以下将展示微信小程序之视图容器share-element源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。
功能描述:
共享元素。
共享元素是一种动画形式,类似于 flutter Hero动画,表现为元素像是在页面间穿越一样。该组件需与 page-container 组件结合使用。
使用时需在当前页放置 share-element 组件,同时在 page-container 容器中放置对应的 share-element 组件,对应关系通过属性值 key 映射。当设置 page-container 显示时,transform 属性为 true 的共享元素会产生动画。当前页面容器退出时,会产生返回动画。
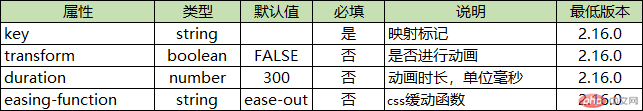
属性说明:
示例代码:
WXML:
<view><view class="screen screen1"><block wx:for="{{contacts}}" wx:key="id" wx:for-item="contact"><view class="contact" bindtap="showNext" data-idx="{{index}}"><share-element duration="{{duration}}" class="name" key="name" transform="{{transformIdx === index}}">{{contact.name}}</share-element><view class="list"><view>Phone: {{contact.phone}}</view><view>Mobile: {{contact.mobile}}</view><view>Email: {{contact.email}}</view></view></view></block></view></view><page-containershow="{{show}}"overlay="{{overlay}}"close-on-slide-downduration="{{duration}}"position="{{position}}"bindbeforeenter="onBeforeEnter"bindenter="onEnter"bindafterenter="onAfterEnter"bindbeforeleave="onBeforeLeave"bindleave="onLeave"bindafterleave="onAfterLeave"bindclickoverlay="onClickOverlay"><view class="screen screen2"><view class="contact"><share-element class="name" key="name" duration="{{duration}}" transform>{{contact.name}}</share-element><button class="screen2-button" bindtap="showPrev" hidden="{{!show}}" hover-class="none">Click Me</button></view></view></page-container>
WXSS:
page {color: #333;background-color: #ddd;overflow: hidden;}button {border: 0 solid #0010ae;background-color: #1f2afe;color: #fff;font-size: 120%;padding: 8px 16px;outline-width: 0;-webkit-appearance: none;box-shadow: 0 8px 17px rgba(0, 0, 0, 0.2);}.screen {position: absolute;top: 0;bottom: 0;left: 0;right: 0;padding: 16px;-webkit-overflow-scrolling: touch;}.contact {position: relative;padding: 16px;background-color: #fff;width: 100%;height: 100%;box-sizing: border-box;}.avatar {position: absolute;top: 16px;left: 16px;font-size: 0;}.name {height: 65px;font-size: 2em;font-weight: bold;text-align: center;margin: 10px 0;}.list {padding-top: 8px;padding-left: 32px;}.screen1 {overflow-y: scroll;padding: 0;}.screen1 .contact {margin: 16px;height: auto;width: auto;box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.2);}.screen2-button {display: block;margin: 24px auto;}.paragraph {-webkit-transition: transform ease-in-out 300ms;transition: transform ease-in-out 300ms;-webkit-transform: scale(0.6);transform: scale(0.6);}.enter.paragraph {transform: none;}
版权声明: 本站所有内容均由互联网收集整理、上传,如涉及版权问题,我们第一时间处理。
原文链接地址:
https://developers.weixin.qq.com/miniprogram/dev/component/share-element.html

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号