ASP.NET controls permissions on HTML page elements (2)
This is the first step in this permission control. The scanning interface obtains the information about the elements to be assigned permissions and stores it in the database.
This step is divided into three small steps:
(1). Mark the elements on the interface to which permissions are to be assigned
(2). Scan the interface to obtain the element information for which permissions are to be assigned . (ID, title, hierarchical relationship)
(3). Store in the database.
1. Mark the elements on the interface to which permissions are to be assigned.
When scanning, I found it difficult at first because there were too many HTML elements and many hierarchical relationships. At the beginning, I used the
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="Author" content="kudychen@gmail.com" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<title>用户管理——查询用户</title>
<script src="../../js/DIV/jquery.js"></script>
<script src="../../js/DIV/DIV.js"></script>
<link href="../../css/admin.global.css" rel="stylesheet" type="text/css" />
<link href="../../css/admin.content.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.btn-middle {
width: 76px;
}
</style>
</head>
<body>
<form id="Form" method="post" runat="server" >
<%--box标记 main 开始标记--%>
<box id="main" title="主要">
<div class="location">当前位置:用户管理 -> 查询用户</div>
<div class="blank10"></div>
<%--box标记 QueryUser 开始标记--%>
<box id="QueryUser" title="查询用户">
<div class="search block" >
<div class="h">
<span class="icon-sprite icon-magnifier"></span>
<h3 id="快速搜索">快速搜索</h3>
</div>
<div class="tl corner"></div>
<div class="tr corner"></div>
<div class="bl corner"></div>
<div class="br corner"></div>
<div class="cnt-wp">
<div class="cnt">
<div class="search-bar">
<label class="first txt-green">用户名:</label>
<input value="" type="text" name="username" id="username" class="input-small" />
<asp:LinkButton ID="lbtQuery" class="btn-lit" runat="server"
OnClick="lbtQuery_Click" Width="58px"><span >查询</span></asp:LinkButton>
<%--box标记 AddUser 开始标记--%>
<box id="AddUser" title="添加用户">
<a class="btn-lit btn-middle" href="AdmAddUser.aspx">
<span>添加用户</span>
</a>
</box>
<%--box标记 AddUser结束标记--%>
</div>
</div>
</div>
</div>
</box>
<%--box标记 QueryUser结束标记--%>
<%--box标记 UserList开始标记--%>
<box id="UserList" title="用户列表">
<span class="block">
<div class="tl corner"></div>
<div class="tr corner"></div>
<div class="bl corner"></div>
<div class="br corner"></div>
<div class="cnt-wp">
<div class="cnt">
<div class="h">
<span class="icon-sprite icon-list"></span>
<h3 id="用户列表">用户列表</h3>
</div>
<div class="blank10"></div>
<asp:Repeater ID="rpUserInfo" runat="server" onitemcommand="rpUserInfo_ItemCommand">
<HeaderTemplate>
<table class="data-table history" id="mainTable" border="0" cellspacing="0" cellpadding="0">
<tr>
<th scope="col">用户名称</th>
<th scope="col">角色</th>
<th scope="col">操作记录</th>
<th scope="col">编辑</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td class="txt160 c"><%#Eval("UserName")%></td>
<td class="txt c"><%#Eval("RoleName")%></td>
<td class="txt80 c"><a href="AdmOperatorRecord.aspx?UserId=<%#Eval("UserNo") %>" title="操作记录">操作记录</a></td>
<td class="icon">
<%--box标记 EditUserInfo开始标记--%>
<box id="EditUserInfo" title="编辑用户">
<a class="opt" title="编辑" href="AdmUpdateUser.aspx?UserId=<%#Eval("UserNo") %>">
<span class="icon-sprite icon-edit">
</span>
</a>
</box>
<%--box标记 EditUserInfo结束标记--%>
</td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</div>
</div>
</span>
<span id="spanFirst">第一页</span> <span id="spanPre">上一页</span> <span id="spanNext">下一页</span> <span id="spanLast">最后一页</span> 第<span id="spanPageNum"></span>页/共<span id="spanTotalPage"></span>页
</box>
<%--box标记 UserList 结束标记--%>
</box>
<%--box标记 main 结束标记--%>
</form>
</body>
</html>2. Scan the interface to obtain the element information to which permissions are to be assigned.
Since there is a
$(document).ready(function () {
var rootboxs = document.getElementById("main");
var child = rootboxs.childNodes;
findchildbox(child)
});
//搜寻子节点
function findchildbox(parentNode) {
for (var i = 0; i < parentNode.length; i++) {
///
if (parentNode[i].nodeName == "BOX") {
var childboxId = parentNode[i].id;
var childboxTitle = encodeURI(parentNode[i].title);
var parentbox = findparentbox(parentNode[i].parentNode);
var parentboxId = parentbox.id;
if (window.XMLHttpRequest) {
//IE7 above,firefox,chrome^^
xmlhttp = new XMLHttpRequest();
//为了兼容部分Mozillar浏览器,当来自服务器响应开头不是xml,导致的无法响应问题
if (xmlhttp.overrideMimeType) {
xmlhttp.overrideMimeType('text/xml');
}
}
else if (window.ActiveXObject) {
//IE5\IE6
xmlhttp = new activeXObject("Microsoft.XMLHTTP");
}
if (xmlhttp == null || xmlhttp == undefined) {
alert("con't create XMLHttpRequest Object");
}
//注册回调函数
xmlhttp.onreadystatechange = callback;
//发送信息
xmlhttp.open('GET', '../../Manager/RoleManager/AddBox.ashx?childboxId=' + childboxId + '&childboxTitle=' + childboxTitle + '&parentboxId=' + parentboxId, true);
xmlhttp.send(null);
function callback() {
//判断交互是否完成,是否正确返回
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
}
}
}
findchildbox(parentNode[i].childNodes)
}
}
//查询父节点
function findparentbox(child) {
if (child.nodeName == "BOX") {
return child;
} else {
return findparentbox(child.parentNode)
}
}3. Store in the database.
Using AJAX to save into the database, we encountered problems at the beginning, because the time required to scan the interface was too short, and the second piece of data came before the first piece of data was inserted into the database. This causes part of the information in the first piece of data to be replaced by the second record, causing problems with the data stored in the database. At first, I planned to add a delay in JS, but the table name didn't work. Then I added something similar to a lock into a class of programs, and counted it as a delay so that the stored data would not be wrong. Here is the code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using BLL.Manager.RoleUserManagerBLL;
using System.Data;
using System.Text;
using Model;
using BLL;
namespace ExamSystemV3.Manager.RoleManager
{
/// <summary>
/// AddBox 的摘要说明
/// </summary>
public class AddBox : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
System.Threading.Thread.Sleep(1000);
DIVEntity EDiv = new DIVEntity();
AdmDIVManager admDIVManager = new AdmDIVManager();
PublicBLL publicBll = new PublicBLL();
string strChildBoxId = "";
string strChildBoxTitle = "";
strChildBoxId = context.Request.QueryString["childboxId"].ToString().Trim();
strChildBoxTitle = context.Server.UrlDecode(context.Request.QueryString["childboxTitle"].ToString().Trim());
string strParentBoxId=context.Request.QueryString["parentboxId"].ToString ().Trim();;
string strState = "是";
string strDateTime = publicBll.GetDate();
string strIP = publicBll.GetWebClientIp();
string strOperator ="xvshu";//context.Session["UserNo"].ToString().Trim(); ;
EDiv.Id = strChildBoxId;
EDiv.MainRelation = strParentBoxId;
EDiv.DIVName = strChildBoxTitle;
EDiv.DIVDescribe = strChildBoxTitle;
EDiv.Operator = strOperator;
EDiv.OperatorIP = strIP;
EDiv.State = strState;
EDiv.DateTime = strDateTime;
admDIVManager.AddDIV(EDiv);
}
public bool IsReusable
{
get
{
return false;
}
}
}
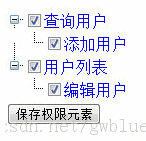
}Use the TreeView control to display it as shown below:

For more ASP.NET permission control on HTML page elements (2), please pay attention to the PHP Chinese website for related articles!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 The Continued Relevance of C# .NET: A Look at Current Usage
Apr 16, 2025 am 12:07 AM
The Continued Relevance of C# .NET: A Look at Current Usage
Apr 16, 2025 am 12:07 AM
C#.NET is still important because it provides powerful tools and libraries that support multiple application development. 1) C# combines .NET framework to make development efficient and convenient. 2) C#'s type safety and garbage collection mechanism enhance its advantages. 3) .NET provides a cross-platform running environment and rich APIs, improving development flexibility.
 From Web to Desktop: The Versatility of C# .NET
Apr 15, 2025 am 12:07 AM
From Web to Desktop: The Versatility of C# .NET
Apr 15, 2025 am 12:07 AM
C#.NETisversatileforbothwebanddesktopdevelopment.1)Forweb,useASP.NETfordynamicapplications.2)Fordesktop,employWindowsFormsorWPFforrichinterfaces.3)UseXamarinforcross-platformdevelopment,enablingcodesharingacrossWindows,macOS,Linux,andmobiledevices.
 C# as a Versatile .NET Language: Applications and Examples
Apr 26, 2025 am 12:26 AM
C# as a Versatile .NET Language: Applications and Examples
Apr 26, 2025 am 12:26 AM
C# is widely used in enterprise-level applications, game development, mobile applications and web development. 1) In enterprise-level applications, C# is often used for ASP.NETCore to develop WebAPI. 2) In game development, C# is combined with the Unity engine to realize role control and other functions. 3) C# supports polymorphism and asynchronous programming to improve code flexibility and application performance.
 Is C# .NET Right for You? Evaluating its Applicability
Apr 13, 2025 am 12:03 AM
Is C# .NET Right for You? Evaluating its Applicability
Apr 13, 2025 am 12:03 AM
C#.NETissuitableforenterprise-levelapplicationswithintheMicrosoftecosystemduetoitsstrongtyping,richlibraries,androbustperformance.However,itmaynotbeidealforcross-platformdevelopmentorwhenrawspeediscritical,wherelanguageslikeRustorGomightbepreferable.
 C# .NET and the Future: Adapting to New Technologies
Apr 14, 2025 am 12:06 AM
C# .NET and the Future: Adapting to New Technologies
Apr 14, 2025 am 12:06 AM
C# and .NET adapt to the needs of emerging technologies through continuous updates and optimizations. 1) C# 9.0 and .NET5 introduce record type and performance optimization. 2) .NETCore enhances cloud native and containerized support. 3) ASP.NETCore integrates with modern web technologies. 4) ML.NET supports machine learning and artificial intelligence. 5) Asynchronous programming and best practices improve performance.
 Deploying C# .NET Applications to Azure/AWS: A Step-by-Step Guide
Apr 23, 2025 am 12:06 AM
Deploying C# .NET Applications to Azure/AWS: A Step-by-Step Guide
Apr 23, 2025 am 12:06 AM
How to deploy a C# .NET app to Azure or AWS? The answer is to use AzureAppService and AWSElasticBeanstalk. 1. On Azure, automate deployment using AzureAppService and AzurePipelines. 2. On AWS, use Amazon ElasticBeanstalk and AWSLambda to implement deployment and serverless compute.
 C# and the .NET Runtime: How They Work Together
Apr 19, 2025 am 12:04 AM
C# and the .NET Runtime: How They Work Together
Apr 19, 2025 am 12:04 AM
C# and .NET runtime work closely together to empower developers to efficient, powerful and cross-platform development capabilities. 1) C# is a type-safe and object-oriented programming language designed to integrate seamlessly with the .NET framework. 2) The .NET runtime manages the execution of C# code, provides garbage collection, type safety and other services, and ensures efficient and cross-platform operation.
 C# and .NET: Understanding the Relationship Between the Two
Apr 17, 2025 am 12:07 AM
C# and .NET: Understanding the Relationship Between the Two
Apr 17, 2025 am 12:07 AM
The relationship between C# and .NET is inseparable, but they are not the same thing. C# is a programming language, while .NET is a development platform. C# is used to write code, compile into .NET's intermediate language (IL), and executed by the .NET runtime (CLR).




