 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What is the role of overflow:hidden in css? Introduction to the role of overflow:hidden
What is the role of overflow:hidden in css? Introduction to the role of overflow:hidden
What is the role of overflow:hidden in css? Introduction to the role of overflow:hidden
In the CSS style, overflow:hidden means overflow hiding. As the name suggests, the most straightforward function of overflow:hidden is to hide the overflowed part when the content in the element overflows, so in this article we will Let’s take a look at the specific role of overflow:hidden in CSS.
We have already said above that the simplest function of overflow:hidden is to hide overflow. Let’s look at a specific example:
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
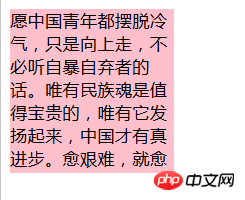
</html>The effect is as follows:

It can be clearly seen from the above effect that the parts beyond the text cannot be seen. This is actually the overflow hiding effect of overflow:hidden. So, are these hidden parts gone? Of course not, the overflow hidden part of the text is just invisible, but it actually still exists. If you want the hidden part of the text to appear when you put the mouse, you need to use the pseudo-class part in CSS Knowledge, let’s take a look at specific code examples:
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
div:hover{
overflow: visible;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
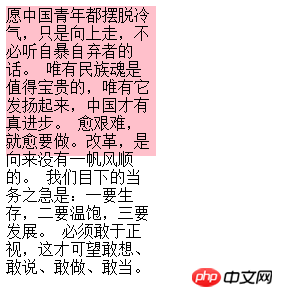
</html>The effect is as follows:

The effect of the above picture is that when the mouse is placed on the text, The hidden part of the text is displayed. We can see that there is an additional div:hover{overflow: visible;} in the code, and :hover is the pseudo-class in CSS.
This article ends here. For more exciting content, you can pay attention to the relevant column tutorials on the PHP Chinese website! ! !
The above is the detailed content of What is the role of overflow:hidden in css? Introduction to the role of overflow:hidden. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...





