Summarize the three common length units in CSS (px em rem)
The following is a summary of the common html units in web pages, and an introduction to length units in css+p layout. Personally, I think that the disadvantage of using px as the font unit and not being able to use the browser font scaling function under IE is no longer that important. Because the new versions of IE7 and IE8 already support the zoom function of the entire web page, including Firefox, which zooms the entire web page by default instead of scaling CSS fonts. Is there any significance in not simply scaling the font size?
1. Introduction to px in css
1. CSS realizes movement within 1px


The previous article talked about the vertical alignment scheme of inline elements. If you are interested, you can read my previous articles. In the previous article we mentioned the issue of movement within 1px. This article gives solutions to problems within one pixel.
Maybe you have seen the one-pixel border issue on Retina screens. Note that this is the border width and not the mobile element.
2. About the 0.5px setting of CSS border?
What is the principle of achieving this 0.5px border? btw, is transform:scale rarely used in projects?
Border is absolute positioning (position:absolute;), so its positioning is determined based on its nearest non-position:static, while .scale-border is relative positioning (position:relative;)
3. css px automatically converts to rem

Especially when doing mobile adaptation, rem is what we often use Unit, you can search for its benefits by yourself, there are already many online.
But when we convert the px on the design draft into rem, we have to manually calculate it. This is a very time-consuming and laborious process. Is there any way to "liberate" us? (Forgive my laziness~)
2. Introduction to em in css
1. Do you know em and px in CSS difference?
Domestic websites, including the three major portals, as well as Blue Ideal, which "leads" the trend of Chinese website design, ChinaUI, etc., all use px as the font unit. Only Baidu has set an adjustable example. On the other side of the ocean, almost all mainstream sites use em as the font unit, which is adjustable. Yes, px is easier to use than em, and most readers don't know what em is or how much px it is. Foreign people attach so much importance to website accessibility (Accessibility), not only because of its deep-rooted humanistic spirit, but the direct reason may be because there is a law to restrict them - such as Section 508 in the United States, which forces websites to achieve a certain level of accessibility.
2. Mobile terminal-responsive, rem/em, using Js to dynamically realize mobile terminal adaptation

With 3G With the popularity of mobile phones, more and more people are using mobile phones to access the Internet. Mobile devices are surpassing desktop devices as the most common terminal for accessing the Internet. As a result, web designers have to face a difficult problem: how to render the same web page on devices of different sizes? This article will describe the concepts and methods of adaptive web design, which allows web developers to maintain the same web page code to make the website have a better reading experience on multiple devices. This article introduces the implementation method of adaptive web pages in detail, hoping to help you who are confused.
3. Introduction to rem in css
1. Mobile web page adaptation: the use of rem
The requirements for adaptive development of web pages are cross-platform, cross-browser, generally mobile + PC. I wrote several full-screen pages for PC a few days ago, using percentages. I checked the effect on my mobile phone. Far from it. From this point of view, the adaptability of mobile+PC is sometimes a false proposition.
2. Introduction to the use of REM in css3
In Web page production, we generally use "px" to set our text because it is more stable and precise. But there is a problem with this method. When the user browses the Web page we created in the browser, he changes the font size of the browser (although most people will not change the font size of the browser). At this time, he will use our Web page. The page layout was broken, and it was proposed to use "em" to define the font of the Web page.
4. Summary of the differences between length units (px em rem) in css
1. Detailed explanation of the differences between px em rem and css length units Use
Recently I encountered the setting of font size when learning fonts. The font-size unit can be px or em or rem. So what are the differences between these units and how to use them?
px is the basic sampling unit of pixel images. It is only relative to the screen resolution of the monitor. What is a pixel? If you zoom in on a picture, you will see small square grids and squares. A grid is a pixel. The default browser font size is 16px.
2. Summary of the differences between px, em and rem in css
em and rem are both flexible and extensible units, which are converted into pixel values by the browser, depending on Depending on the font size in the design, if a value of 1em or 1rem is used, it can be converted by the browser from 16px to 160px or any other value. Browsers use 1px , so 1px is always displayed as exactly 1px.
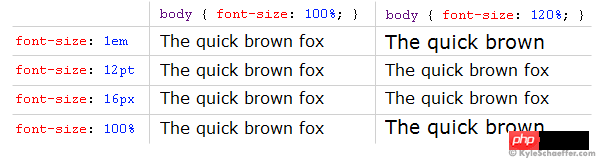
3. css font size: em versus px, pt, percentage
One of the most confusing aspects of CSS styling is the font extension of text in an application -size attribute. In CSS, you can use four different unit measurements to display text size in a web browser. Which of these four units is best suited for the Web? This question has caused widespread debate. Finding a definite answer is difficult because the question itself is so difficult to answer.

Questions and answers related to length unit (px em rem):
1. css3 - css sets the height to 1px, and the browser displays 0.99px
2. css - How to put a PC webpage written in px into the mobile phone for automatic adaptation
3. html5 - Detailed explanation of rem and px conversion
[Related recommendations]
1. Video tutorial on how to learn CSS at your fingertips
2. Detailed description of the length unit in CSS
3. In-depth understanding of the length unit in CSS_html/css_WEB-ITnose
4. rem and em and px vh vw and % mobile length unit_html/css_WEB-ITnose
The above is the detailed content of Summarize the three common length units in CSS (px em rem). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-




