
微信支付的支付场景:JsApi支付,H5 支付,Native支付,小程序支付,App支付,刷脸支付~~~~
讲真的微信支付是对接支付时遇到坑最多的了,不知道大家有没有遇到 (^--^)
本章重点说下“微信 H5 支付”
概述:H5支付 是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付。主要用于触屏版的手机浏览器请求微信支付的场景。可以方便的从外部浏览器唤起微信支付。【开发文档:https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_1】
开发步骤:
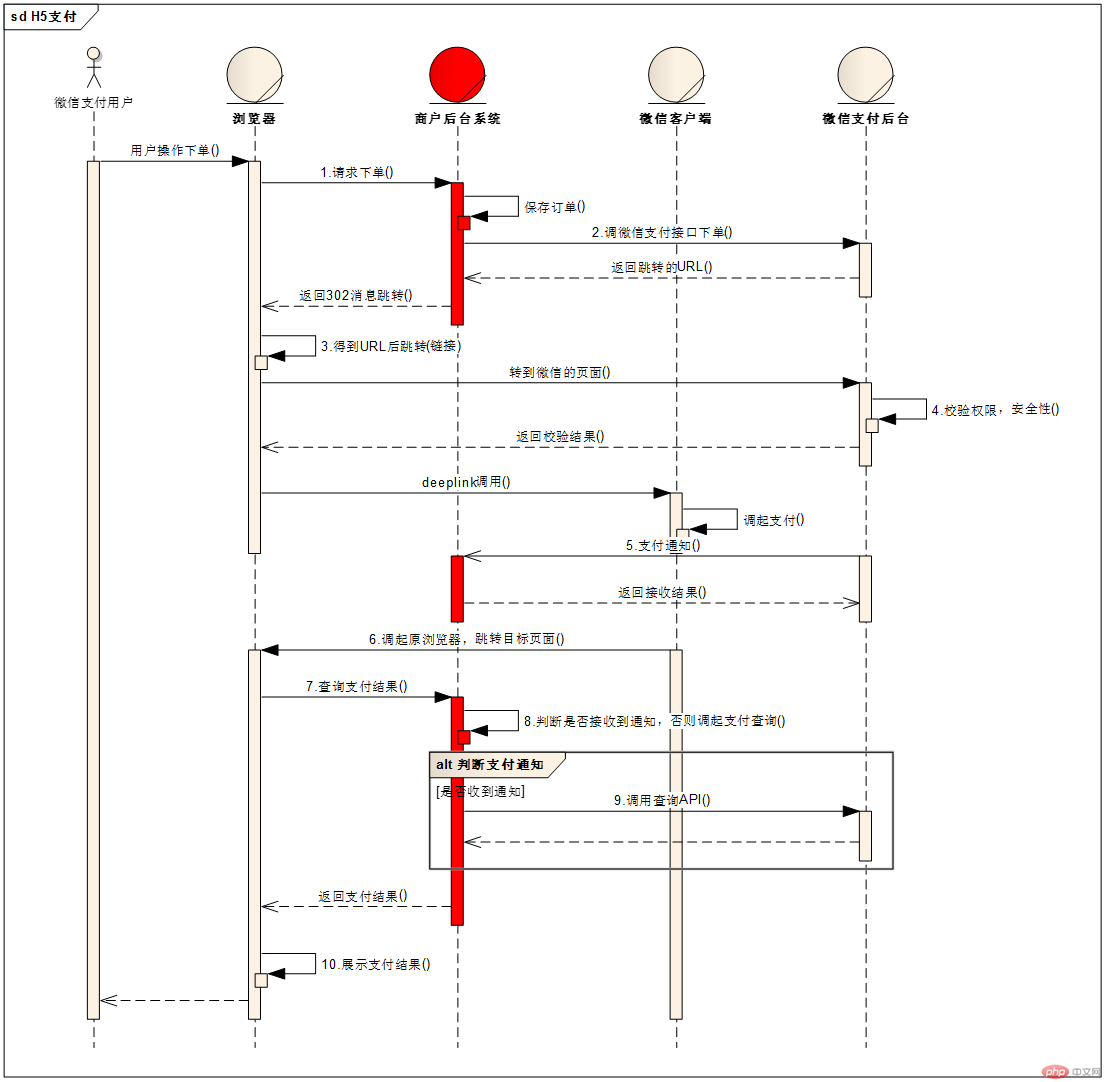
接口流程图(https://pay.weixin.qq.com/wiki/doc/api/img/chapter15_1.png)

用户在商户侧完成下单,使用微信支付进行支付
由商户后台向微信支付发起下单请求(调用统一下单接口)注:交易类型trade_type=MWEB
统一下单接口返回支付相关参数给商户后台,如支付跳转url(参数名“mweb_url”),商户通过mweb_url调起微信支付中间页
中间页进行H5权限的校验,安全性检查(此处常见错误请见下文)
如支付成功,商户后台会接收到微信侧的异步通知
用户在微信支付收银台完成支付或取消支付,返回商户页面(默认为返回支付发起页面)
商户在展示页面,引导用户主动发起支付结果的查询
商户后台判断是否接到收微信侧的支付结果通知,如没有,后台调用我们的订单查询接口确认订单状态
展示最终的订单支付结果给用户
************************************************************************************************************
************************************************************************************************************
常见问题:
一、回调页面
正常流程用户支付完成后会返回至发起支付的页面,如需返回至指定页面,则可以在MWEB_URL后拼接上redirect_url参数,来指定回调页面。
如,您希望用户支付完成后跳转至https://www.wechatpay.com.cn,则可以做如下处理:
假设您通过统一下单接口获到的MWEB_URL= https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096 则拼接后的地址为MWEB_URL= https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096&redirect_url=https%3A%2F%2Fwww.wechatpay.com.cn
注意:
1.需对redirect_url进行urlencode处理
2.由于设置redirect_url后,回跳指定页面的操作可能发生在:1,微信支付中间页调起微信收银台后超过5秒 2,用户点击“取消支付“或支付完成后点“完成”按钮。因此无法保证页面回跳时,支付流程已结束,所以商户设置的redirect_url地址不能自动执行查单操作,应让用户去点击按钮触发查单操作。
二、其他常见问题
1. 网络环境未能通过安全验证,请稍后再试
商户侧统一下单传的终端IP(spbill_create_ip)与用户实际调起支付时微信侧检测到的终端IP不一致导致的,这个问题一般是商户在统一下单时没有传递正确的终端IP到spbill_create_ip导致,详细可参见客户端ip获取指引()
统一下单与调起支付时的网络有变动,如统一下单时是WIFI网络,下单成功后切换成4G网络再调起支付,这样可能会引发我们的正常拦截,请保持网络环境一致的情况下重新发起支付流程
2. 商家参数格式有误,请联系商家解决
3.商家存在未配置的参数,请联系商家解决
如果设置了回跳地址redirect_url,请确认设置的回跳地址的域名与申请H5支付时提交的授权域名是否一致
4. 支付请求已失效,请重新发起支付
5. 请在微信外打开订单,进行支付
6. IOS:签名验证失败 OR 安卓:系统繁忙,请稍后再试
如MWEB_URL有添加redirect_url,请确认参数拼接格式是否有误,是否有对redirect_url的值做urlencode,可对比以下例子格式:(https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx20161110163838f231619da20804912345&package=1037687096&redirect_url=https%3A%2F%2Fwww.wechatpay.com.cn)

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号