继续循环continue
继续循环continue
语句结构:
for(初始条件;判断条件;循环后条件值更新)
{
if(特殊情况)
{ continue; }
循环代码
}上面的循环中,当特殊情况发生的时候,本次循环将被跳过,而后续的循环则不会受到影响。好比输出10个数字,如果数字为5就不输出了。
<html>
<head>
<script>
var num;
for(num=1;num<10;num++){
if (num==5)
{
continue;//如果num是5,退出循环。
}
document.write("数值"+num+"<br />");
}
</script>
</head>
<body>
</body>
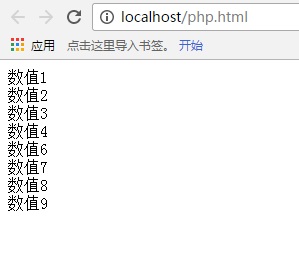
</html>结果如下:

上面的代码中,num=5的那次循环将被跳过。
<!DOCTYPE html>
<html>
<body>
<p>点击下面的按钮来执行循环,该循环会跳过 i=3 的步进。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x="",i=0;
for (i=0;i<10;i++)
{
if (i==3)
{
continue;
}
x=x + "The number is " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html> 















小天
在上节写例子的时候就已经试过了!
8年前 添加回复 0