, you can also combine with other elements to obtain more detailed coordinates:
1) The upper left corner of the element is at the horizontal coordinate of the  overall body
overall body
the overall body
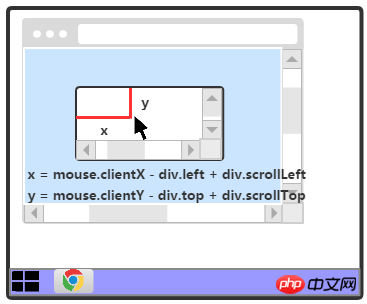
= document.body.scrollTop + element.getBoundingClientRect().top;3. The coordinates of the mouse within the elementAfter obtaining the mouse coordinates and element coordinates learned previously, you can further obtain the coordinates of the mouse within the element.
Take the x coordinate of the mouse within the element as an example, it is equal to the mouse's clientX minus the left value of the element's getBoundingClientRect(), and finally adds the value of the element's scrollLeft.The formula is as follows
:x
= mouse.clientX - element.left + element.scrollLefty = mouse.clientY - element.top + element.scrollTop
Example##[Related recommendations]
1 .
Special recommendation
:  "php Programmer Toolbox" V0.1 version download
"php Programmer Toolbox" V0.1 version download
2.
The above is the detailed content of HTML knowledge--mouse, element coordinates and ClientRect object properties. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





