批改状态:合格
老师批语:
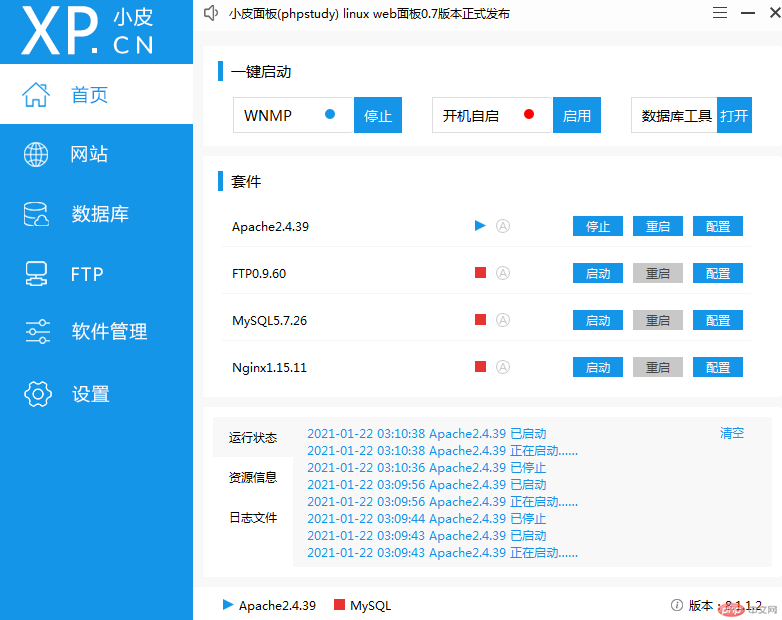
windows(集成): phpstudy, wampserver, xampp,upupw…
window(原生版本):iis + php +mysql 或者 apache + php +mysql 或者 nginx+ php +mysql
macos: xampp, mamp pro / free…

.txt纯文本,不带格式
.html 格式化文本,但内容固定
.php 由服务器端动态改变内容,产生输出到html,更具多样化,从格式到内容都是可变的

<!-- 公共头部 --><?phprequire __DIR__.'/inc/header.php';?><!-- 主体 --><h2><?=$navs[0]?></h2><ol><?php foreach ($movies as $movie) :?><li><a href=""><?=$movie?></a></li><?php endforeach ?></ol><!-- 公共页脚 --><?phprequire __DIR__.'/inc/footer.php';?>
<?php$title = "天蓬影视";$desc = "为你搜集全网最新最快的影视资源";$keywords = "国产、港片、大陆、欧美、日韩";$copyright = "天蓬大人";
<?phprequire 'config.php';$movies = ["老九门","沙海","盗墓笔记"];// 导航$navs = ["国产好剧","香港地区","欧洲地区","纪录片"];?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta name="keywords" content="<?=$keywords?>"><meta name="description" content="<?=$desc?>"><title><?=$title?></title><style>* {padding: 0;margin: 0;box-sizing: border-box;text-decoration: none;list-style: none;}.header {background-color: pink;padding: 10px;line-height: 40px;border-bottom: 5px solid red;}.header ul {display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: 40px;gap: 5px;text-align: center;}.header ul li {background-color: lightcyan;color: white;}.header ul li:hover {background-color: violet;}.footer {height: 30px;background-color: #999;color: white;text-align: center;line-height: 30px;}</style></head><body><div class="header"><ul class="header-nav"><li><a href="">首页</a></li><?php foreach ($navs as $nav) :?><li><a href=""><?=$nav?></a></li><?php endforeach ?></ul></div>
<div class="footer"><p> <?=$copyright?> copy© 版权所有</p></div></body></html>

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号