 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Introduction to the solution to the margin overlay problem in CSS (picture and text)
Introduction to the solution to the margin overlay problem in CSS (picture and text)
Introduction to the solution to the margin overlay problem in CSS (picture and text)
This article mainly introduces the margin border overlay problem and solution in CSS. Has very good reference value. Let's take a look at it with the editor
In-depth analysis of CSS's margin border overlay
Border OverlayIntroduction
Boundary overlay is a fairly simple concept. However, it can cause a lot of confusion when laying out web pages in practice. Simply put, when two vertical boundaries meet, they form a boundary. The height of this boundary is equal to the greater of the heights of the two superimposed boundaries.
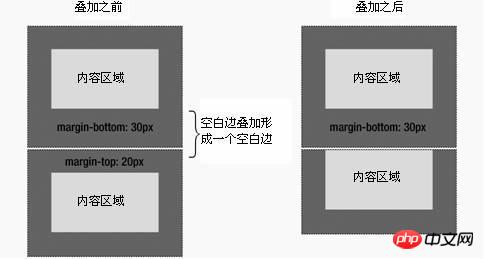
When an element appears on top of another element, the bottom border of the first element overlaps the top border of the second element, see the picture:

◆The top border of an element overlaps the bottom border of the preceding element
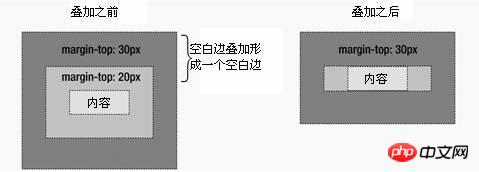
When one element is contained within another element (assuming there is no padding or border separating the borders) , their top and/or bottom borders also overlap, see the picture:

◆The top border of the element overlaps with the top border of the parent element
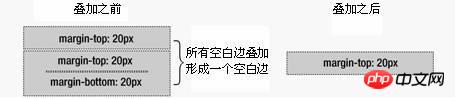
Although it may seem a bit strange at first, borders can even overlap themselves. Suppose you have an empty element, it has a border, but no border or padding. In this case, the top border and the bottom border touch together, and they will overlap, as shown in the figure:

◆The top and bottom borders of the element Overlay occurs
If this boundary touches the boundary of another element, it will also overlap, see the picture:

◆ The overlapping border of an empty element overlaps the border of another empty element
This is why a series of empty paragraph elements takes up very little space, because all their borders overlap. , forming a small border.
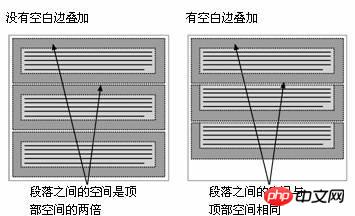
Boundary overlay may seem a little strange at first, but it actually makes sense. Take, for example, a typical text page consisting of several paragraphs (see Figure 2-8). The space above the first paragraph is equal to the top margin of the paragraph. Without border overlay, the border between all subsequent paragraphs would be the sum of the adjacent top and bottom borders. This means the space between paragraphs is twice as large as the top of the page. If border overlap occurs, the top and bottom borders between paragraphs overlap so that the distance is consistent everywhere.

◆Border overlay maintains consistent distance between elements
Only the vertical boundaries of block boxes in normal document flow Boundary overlay occurs. The boundaries between inline boxes, floating boxes, or absolutely positioned boxes do not overlap.
The problem of border overlay
Border overlay is a CSS feature that can cause a lot of trouble if misunderstood. Please refer to the simple example of a nested paragraph within a p element:
<p id="box"> <p>Thisparagraphhasa20pxmargin.p> </p>
The p box is set with a 10 pixel border and the paragraph is set with a 20 pixel border:
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
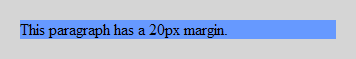
}You would naturally think that the resulting style would look like Figure 1-1, with a 20-pixel distance between the paragraph and the p, and a 10-pixel border around the outside of the p.

Figure 1-1
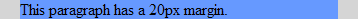
However, the resulting style actually looks like Figure 1-2.

Figure 1-2
Two situations happened here. First, the paragraph’s 20-pixel top and bottom borders overlap with the p’s 10-pixel border to form a single 20-pixel vertical border. Second, these boundaries are not surrounded by p, but protrude beyond the top and bottom of p. This behavior occurs due to the way elements that have block-level children calculate their height.
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层poverflow:hidden;
5.内层p 加float:left;display:inline;
6.外层p有时会用到zoom:1;
The above is the detailed content of Introduction to the solution to the margin overlay problem in CSS (picture and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





