 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 CSS method to solve the problem that the number of text words exceeds the display of ellipsis... (single line, multi-line text)
CSS method to solve the problem that the number of text words exceeds the display of ellipsis... (single line, multi-line text)
CSS method to solve the problem that the number of text words exceeds the display of ellipsis... (single line, multi-line text)
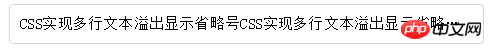
If you want to realize the overflow display of ellipsis in a single line of text, you should all know to use text-overflow:ellipsisattribute, and of course you need to increase the widthwidth is compatible with partial browsing.
Implementation method:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
The effect is as shown: 
But this attribute only supports the overflow display of ellipsis for a single line of text. If we want to implement the overflow display of multi-line text What about the ellipsis?
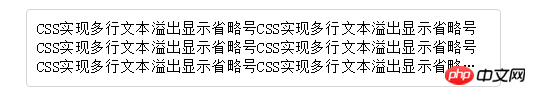
Next, let’s focus on the multi-line text overflow display ellipses, as follows.
Implementation method:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3 ;overflow: hidden;
The effect is as shown: 
Scope of application:
Due to the use of WebKit’s CSS extended attributes, this method is suitable for WebKit browsing Server and mobile terminal;
Note:
1.-webkit-line-clamp is used to limit the number of lines of text displayed in a block element. To achieve this effect, it needs to be combined with other WebKit properties. Commonly combined attributes:
2.display: -webkit-box; Attributes that must be combined, object will be displayed as an elastic scaling box model.
3.-webkit-box-orient must be combined with the attribute to set or retrieve the arrangement of the child elements of the flex box object.
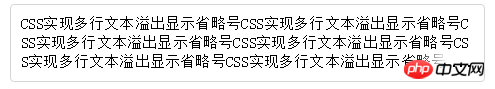
Implementation method:
p{position: relative; line-height: 20px; max-height: 40px;overflow: hidden;}
p::after{content: "...";
position: absolute; bottom: 0; right: 0;
padding-left: 40px;background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);}The effect is as shown in the figure: 
Applicable scope:
This method has a wide range of applications, but ellipses will also appear when the text does not exceed the line. ,This method can be optimized in combination with js.
Note:
1. Set height to integer times of line-height to prevent excess text from being exposed.
2. Add a gradient background to p::after to prevent only half of the text from being displayed.
3. Since ie6-7 does not display content content, you need to add a tag to be compatible with ie6-7 (such as: ...); to be compatible with ie8, you need to replace ::after with :after.
【Related Recommendations】
1. How to use ellipses to control the number of characters displayed in html text
2. Use css to solve the problem of title display Ways to exceed the word count
3. Online css free video tutorial
The above is the detailed content of CSS method to solve the problem that the number of text words exceeds the display of ellipsis... (single line, multi-line text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





