Detailed explanation of HTML nesting rules
Let’s talk about the basics first. There are two types of HTML tags :
1. Block-level elements
p, h1~h6, address, blockquote, center, dir、dl、dt、dd、fieldset、form、hr、isindex、menu、noframes、noscript、ol、p、pre、table、ul……
Features : Always starts on a new line. Height, line height, and top and bottom margins are all controllable. The width defaults to 100% of its container unless a width is set.
Function: Mainly used to build website structure, page layout, and carry content.
2. Inline elements
span, a, abbr, acronym, b, bdo, big, br, cite, code, dfn, em, font, i, img, input, kbd, label, q, s, samp, select, small, strike, strong, sub, sup, textarea, tt, u, var...
Features: All on one line with other elements , the height, line height and top and bottom margins cannot be changed. The width is the width of its text or image and cannot be changed.
Function: Used to enhance content display and control details, such as bolding, italics, etc.
Although there are many HTML tags, and we can nest them infinitely when making pages, there are rules for nesting, and we cannot nest them arbitrarily.
Some tags have fixed nesting rules, for example: ul contains li, ol contains li, dl contains dt and dd, etc., and many are independent tags. In order to write better pages, generally follow the following rules:
1. Block-level elements are at the same level as block-level elements, Inline elements are at the same level as inline elements;
<p><span></span></p><p></p> //span是内行元素,p是块级元素,所以这个是错误的嵌套 <p><span></span><a></a></p> //这个是正确的嵌套
<p><span></span></p> <span><span></span></span>
h1、h2、h3、h4、h5、h6、p、dt
HTML5New Features
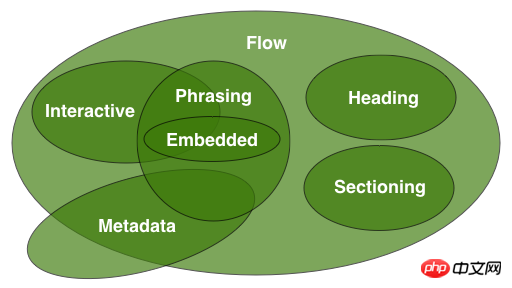
In HTML5, elements are no longer distinguished bydisplayattributes, but by ContentModel to distinguish, divided into:
Metadata content (metadata content) can be used to describe the performance or Sectioning content is an element used to define the range of titles and footers; Heading content defines a section Titles of blocks/sections; Document flow content is used for most of the elements used in the body of applications and documents; Phrasing content is used for Elements that mark paragraph-level text; Embedded content is an element that references or is inserted into other resources in the document; Interactive content is specifically designed to communicate with users Interactive elements. Elements that do not belong to any one category are called penetrating; elements that may belong to more than one category are called mixed. ## The following is a summary of the nesting rules of commonly used tags
## The following is a summary of the nesting rules of commonly used tags
1.
, , , < The child elements of ;h4>, , ,
, < The child elements of ;h4>, , ,
,
are statement elements
2.
3. The child elements of are transparent (subject to the child elements allowed by its parent element), but do not include interactive elements (interactive content)
4.
The above is the detailed content of Detailed explanation of HTML nesting rules. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






