Detailed graphic and text explanation of css float-float/clear
Tutorial begins:
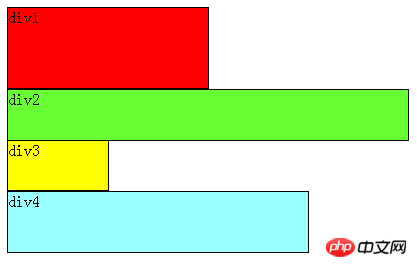
First of all, you must know that p is a block-level element, occupying an exclusive line on the page and arranged from top to bottom, which is the legendary flow. As shown below:

It can be seen that even if the width of p1 is very small, one line on the page can accommodate p1 and p2, and p2 will not be ranked behind p1, because p Elements are on their own line.
Note that the above theories refer to p in the standard stream.
Xiaocai believes that no matter how complex the layout is, the basic starting point is: "How to display multiple p elements in one line."
It is obvious that the standard stream can no longer meet the demand, so floating must be used.
# Floating can be understood as letting a certain P from getting rid of the standard flow, floating on the standard flow, and the standard flow is not a level.
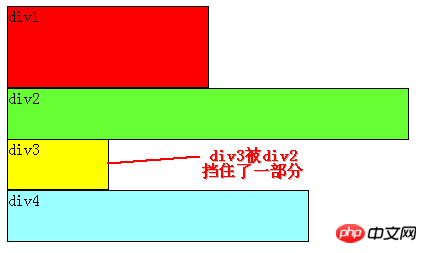
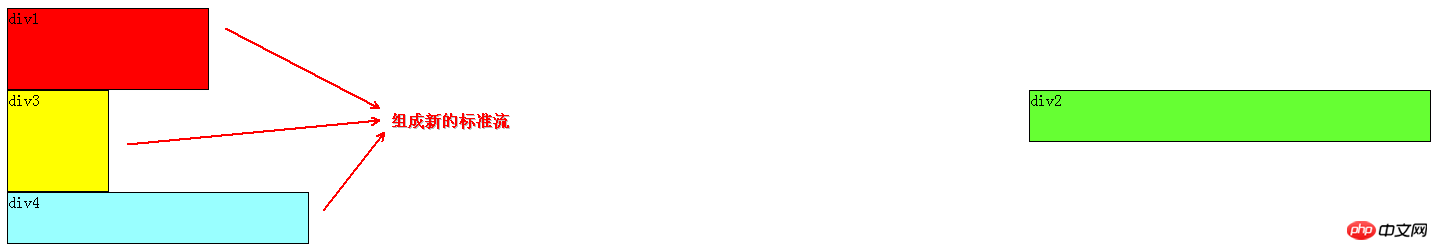
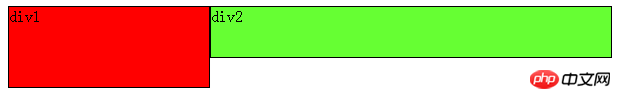
For example, assuming that p2 in the above figure floats, it will break away from the standard stream, but p1, p3, and p4 are still in the standard stream, so p3 will automatically move upward and occupy the position of p2. Reassemble a stream. As shown in the picture:

As can be seen from the picture, since p2 is set to float, it no longer belongs to the standard stream, and p3 automatically moves up to replace At the position of p2, p1, p3, and p4 are arranged in order to become a new stream. And because the float floats above the standard flow, p2 blocks part of p3, and p3 looks "short".
Here p2 uses left floating (float:left;), which can be understood as floating to the left and then floating to the right (float: right;) Of course, it is arranged on the right. The left and right here refer to the left and right edges of the page.
If we float p2 to the right, the effect will be as follows:

At this time, p2 is arranged on the right edge of the page and p3 is no longer blocked. Readers can You can clearly see the flow composed of p1, p3, and p4 mentioned above.
So far we have only floated one p element, how about more?
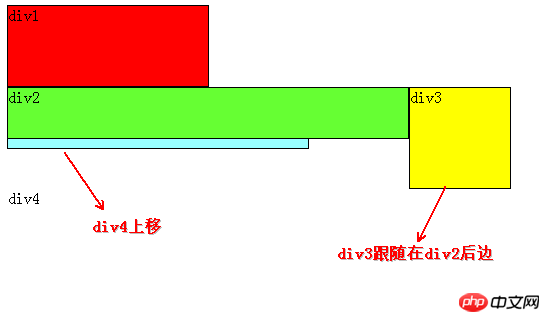
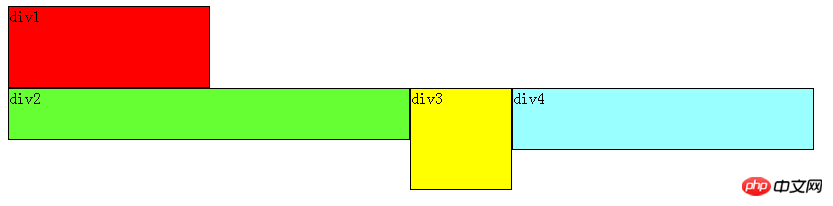
Next we add left floating to both p2 and p3, the effect is as follows: 
Similarly, since p2 and p3 float, they no longer belong to the standard stream, so p4 will It automatically moves up and forms a "new" standard stream with p1, and floats on the standard stream , so p2 blocks p4 again.
Ahem, here comes the point. When p2 and p3 are set to float at the same time, p3 will follow p2. I don’t know if readers have noticed that until now, p2 is floating in every example. , but it does not follow p1. Therefore, we can draw an important conclusion:
If a p element A is floating, if the A element is the previous The element is also floating, so the A element will follow the trailing side of the previous element (If these two elements cannot be placed in one line, Then the A element will be squeezed to the next line); if the previous element of the A element is an element in the standard stream, then the relative verticality of A The position will not change, that is to say, the top of A is always aligned with the bottom of the previous element.
The order of p is determined by the order of p in the HTML code of.
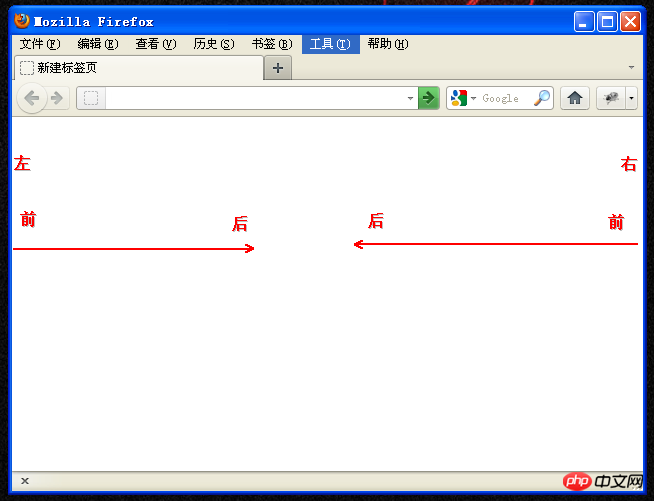
The end close to the edge of the page is front, and the end far away from the edge of the page is back.

In order to help readers understand, let’s give a few more examples.
If we set p2, p3, and p4 to left floating, the effect is as follows:

Based on the above conclusion, follow Xiaocai understands it: start with p4 and analyze it. It finds that the upper element p3 is floating, so p4 will follow p3; p3 finds that the upper element p2 is also floating, so p3 will follow p2; and p2 finds that the upper element p2 is also floating, so p3 will follow p2. The element p1 is an element in the standard stream, so the relative vertical position of p2 remains unchanged, and the top is still aligned with the bottom of the p1 element. Since it is left floating, the left side is close to the edge of the page, so the left side is the front, so p2 is on the far left.
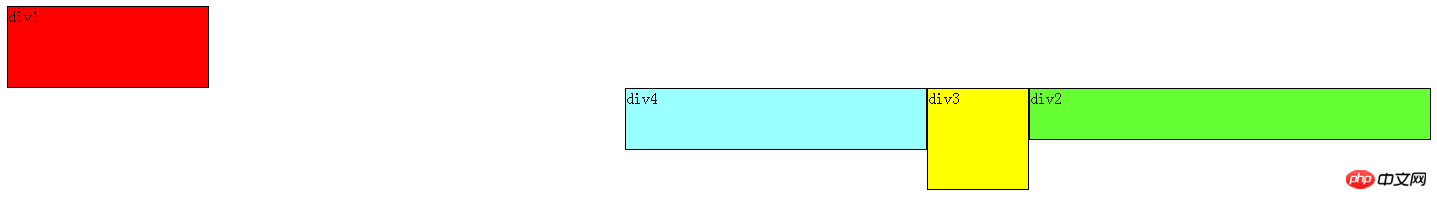
If p2, p3, and p4 are all set to right floating, the effect is as follows:

Principle It is basically the same as left floating, but you need to pay attention to the corresponding relationship before and after. Since it is floating right, the right side is close to the edge of the page, so the right side is front, so p2 is on the far right.
If we float p2 and p4 to the left, the effect diagram is as follows:

Still based on the conclusion, p2 and p4 are floating and out of the standard flow, so p3 will automatically move up and form a standard stream with p1. p2 finds that the previous element p1 is an element in the standard stream, so the relative vertical position of p2 remains unchanged and is aligned with the bottom of p1. p4 finds that the previous element p3 is an element in the standard stream, so the top of p4 is aligned with the bottom of p3, and this is always true, because it can be seen from the figure that after p3 moves up, p4 also moves up, p4Always ensure that the top of itself is aligned with the bottom of the previous element p3 (element in the standard stream).
At this point, congratulations to the reader who has mastered adding floats, but there is still clearing floats. Clearing floats is very easy to understand based on the above.
After the above study, it can be seen that before the elements are floated, that is, in the standard flow, they are arranged vertically, and after floating, they can be understood as horizontal arrangements.
Clearing floats can be understood as breaking the horizontal arrangement.
The keyword for clearing floats is clear. The official definition is as follows:
Syntax:
clear: none | left | right | both
Value:
none: Default value. Allow floating objects on both sides
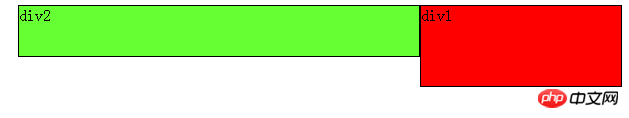
left : No floating objects on the left right : No floating objects on the right both : No Floating objects are allowed The definition is very easy to understand, but readers may find that this is not the case when actually using it. There is nothing wrong with the definition, but it is too vague and leaves us at a loss. Based on the above basis, if there are only two elements p1 and p2 on the page, they are both left-floating. The scenario is as follows:
For CSS’s clear float (clear), be sure to remember: this rule can only affect the element itself that uses clearing, not the element itself. Affect other elements.
How to understand? Take the above example, we want p2 to move, but we use clear float in the CSS style of the p1 element, trying to force p2 to move down by clearing the floating element to the right of p1 (clear:right;) , this is not feasible, because this clear float is called in p1, it can only affect p1, not p2.
According to Xiaocai’s conclusion, if you want p2 to move down, you must use float in the CSS style of p2. In this example, there is a floating element p1 on the left side of p2, so as long as you use clear:left; in the CSS style of p2 to specify that floating elements are not allowed to appear on the left side of the p2 element, p2 will be forced to move down one line.

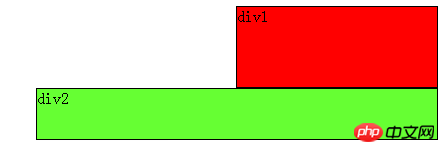
So what if there are only two elements p1 and p2 on the page, and they are both right-floating? Readers should be able to guess the scene by themselves at this time, as follows:

At this time, if you want to move p2 down to p1, what should you do?
Also based on Xiaocai’s conclusion, if we want to move p2, we must call float in the CSS style of p2, because float can only affect the element that calls it.
It can be seen that there is a floating element p1 on the right side of p2, then we can use clear:right; in the CSS style of p2 to specify that floating elements are not allowed to appear on the right side of p2, so that p2 is forced to move down. One row, arranged below p1.

The above is the detailed content of Detailed graphic and text explanation of css float-float/clear. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Clear console output using Console.Clear function in C#
Nov 18, 2023 am 11:00 AM
Clear console output using Console.Clear function in C#
Nov 18, 2023 am 11:00 AM
Use the Console.Clear function in C# to clear the console output. In C# console applications, we often need to clear the output information in the console in order to display new content or provide a better user experience. C# provides the Console.Clear function to implement this function, which can clear the output in the console and make the interface blank again. The calling format of the Console.Clear function is as follows: Console.Clear(); This function does not require any input
 What is the maximum value of float?
Oct 11, 2023 pm 05:54 PM
What is the maximum value of float?
Oct 11, 2023 pm 05:54 PM
Maximum value of float: 1. In C language, the maximum value of float is 3.40282347e+38. According to the IEEE 754 standard, the maximum exponent of the float type is 127, and the number of digits of the mantissa is 23. In this way, the maximum floating point number is 3.40282347 e+38; 2. In the Java language, the maximum float value is 3.4028235E+38; 3. In the Python language, the maximum float value is 1.7976931348623157e+308.
 What is the accuracy of float?
Oct 17, 2023 pm 03:13 PM
What is the accuracy of float?
Oct 17, 2023 pm 03:13 PM
The precision of float can reach 6 to 9 decimal places. According to the IEEE754 standard, the number of significant digits that the float type can represent is approximately 6 to 9 digits. It should be noted that this is only the theoretical maximum precision. In actual use, due to the rounding error of floating point numbers, the precision of the float type is often lower. When performing floating-point number operations in a computer, precision loss may occur due to the precision limitations of floating-point numbers. In order to improve the precision of floating point numbers, you can use higher precision data types, such as double or long double.
 Use java's ArrayList.clear() function to clear the elements in the ArrayList
Jul 24, 2023 pm 02:04 PM
Use java's ArrayList.clear() function to clear the elements in the ArrayList
Jul 24, 2023 pm 02:04 PM
Use Java's ArrayList.clear() function to clear the elements in the ArrayList. In Java programming, ArrayList is a very commonly used data structure that can dynamically store and access elements. However, in some cases, we may need to clear all elements in the ArrayList in order to reuse or free the memory. At this time, you can use the clear() function of ArrayList to achieve it. ArrayList.clear()
 What does float32 bytes include?
Oct 10, 2023 pm 04:07 PM
What does float32 bytes include?
Oct 10, 2023 pm 04:07 PM
The float32 byte includes the sign bit, exponent bit and mantissa bit, and is used to represent 32-bit floating point numbers. Detailed introduction: 1. Sign bit (1 bit), used to represent the sign of a number, 0 represents a positive number, 1 represents a negative number; 2. Exponent bit (8 bits), used to represent the exponent part of a floating point number, through the exponent bit , you can adjust the size range of the floating-point number; 3. The mantissa bit (23 bits) is used to represent the mantissa part of the floating-point number, and the mantissa bit stores the decimal part of the floating-point number. The sign bit determines the sign of a floating point number, and the exponent bit and the mantissa bit jointly determine the size and precision of the floating point number.
 What does float mean in c language?
Oct 12, 2023 pm 02:30 PM
What does float mean in c language?
Oct 12, 2023 pm 02:30 PM
Float in C language is a data type used to represent single-precision floating point numbers. Floating point numbers are real numbers represented in scientific notation and can represent very large or very small values. Variables of the float type can store values with 6 significant digits after the decimal point. In C language, the float type can be used to operate and store floating point numbers. Its variables can be used to represent decimals, fractions, scientific notation, etc. that need to be accurately represented. Real numbers, unlike integer types, floating point numbers can represent numbers after the decimal point, and can perform four arithmetic operations on decimals.
 What are the database float lengths?
Oct 10, 2023 pm 03:57 PM
What are the database float lengths?
Oct 10, 2023 pm 03:57 PM
Common database float lengths are: 1. The float type length in MySQL can be 4 bytes or 8 bytes; 2. The float type length in Oracle can be 4 bytes or 8 bytes; 3. , The length of the float type in SQL Server is fixed at 8 bytes; 4. The length of the float type in PostgreSQL can be 4 bytes or 8 bytes, etc.
 What problems will float layout cause?
Oct 10, 2023 pm 03:31 PM
What problems will float layout cause?
Oct 10, 2023 pm 03:31 PM
Float layout can cause problems such as clearing floats, element overlapping problems, text wrapping problems, and responsive layout problems. Detailed introduction: 1. Clear the floating problem. When using float layout, the floating elements will break away from the document flow, which may cause the parent container to be unable to wrap the floating elements correctly. In this case, the height of the parent container will collapse, causing layout chaos; 2. Element overlapping problem. When multiple elements use float layout, they may overlap. This is because the floating elements no longer occupy the normal document flow position and so on.






