 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What is the measure of priority in css? Introduction to the usage of css weight
What is the measure of priority in css? Introduction to the usage of css weight
What is the measure of priority in css? Introduction to the usage of css weight
The content of this article is about what is the measurement standard of priority in CSS? The introduction to the usage of CSS weight has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Background
CSS has three major characteristics: cascading, inheritance, and priority.
When we define styles for CSS, two or more rules often apply to the same element. Which rule is applied to the final rendering effect of the element in the browser? This requires considering the issue of priority.
CSS priority is measured by CSS weight. There is a set of calculation formulas for weight calculation, with the following specifications:
Use a 4-digit string to represent the level, from From left to right, the one on the left becomes larger, and towards the right it decreases in sequence, and there is no base between the digits, and the levels cannot be crossed. The absence of hexadecimal means: even the sum of the weights of 10 tags will not be greater than the weight of the class selector. By analogy, the weight of ten class selectors is also smaller than the id selector.
| Inherited or * contribution value | 0, 0, 0, 0 |
|---|---|
| 0, 0, 0, 1 | |
| 0, 0, 1, 0 | |
| 0, 1, 0, 0, | |
| 1,0,0,0 | ##Each!important |
Take the following code as an example:
<div>
<ul>
<li>1</li>
<li class="red">2</li>
<li class="red" id="blue">3</li>
<li class="red" id="blue">4</li>
<li>5</li>
<li>6</li>
</ul>
</div>div ul li{ /*该选择器的权重是0,0,0,3*/
width: 200px;
height: 30px;
border:1px solid #000;
background-color: pink;
}p ul li
is a descendant selector. The weights of the three labels are all (0, 0, 0, 1) because they are selected at the same level. device, the weights can be added, and the final weight ofp ul li is (0, 0, 0, 3).

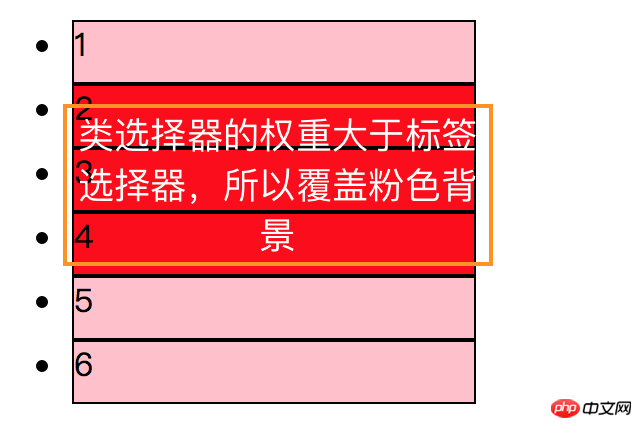
Weight of class selector
. red{background-color:red;}
The effect is as follows:
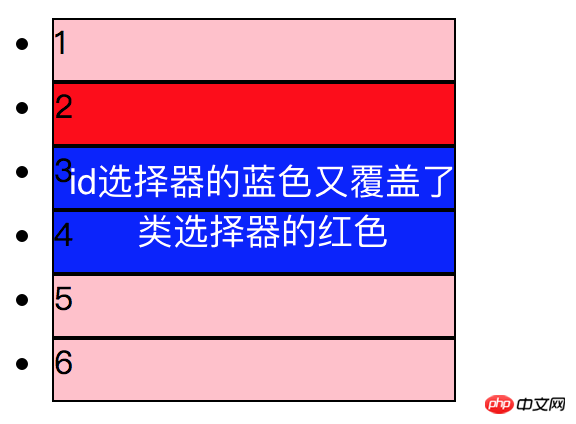
 The weight of the id selector
The weight of the id selector
Add a style to the li with the id named blue based on the above style
#blue{background-color:blue;}The effect is as follows:
 ##id selector>class, pseudo-class selector>label selector
##id selector>class, pseudo-class selector>label selector
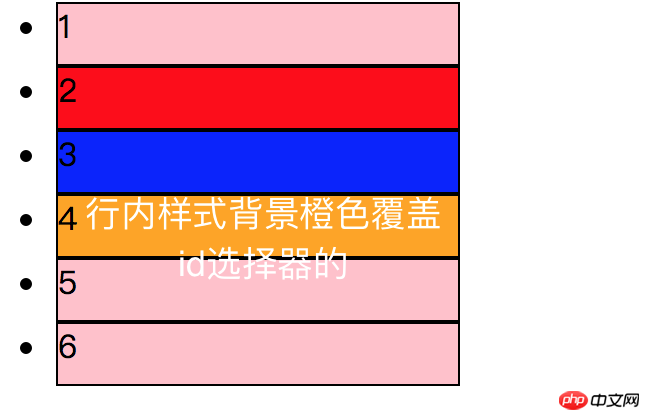
inline Style
<li class="red" id="blue" style="">4</li>
#Inline style>id selector>class, pseudo-class selector>label selector
div ul li ------> 0,0,0,3 .nav ul li ------> 0,0,1,2 (2个标签,1个类) a:hover -----—> 0,0,1,1 (1个标签,一个伪类) .nav a ------> 0,0,1,1 (1个标签,一个类) #nav p -----> 0,1,0,1 (1个id,一个标签)
 3. Summary priority
Summary sorting: !important > Inline style >ID selector> Class Selector> Tag> Wildcard> Inheritance> Browser Default Properties
3. Summary priority
Summary sorting: !important > Inline style >ID selector> Class Selector> Tag> Wildcard> Inheritance> Browser Default PropertiesSpecial cases to note:
The weight of inherited styles is 0. That is, in a nested structure, no matter how much the weight of the parent element's style is, when it is inherited by a child element, its weight is 0, which means that the style defined by the child element will override the inherited style.
- Inline styles take precedence. The weight of the inline style of an element with the style attribute applied is very high, which can be understood as much greater than 100. In short, it has a higher priority than the above-raised selectors.
- When the weights are the same, CSS follows the proximity principle. That is to say, the style closest to the element has the highest priority, or the style ranked last has the highest priority.
- CSS defines an !important command, which is given the highest priority. That is to say, regardless of the weight and the distance of the style position, !important has the highest priority.
- Related recommendations:
- css style weight priority_html/css_WEB-ITnose
Priority of CSS styles - Monkey Ape
The above is the detailed content of What is the measure of priority in css? Introduction to the usage of css weight. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
While You Weren't Looking, CSS Gradients Got Better
Apr 11, 2025 am 09:16 AM
One thing that caught my eye on the list of features for Lea Verou's conic-gradient() polyfill was the last item:
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
How to Build Vue Components in a WordPress Theme
Apr 11, 2025 am 11:03 AM
The inline-template directive allows us to build rich Vue components as a progressive enhancement over existing WordPress markup.
 The Three Types of Code
Apr 11, 2025 pm 12:02 PM
The Three Types of Code
Apr 11, 2025 pm 12:02 PM
Every time I start a new project, I organize the code I’m looking at into three types, or categories if you like. And I think these types can be applied to
 PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP is A-OK for Templating
Apr 11, 2025 am 11:04 AM
PHP templating often gets a bad rap for facilitating subpar code — but that doesn't have to be the case. Let’s look at how PHP projects can enforce a basic



