批改状态:不合格
老师批语:对照作业内容, 没有完成哟

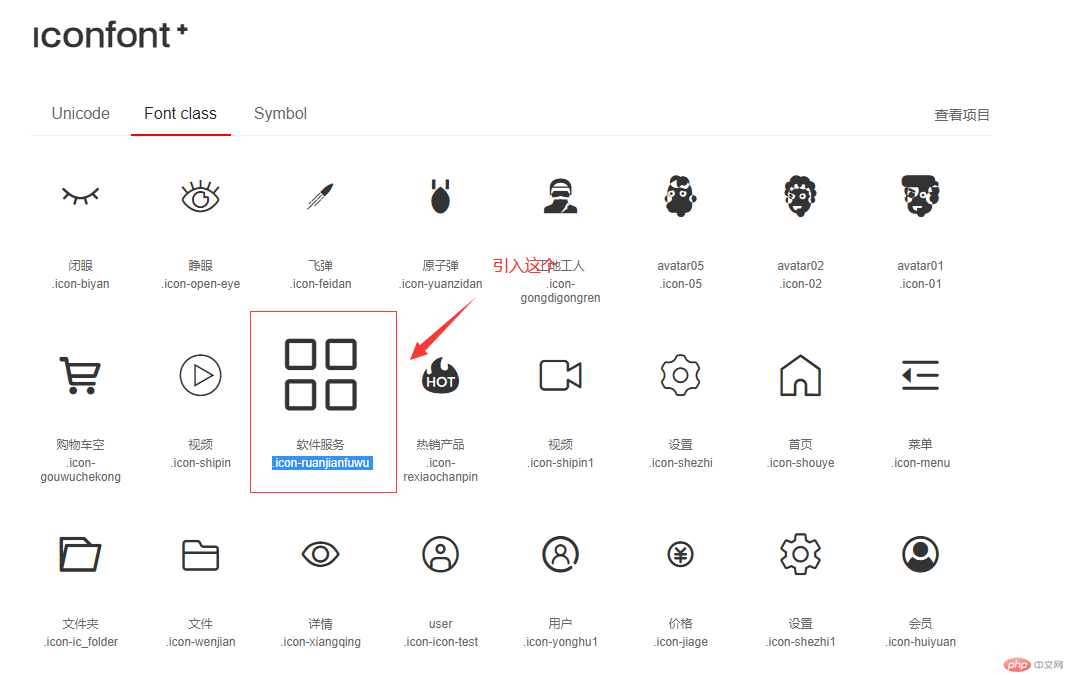
第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="font/iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>
例如:
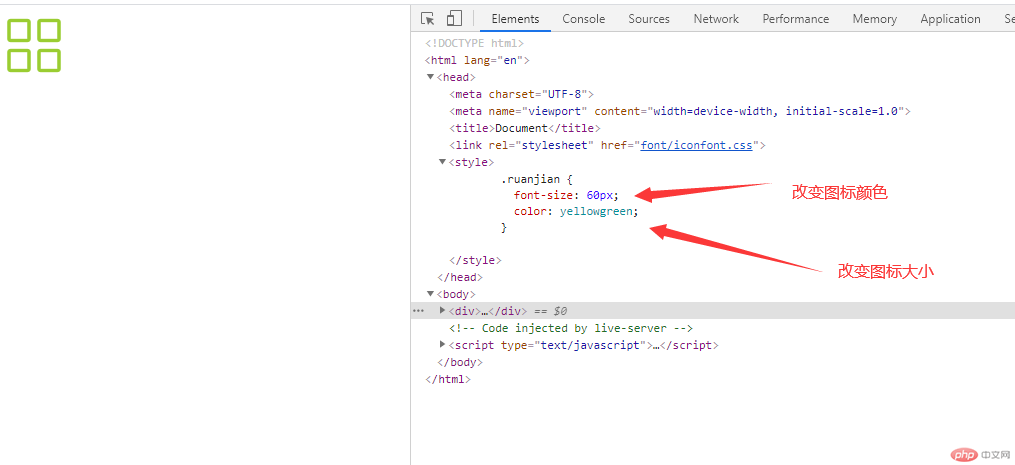
<div><span class="iconfont icon-ruanjianfuwu"></span></div>


第一步:在目录下新建一个css文件,拷贝项目下面生成的 @font-face 到文件中,注意:修改路径,前面加上font/
@font-face {font-family: "iconfont";src: url("font/iconfont.eot");src: url("font/iconfont.eot?#iefix") format("embedded-opentype"),url("font/iconfont.woff2") format("woff2"),url("font/iconfont.woff") format("woff"),url("font/iconfont.ttf") format("truetype"),url("font/iconfont.svg#iconfont") format("svg");}
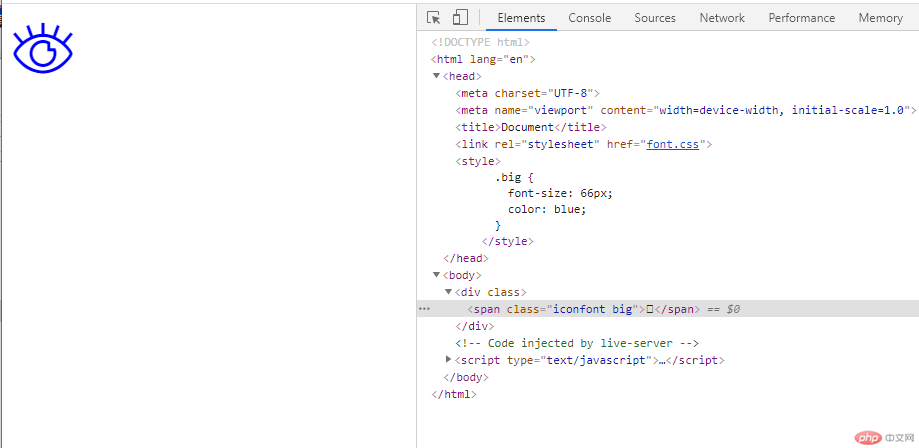
第二步:在css文件中定义使用 iconfont 的样式
.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
第三步:挑选相应图标并获取字体编码,应用于页面
<span class="iconfont">3</span>


Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号