Example of how to align both ends of paragraph text using css style
Sometimes there are a lot of text in the website. Although the width is set for the parent element, the two ends will always be uneven and look uneven. In fact, to align both ends of a paragraph, you only need to set two css
styles.
.demo{
text-align: justify;
text-justify: inter-ideograph;/*IE*/
}text-justifyBasic syntax
##Syntax:
text-justify : auto |inter-word | newspaper | distribute | distribute-all-lines | inter-ideograph
Parameters:
#auto: Allow browser user agent to determine The alignment rule used;
inter-word: Aligns text by increasing the space between words. This behavior is the fastest way to align all lines of text. Its alignment behavior is great for paragraphs. The last line of is invalid;
newspaper : Aligns text by increasing or decreasing spaces between words or letters, the most precise format for justifying both ends of the Latin alphabet;
distribute: handles spaces like newspaper, suitable for East Asian documents, especially Thailand;
distribute-all-lines: aligns lines at both ends in the same way as distribute, and also does not include Two-paragraph alignment of the last line of a paragraph, suitable for ideographic documents;
inter-ideograph: Provides full justification for ideographic text. He adds or subtracts ideograms and spaces between words.
The code is as follows:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>css实现段落文字两端对齐</title>
<style>
*{margin:0;padding:0;}
.demo{
width: 300px;
height: 200px;
margin: 20px auto;
font-size: 14px;
color: #0a78fa;
text-align:justify;
text-justify:inter-ideograph;/*IE*/
border: 1px solid #fa5275;
}
</style></head><body><p class="demo">
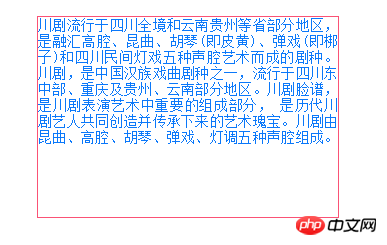
川剧流行于四川全境和云南贵州等省部分地区,是融汇高腔、昆曲、胡琴(即皮黄)、弹戏(即梆子)和四川民间灯戏五种声腔艺术而成的剧种。
川剧,是中国汉族戏曲剧种之一,流行于四川东中部、重庆及贵州、云南部分地区。川剧脸谱,是川剧表演艺术中重要的组成部分,
是历代川剧艺人共同创造并传承下来的艺术瑰宝。川剧由昆曲、高腔、胡琴、弹戏、灯调五种声腔组成。</p></body></html>The effect is as follows:

The above is the detailed content of Example of how to align both ends of paragraph text using css style. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






