 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to achieve background transparency in CSS in web design? (Example)
How to achieve background transparency in CSS in web design? (Example)
How to achieve background transparency in CSS in web design? (Example)
In web design, sometimes it is necessary to achieve the effect of css background transparent text opaque. So how to make the background transparent through css? This article will introduce to you how to use CSS to set the background to be transparent and the text to be opaque. Hope it helps friends in need.
The specific code example of css background transparent text opaque is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css div背景透明示例</title>
<style>
*{
padding: 0;
margin: 0;
}
body{
padding: 50px;
background: url(img/2.png) 0 0 repeat;
}
.demo{
padding: 25px;
background-color: rgba(0,0,0,0.5);/* IE9、标准浏览器、IE6和部分IE7内核的浏览器(如QQ浏览器)会读懂 */
}
.demo p{
color: #FFFFFF;
}
</style>
</head>
<body>
<div class="demo">
<p>css背景透明文字不透明</p>
</div>
</body>
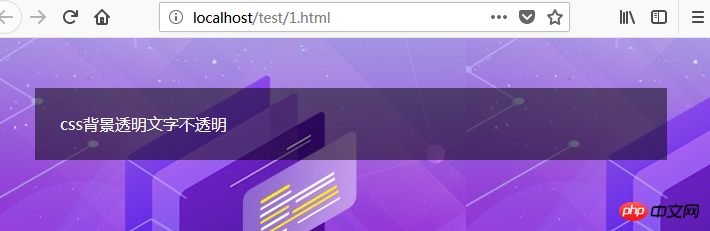
</html>The effect is as follows:

From As can be clearly seen from the above picture, css achieves the effect of transparent div background and opaque text. The knowledge point we need to master here is the rgba() function in background-color. Use the format rgba(0,0,0,0.5); in css to represent rgha. The last parameter represents the Alpha channel, which represents transparency.
By the way, there are three ways to define colors in CSS: using color methods (RGB, RGBA, HSL, HSLA), hexadecimal color values and predefined color names. RGBA is the abbreviation for the three words Red (red) Green (green) Blue (blue) and Alpha (opacity).
Value:
| R | Red value. Positive integer | Percent |
| G | Green value. Positive integer | Percent |
| B | Blue value. Positive integer | Percent |
| A | Alpha transparency. The value is between 0~1. |
So through the above introduction on the effects of setting background transparency and text opacity using css, I hope it will be helpful to friends in need.
#
The above is the detailed content of How to achieve background transparency in CSS in web design? (Example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...





