WebMatrix Advanced Tutorial (9): How to deploy a website
Introduction: Microsoft WebMatrix is a free tool that can be used to create, customize, and publish websites on the Internet.
WebMatrix enables you to create websites easily. You can start with an open source application (such as WordPress, Joomla, DotNetNuke or Orchard) and WebMatrix handles the task of downloading, installing and configuring the application for you. Or you can write the code yourself using the many built-in templates that will help you get started quickly. Whatever you choose, WebMatrix provides everything your website needs to run, including web servers, databases, and frameworks. By using the same stack on your development desktop that you would use on your web host, the process of bringing your website online is easy and smooth.
You can download it from http://web.ms/webmatrix.
Now you can learn to use WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, databases, and how to write simple web applications in just a few hours. The content is as follows:
You have gone through a long process! Starting out by creating a simple HTML page and then learning how to style it, you have now created a fully dynamic website that generates its pages using data from a database located on the server side. You can also edit, update, and delete records in the database, demonstrating a complete web application scenario.
Although this application is very simple, it is the basis for a complete web application built using ASP.Net and Razor in WebMatrix. You must think it's easy!
Find a Hosting Provider
But there is one final step, and that is to use a web hosting provider to publish your application to the Internet.
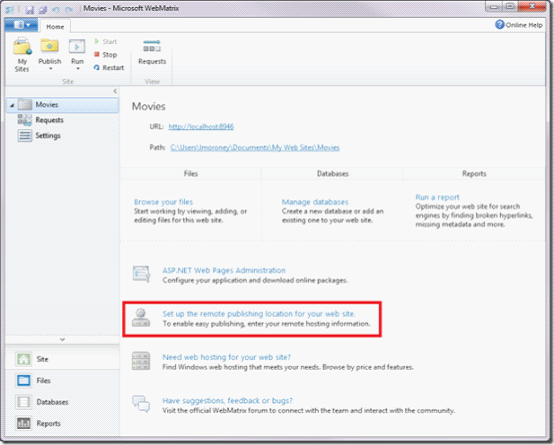
WebMatrix comes with an integrated web hosting library that helps you find the best hosting provider for your website. If you go to the "Site" workspace in WebMatrix you will see the following interface:

Register with Cytanium
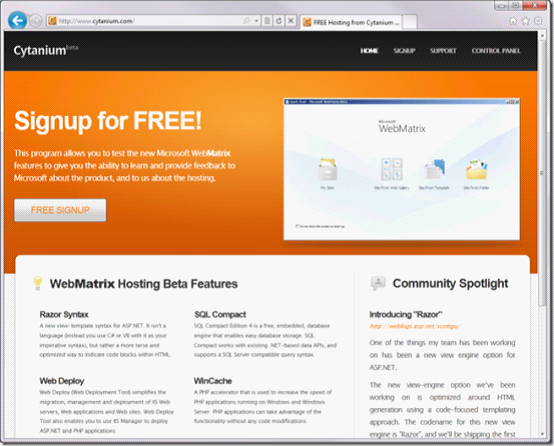
For this section I will use Cytanium as they have a free hosting product for WebMatrix.
Visit their website and click on the intuitive "Free Signup" button:

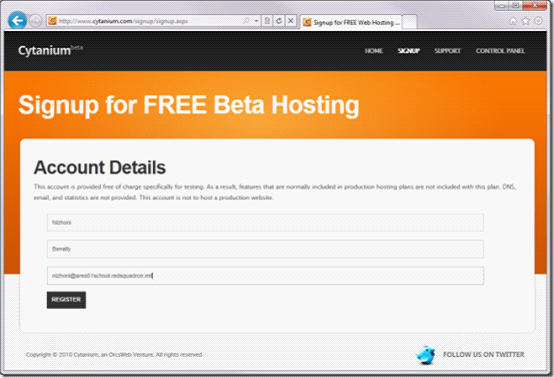
You will be asked to provide very basic details of your free account , which is your name, and an email address where they can send you your registration details.

Configure WebMatrix to publish to Cytanium
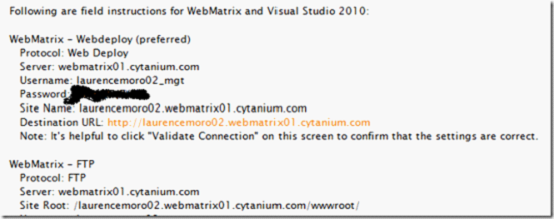
Click "Register" and wait a moment, you will get an email from noreply@cytanium.com e-mail. Scroll down in this email to find the section called "WebMatrix-WebDeploy(preferred)" - it should look like the image below:

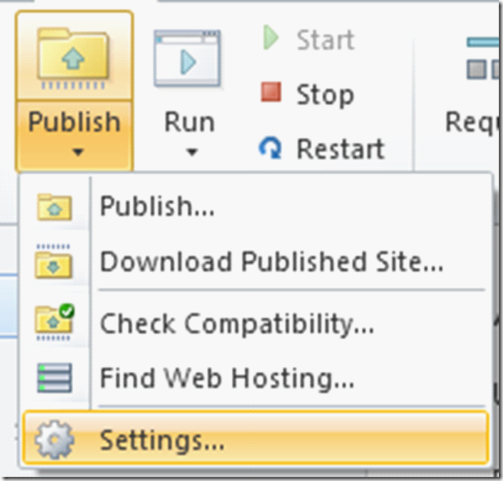
Now in WebMatrix Open the Sites workspace and find the "Publish" button. Click the arrow at the bottom of it to expand it and select "Settings"

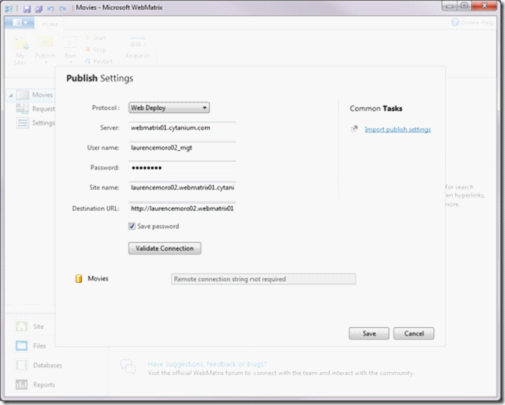
will open the publishing settings. Fill in the details you got from the email:

Click "Validate Connection" to make sure the settings are correct:

If they are correct, you should see the "Connected Successfully" flag as shown in the image above.
Click "Save" to exit the Publish Settings dialog box.
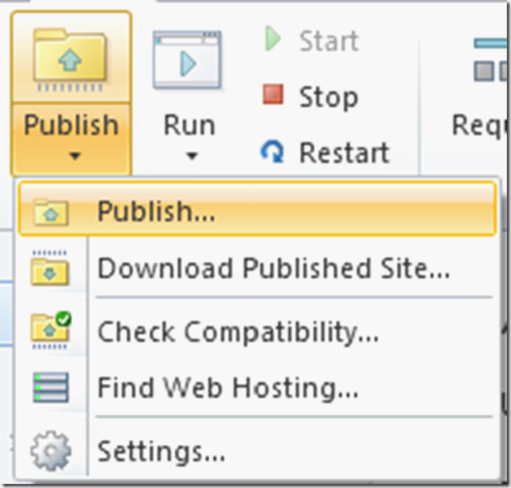
Now expand the "Publish" button again and this time select "Publish..."

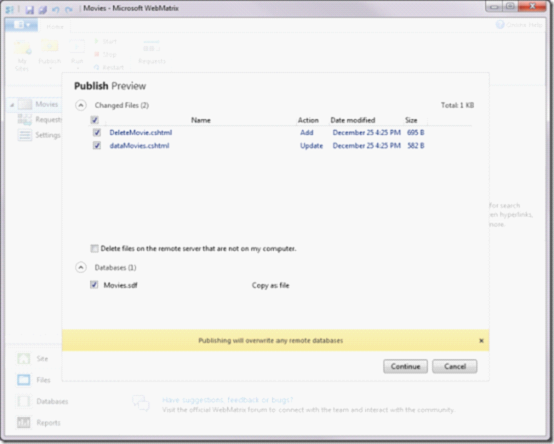
You will see Go to a "Publish Preview" screen where WebMatrix determines the changes on your site. Depending on what you've been doing lately, you may see a different setup than here, especially if you're first publishing and many of the file dependencies on your development PC are missing from the server. If this is the case, don't worry. Just make sure the database box is selected like in the image below and click "Continue".

Publishing will begin and you will see its progress on the yellow progress bar at the bottom of the WebMatrix window. When completed you will see the progress complete and for your convenience you will be given the URL of the completed website:

View your site online
Click on the URL and you will see the website running on the Internet. You may also see a "Website Coming Soon" message because you don't have a default page on your site yet. For now, select that URL and add /dataMovies.cshtml at the end like this:
http://laurencemoro02.webmatrix01.cytanium.com/dataMovies.cshtml
(where laurencemoro02. webmatrix01.cytanium.com is my website, you will have a different address)
The above is the WebMatrix Advanced Tutorial (9): How to deploy the content of the website. For more related content, please pay attention to the PHP Chinese website ( www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...






