How to make rounded corners in CSS3
Let me tell you about CSS3 words and grammatical structures and CSS3 rounded corners cases. Friends who need it can study it in depth. It is not difficult to make rounded corners in CSS3. The difficult thing is to think out of the box and draw inferences.
1. Rounded word: border-radius
2. Syntax structure div{border-radius:5px}
Set the four corners of the DIV object box 5 Pixel rounded corner effect
div{border-radius:5px 0;}
Set the upper left corner and lower right corner of the DIV object box to 5px rounded corners, and the other two corners to 0 without rounded corners
div{border-radius:5px 5px 0 0;}
Set the upper left corner and upper right corner of the DIV object box to 5px rounded corners, and the other two corners to 0 without rounded corners
3. Description:
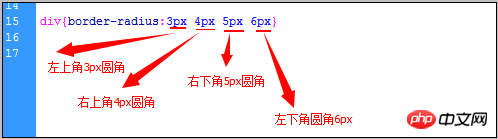
border-radius:3px 4px 5px 6px
means setting the upper left corner of the object with a 3px rounded corner, the upper right corner with a 4px rounded corner, the lower right corner with a 5px rounded corner, and the lower left corner with a 6px rounded corner. .
4, css rounded cornerspropertiesAnalysis chart

Set rounded corners and one picture for two DIV boxes respectively Set rounded corners to practice CSS3 rounded corners.
1. Case HTML code
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>对象圆角</title> <link href="images/style.css" rel="stylesheet" type="text/css" /> </head> <body> <div>盒子左上角和右上角对象圆角测试</div> <div class="box">DIV盒子圆角</div> <div>盒子对象个角圆角测试</div> <div class="box3">DIV盒子圆角</div> <p> </p> <div>图片对象圆角测试</div> <div class="box2"><img src="/static/imghw/default1.png" data-src="images/logo.gif" class="lazy" / alt="How to make rounded corners in CSS3" ></div> </body> </html>
2. Case CSS code:
.box {border-radius:5px 5px 0 0;border:1px solid #000;width:300px; height:80px; margin:0 auto}
.box2 img{border-radius:5px}
.box3{border-radius:5px 0; background:#999;width:300px; height:80px; margin:0 auto}3. Screenshot of rounded corner case effect
css3 Corresponding screenshot of rounded corner effect
div+css3 layout border-radius corresponding screenshot of the rounded corner effect
4. Case description
1), the first BOX box is set in order to observe the rounded corner effect Set the border style, and set the rounded corner style border-radius:5px 5px 0 0; set the upper left corner and upper right corner to be rounded.
2), set the background color of the second BOX3 box, and set the rounded corner style border-radius: 5px 0, set the upper left corner and lower right corner rounded corners
3), the third one is to set the rounded corner style border-radius:5px to the image img in the box2 box, and set the four corners to be rounded.
There are so many tutorials on making rounded corners with CSS3. Friends who need them can save them. Please also continue to pay attention to other updates on this site.
Related recommendations:
The above is the detailed content of How to make rounded corners in CSS3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






