Html 常用文本格式
HTML定义了一些文本格式的标签,比如利用这些标签,可以将字体变成粗体或者斜体。
下面是一些常用的文本格式标签
| 标签 | 描述 |
| <b> | 定义粗体文本。 |
| <big> | 定义大号字。 |
| <em> | 定义着重文字。 |
| <i> | 定义斜体字。 |
| <small> | 定义小号字。 |
| <strong> | 定义加重语气。 |
| <sub> | 定义下标字。 |
| <sup> | 定义上标字。 |
| <ins> | 定义插入字。 |
| <del> | 定义删除字。 |
“计算机输出”标签
| 标签 | 描述 |
| <code> | 定义计算机代码。 |
| <kbd> | 定义键盘码。 |
| <samp> | 定义计算机代码样本。 |
| <tt> | 定义打字机代码。 |
| <var> | 定义变量。 |
| <pre> | 定义预格式文本。 |
在下面的章节会专门介绍计算机代码元素
实例
下面的实例用了上面的一些标签,你可以对比一下HTML的显示结果看一下。
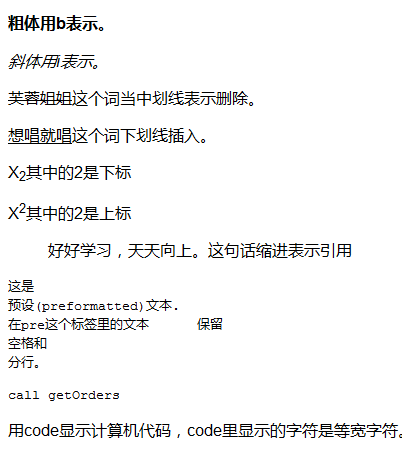
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p><b>粗体用b表示。</b></p> <p><i>斜体用i表示。</i></p> <p><del>芙蓉姐姐</del>这个词当中划线表示删除。</p> <p><ins>想唱就唱</ins>这个词下划线插入。</p> <p>X<sub>2</sub>其中的2是下标</p> <p>X<sup>2</sup>其中的2是上标</p> <p><blockquote>好好学习,天天向上。这句话缩进表示引用</blockquote></p> <pre> 这是 预设(preformatted)文本. 在pre这个标签里的文本 保留 空格和 分行。 </pre> <code>call getOrders</code> <p>用code显示计算机代码,code里显示的字符是等宽字符。</p> </body> </html>
代码运行结果:

引用、引用和术语定义
| 标签 | 描述 |
| <abbr> | 定义缩写。 |
| <acronym> | 定义首字母缩写。 |
| <address> | 定义地址。 |
| <bdo> | 定义文字方向。 |
| <blockquote> | 定义长的引用。 |
| <q> | 定义短的引用语。 |
| <cite> | 定义引用、引证。 |
| <dfn> | 定义一个定义项目。 |
实例
HTML <q> 用于短的引用
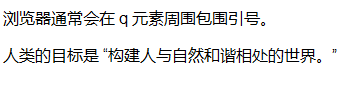
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>浏览器通常会在 q 元素周围包围引号。</p> <p>人类的目标是 <q>构建人与自然和谐相处的世界。</q></p> </body> </html>
程序运行结果:

实例
用于长引用的 HTML <blockquote>
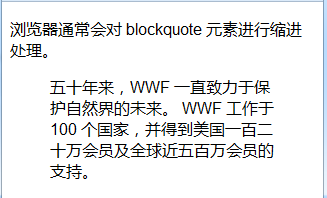
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p>浏览器通常会对 blockquote 元素进行缩进处理。</p> <blockquote cite=" "> 五十年来,WWF 一直致力于保护自然界的未来。 WWF 工作于 100 个国家,并得到美国一百二十万会员及全球近五百万会员的支持。 </blockquote> </body> </html>
程序运行结果:

实例
HTML <abbr> 元素定义缩写或首字母缩略语。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p><abbr title="The People's Republic of China">PRC</abbr> 成立于 1949 年。</p> <p>对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。</p> </body> </html>
程序运行结果:
PRC成立于 1949 年。
对缩写进行标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息。
实例
HTML <bdo> 元素定义双向重写(bi-directional override)。
如果您的浏览器支持 bdo,则文本将从右向左进行书写 (rtl):
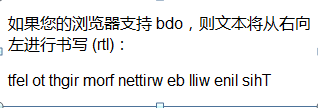
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <p> 如果您的浏览器支持 bdo,则文本将从右向左进行书写 (rtl): </p> <bdo dir="rtl"> This line will be written from right to left </bdo> </body> </html>
程序运行结果:

这些标签用法都一样,感兴趣的可以试下
如何看HTML的源代码
在浏览器看到的HTML网页,是浏览器解释HTML源代码后产生的结果。
要查看这个HTML的源代码,有两种方法。一是点击鼠标右键,点击View Source(查看源文件)命令;二是选择浏览器菜单View(查看)中的Source(源文件)命令。
利用View Source得到网页的源代码,你可以由此借鉴一下别人写得好的地方。不过在你对HTML知识尚少的情况下,看别人复杂的HTML源代码,只会让你头晕。建议你还是再等等,先掌握一些基础再说。
















毅毅
HTML挺容易理解的,多看几遍,用心去体会就知道了。我是初中毕业,我一定要好好努力
7年前 添加回复 1