id 选择器
id 选择器的引入是用"#",就和类选择器的"."是一样的效果.示例:#div{} 下面我们就来具体实验一把: html:
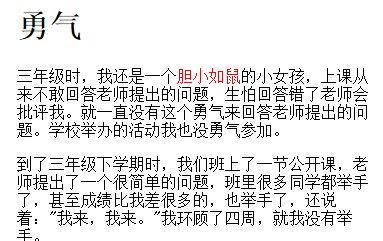
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>认识html标签</title> <style type="text/css"> </style> </head> <body> <h1>勇气</h1> <p>三年级时,我还是一个<span id="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> <p>到了三年级下学期时,我们班上了一节公开课,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> </body> </html>
css:
#stress{
color:red;
}效果图:

在很多方面,ID选择器都类似于类选择符,但也有一些重要的区别:
1、为标签设置id="ID名称",而不是class="类名称"。
2、ID选择符的前面是井号(#)号,而不是英文圆点(.)。
















扔个三星炸死你
听懂了,但是总觉得好熟悉
8年前 添加回复 0