HTML CSS - learning margin and padding
Are you confused when you were learning margin and padding? - What the hell inner margin , what the hell outer margin . Hahaha, I was a little confused at first, but later I finally figured it out by looking up information. Now let me talk about my understanding of margin and padding:
1. What is margin
The margin in CSS refers to the distance (or space) between the border of the current element and the borders of other surrounding elements.
2. What is padding and what is margin
Code 2-1:
-
>
<html xmlns="http://www. w3.org/1999/xhtml">
- #
<head> ;
## - <
meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
- <
style type="text/css">
body{ - # .test1{
- width:150px;
- height:150px;
-
.test2{ #:40px;
,,,,,,,,,,,,,,,,, ## width:150px; 6px solid gray;
- completely: 80px;
- Height: 50px; ## Border: 12px solid blue;
- ##
-
style> /
head - >
<
body - > ;
## <p
class - =
"test1">test1p># <p
class = - "test2"
># < p class
= "test2_son" >test2_sonp>## p>
body>
##html>
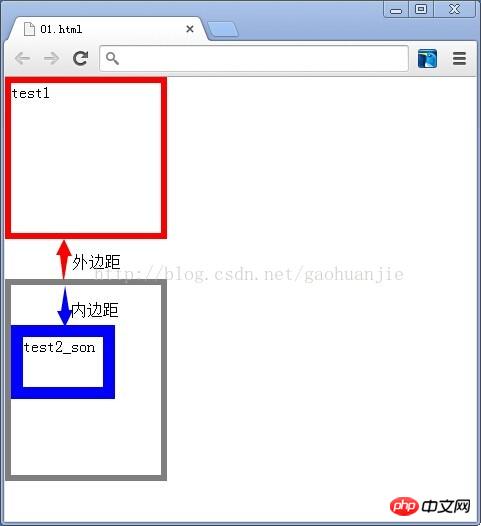
##Picture 01 Note: Figure 01 The gray area is the border of p with class value test2, which has width;
①. Margin: Margin refers to the margin element (here It is p with the class value test
2
) The border extension is from the border extension of another element (if the other element is at the same level as the margin element (here is the class value test
1
's p)) or intension (if another element is the parent of the margin element), as shown above; ②, padding: padding It refers to the distance between the inner extension of the border of the margin element (here is p with class value test2) and the outer extension of the border of its child elements, as shown in the figure above;
③, inner margin and outer margin are for Regarding the elements it acts on and other elements, the inner margin of one element may appear to be the outer margin of another element. For example: the class value is test2 The inner margin of p appears as the outer margin when the class value is test2_test p element, so the above code can also be written like this: change the class value to test
2
Remove "padding-top:40px;" from the p style list, and add "margin-top:40px;" to the p element whose class value is test2_test - this effect is the same as code 2-1;
3. AttributeValue of margin and padding ①. Their default values are all 0; their attribute values can all be auto - the browser calculates the outer margins of the elements affected by margin, and the inner margins are calculated by the browser for elements affected by padding; both You can inherit the margins of the parent element by setting the attribute value to inherit - margin inherits the outer margin of the parent element, and padding inherits the inner margin of the parent element. However, since inherit can be used in any version This version of Internet Explorer (including IE8) does not support it, so there is no need to learn. ②. Margin allows you to specify negative margin values, but be careful when using them; padding does not allow you to specify negative margin values; ③. The attribute values of margin and padding are both There can be 1, 2, 3 and 4:
padding has 4 attribute values (for example, padding: 10px 5px 15px 20px;), which means: top padding 10px, right padding 5px, bottom padding 15px, left padding 20px;
Summary: Whether it is Margin or padding, if there are 4 attribute values, then their role direction is upper, right, lower, left;
# padding has 3 attribute values (for example, padding: 10px 5px 15px;), which means: top padding 10px, right padding and left padding 5px, bottom padding 15px;
Summary: Whether it is Margin or padding, if there are 3 attribute values, then their role direction clockwise is upper, right left, lower; attribute value (for example, margin:10px 5px;), its meaning is: top and bottom margins 10px, right margin and left margin 5px; 10px 5px;), its meaning is: top padding and bottom padding 10px, right padding and left padding 5px;
Summary: Whether it is margin or padding, if there are 2 attributes value, then their direction of action
clockwiseis up and down, right and left; The margins are all 10px; padding, if there is 1 attribute value, then their margin values are equal;
The above is the detailed content of HTML CSS - learning margin and padding. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






