以下将展示微信小程序之基础内容text源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。
功能描述:
文本。
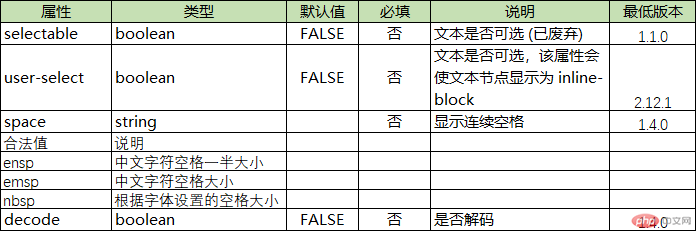
属性说明:
WebView
Skyline:
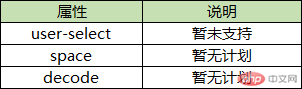
组件差异

Page({
onShareAppMessage() {
return {
title: ‘text’,
path: ‘page/component/pages/text/text’
}
},
data: {
text: ‘’,
canAdd: true,
canRemove: false
},
extraLine: [],
add() {
this.extraLine.push(texts[this.extraLine.length % 12])
this.setData({
text: this.extraLine.join(‘\n’),
canAdd: this.extraLine.length < 12,
canRemove: this.extraLine.length > 0
})
setTimeout(() => {
this.setData({
scrollTop: 99999
})
}, 0)
},
remove() {
if (this.extraLine.length > 0) {
this.extraLine.pop()
this.setData({
text: this.extraLine.join(‘\n’),
canAdd: this.extraLine.length < 12,
canRemove: this.extraLine.length > 0,
})
}
setTimeout(() => {
this.setData({
scrollTop: 99999
})
}, 0)
}
})
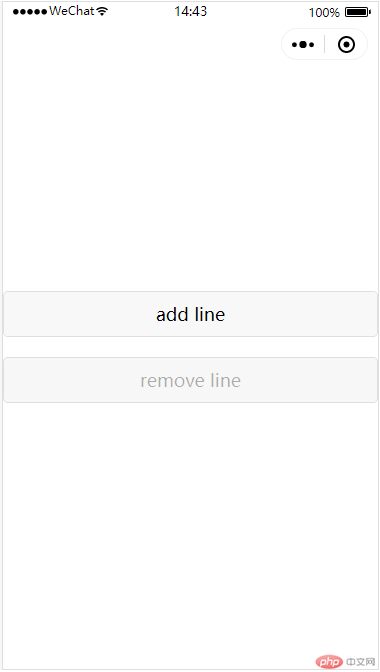
WXML:```xml<view class="container"><view class="page-body"><view class="page-section page-section-spacing"><view class="text-box" scroll-y="true" scroll-top="{{scrollTop}}"><text>{{text}}</text></view><button disabled="{{!canAdd}}" bindtap="add">add line</button><button disabled="{{!canRemove}}" bindtap="remove">remove line</button></view></view></view>

版权声明: 本站所有内容均由互联网收集整理、上传,如涉及版权问题,我们第一时间处理。
原文链接地址:
https://developers.weixin.qq.com/miniprogram/dev/component/text.html

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号