 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Beginner's article: How to use ccs to make a simple layout (with code)
Beginner's article: How to use ccs to make a simple layout (with code)
Beginner's article: How to use ccs to make a simple layout (with code)
In the previous article "Teach you step by step how to use css3 to create cool navigation bar effects (detailed code explanation)", I will introduce to you how to use css3 to create cool navigation bar effects. The following article will introduce to you how to use HTML to create a simple layout. Let's see how to do it together.

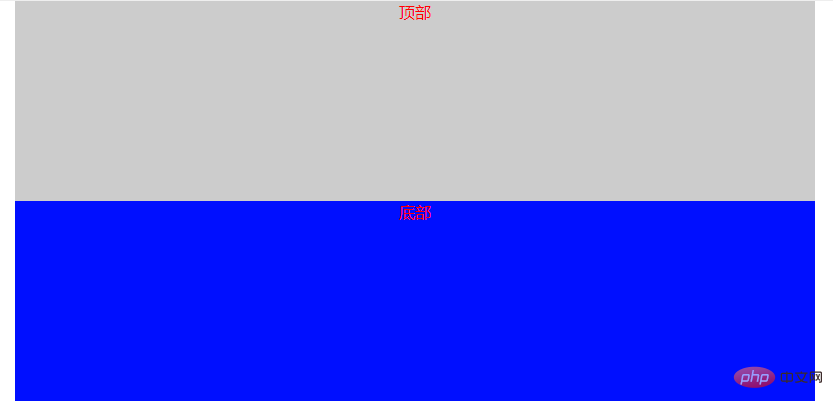
As the Internet becomes more developed in life, web pages often have such a layout. I would like to share with you the renderings and see the effect. Let’s study how to achieve it. Well, let me explain to you the basic process of div css layout.
1. Create html
Html editing code example
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
2. Define a div title containing text and use classAttribute to style.
<div class="title">顶部</div> <div class="footer">底部</div>
3. Between style, initialize the style of body, add and set the outer margin margin to 0, and the inner marginpadding is 0, and then use text-align to set the text center.
<style type="text/css">
body{text-align: center;margin: 0;padding: 0}
</style>4. Between style, add styles to div and set the height of all div to 200px and the color of the content to red. .
div{height: 200px;color: red;} 5. Between style, style title. Use div to create the head of the web page, and use margin:0 auto to set it. divCenter, set its width to 800px, and set its background color to gray.
.title{margin: 0 auto; width: 800px; background-color: #ccc}6. Between style, use div to create the bottom of the web page, and use clear:both to clear the above div is floated to avoid affecting the bottom layout. Then use margin:0 auto to center div, and then use margin:0 auto to set its width to 800px, and finally the background color to
.
.footer{clear: both;margin: 0 auto;width: 800px;clear: both;background-color:#000fff}7. Open the file in the browser to see the effect. 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text





