CSS3 implements icon icons through fonts
Everyone knows that all browsers now support CSS3 custom fonts (@font-face), including IE6, but their support for font file formats is different. So for various icons used in the website, we can try to use font to implement it. This article will explain this usage in detail
Why should icons be made into fonts?
In many website projects, we often use various transparent small icons, and then the website must be compatible with various browsers and may have multiple sizes, and even consider changing skin needs. Then we need to output these small icons into multiple sizes, colors and file formats, such as png8 alpha transparent or png8 index transparent, etc.
For example, the various small icons used by Twitter:

In this case, there are many advantages to using fonts to implement icons:
The font file is small, generally 20-50kb; easy to edit and maintain, size and color can be controlled with css; transparent and fully compatible with IE6; how to turn an icon into a font?
The most important thing is to perfectly restore the icons in the design draft (which must have vector paths, bitmaps cannot be converted) into fonts, which is not very troublesome.
We need to use some font editing software, such as FontCreator, FontLab, etc. Here we use FontLab to demonstrate.
The restoration steps are very simple:
PSD–>eps–>FontLab, that is, convert PSD to illustrator’s eps format, and then copy a certain character into FontLab.
Specific steps:
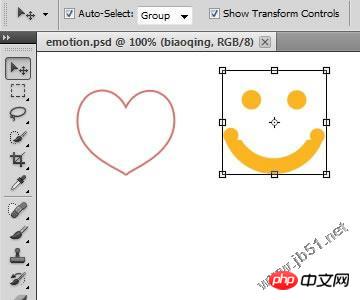
Open the design draft psd and save it in Photoshop eps format. Here we take the expression icon of the talk posting box in Qzone as an example:

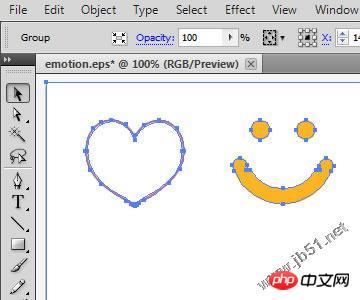
Open the saved eps file in illustrator:

CancelGroup, then click An icon, copy.
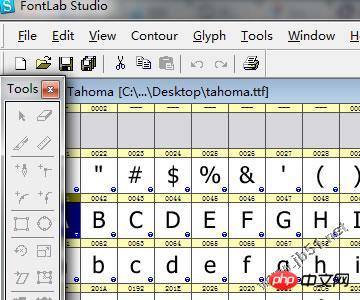
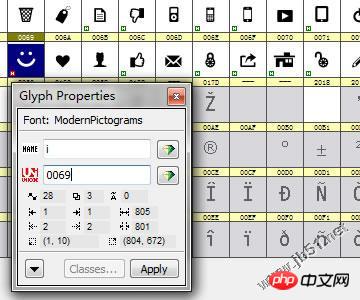
Open FontLab and open a font file, such as tahoma.ttf:

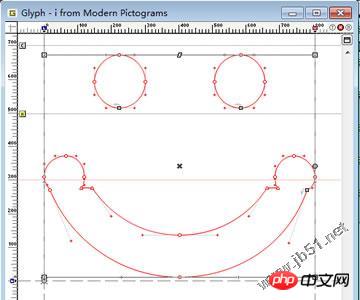
Then double-click a character to delete the original graphic , paste the icon object you just copied:

properties (shortcut key Alt+Enter) to view the characters corresponding to the font:

Woff is not yet supportedOpera 11 starts to support WOFF (Thanks Apostle for reminding~~); IE: only supports eot format, IE9 starts to support woff.
Note: The above information comes from: webfonts.infoNote: woff is the latest web open font format (web open font format), recommended by w3c. The main advantage is that it is optimized for browsers , the font file is small. For details, please check the wiki: Using icon fonts in CSS: First use font-face to declare the font: The code is as follows:@font-face {
font-family
: 'emotion';
src: url('emotion.eot'); /* IE9*/
src: url('emotion.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('emotion.woff') format('woff'), /* chrome、firefox */
url('emotion.ttf') format('truetype'), /* chrome、firefox、opera、Safari,
Android
, iOS 4.2+*/
url('emotion.svg#svgFontName') format('svg'); /* iOS 4.1- */
}.icon{font-family:"emotion" Tahoma;
...
}
Finally, use this font in the page:
支持CSS3的浏览器可以更上流一点儿,我们每次修改html可能没那么方便,如果要改变某个icon,则可能需要修改相关字符,比如将i修改为e等。如果使用css3的伪元素,可以方便很多:
代码如下:
.icon{
display
:inline-block;
width:16px;
height:16px;/*占个位**/
...
}
.icon
:after
,.icon::after{
font-family:"emotion" Tahoma;
display:inline-block;
content:"i";/*在这里调用字符*/
width:16px;
height:16px;
margin-left
:-16px;/*
position
:absolute什么的也可以,看具体情况*/
}
嗯,就是用实际元素占位,用伪元素+content属性显示icon,然后覆盖到实际元素上面,之后我们修改某个icon只需要更改css样式就可以了。
IE依然棘手:
因为IE9以前只支持eot格式,所以需要将ttf转换为eot先,这里可以使用微软官方的WEFT软件,也可以使用一些在线工具:
http://www.kirsle.net/wizards/ttf2eot.cgi 在线转ttf为eot格式;
http://www.fontsquirrel.com/fontface/generator强大的在线转ttf为eot、woff等字体格式
另外,eot文件必须添加域名白名单才可以使用,这里推荐使用CreateMyEOT:

总结:
其实,这种方法有一个不足,就是只支持纯色icon,最多能高端浏览器上实现渐变色或图形蒙板。
当然,我们有很多场景是用纯色icon,特别是在Windows 8这种Metro UI开始越来越多的时候。
另外,这种方法可以有效减少页面的请求,但是对于习惯使用CSSGaGa的auto sprite功能的同学来说,这种方法对页面性能的提升不大。
但是对于移动终端,特别是webapp中,这种方法还是有很大的用武之地的,可以很方便的兼容多分辨率,配合离线存储效果更佳。
如果你有这方面更好的建议和意见,欢迎提出。
【相关推荐】
1. CSS3免费视频教程
The above is the detailed content of CSS3 implements icon icons through fonts. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 Python's Pygame Font module - how to use text and fonts?
Apr 23, 2023 pm 11:19 PM
Python's Pygame Font module - how to use text and fonts?
Apr 23, 2023 pm 11:19 PM
Pygame's Font text and font Pygame uses the pygame.font module to create a font object to achieve the purpose of drawing text. Commonly used methods of this module are as follows: Name Description pygame.font.init() Initialize the font module pygame.font.quit() Uninitialize the font module pygame.font.get_init() Check whether the font module has been initialized and return a Boolean value . pygame.font.get_default_font() gets the file name of the default font. Returns the file name of the font in the system pygame.font.get_fonts() gets all
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".






