批改状态:合格
老师批语:
1.网站信息配置
<?php$sitename="种业圈影视";$keyword="种业圈,种业圈影视,种业影视";$dsc="种业圈为你提供种业相关视频以及娱乐视频";$navs=["国内好剧","欧美大片","日韩动作片","港台电影"];$chinamovies=["紧急公关","有翡","三十而已","趁我们还年轻","幕后之王"];
2.网站页面
1)网站页面头部
<?php require "config.php"?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta name="keywords" content="<?= $keyword?>"><meta name="description" content="<?= $dsc?>"><link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"><title><?= $sitename; ?></title><link rel="stylesheet" href="style.css"></head><body><header><nav><div><a href="">首页</a></div><?php foreach($navs as $nav): ?><div><a href=""><?=$nav ?></a></div><?php endforeach ?><div><a href="">关于我们</a></div></nav></header>
2)页面内容
<?php require "header.php"?><main><h2><?= $navs[0] ?></h2><ul><?php foreach($chinamovies as $movie ):?><li><?=$movie?></li><?php endforeach ?></ul></main><?php require "footer.php"?>
3)网页底部
<footer><div>Copyright © 2020 种业圈 All rights reserved.备案信息</div></footer></body></html>
4)页面的样式配置css
* {margin: 0;padding: 0;box-sizing: border-box;}a {text-decoration: none;}header>nav {display: flex;background-color: brown;height: 48px;align-items: center;justify-content: space-evenly;padding: 0 10%;}header>nav>div {line-height: 48px;height: 48px;}header>nav>div>a {color: black;font-weight: bold;}header>nav>div>a:hover {color: white;}main {width: 1200px;min-height: 600px;background-color: #fff;margin: 0 auto;}footer {height: 40px;background-color: lightgray;color: black;display: flex;justify-content: center;align-items: center;}
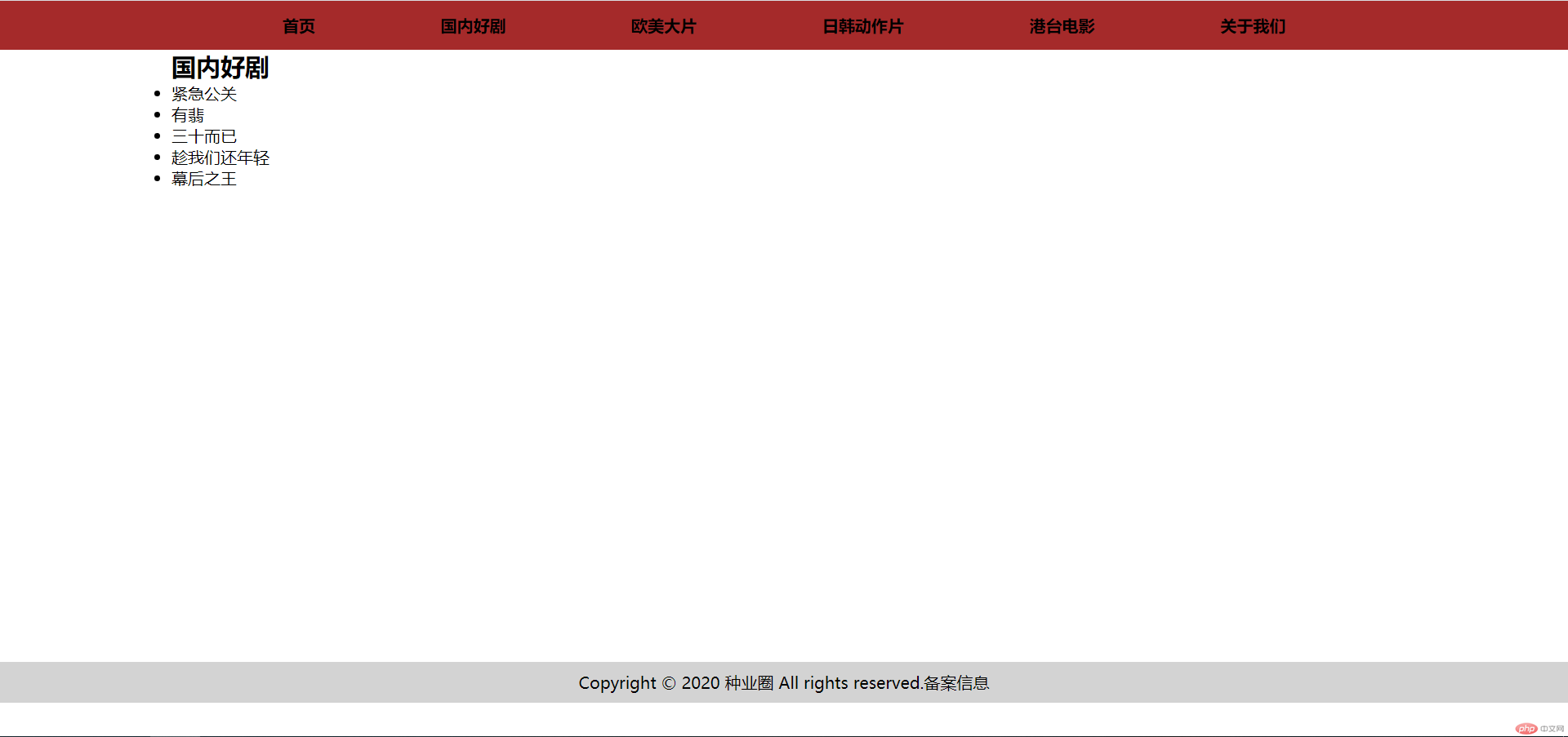
5)页面效果

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号