批改状态:不合格
老师批语:不要将一天作业分成多次提交

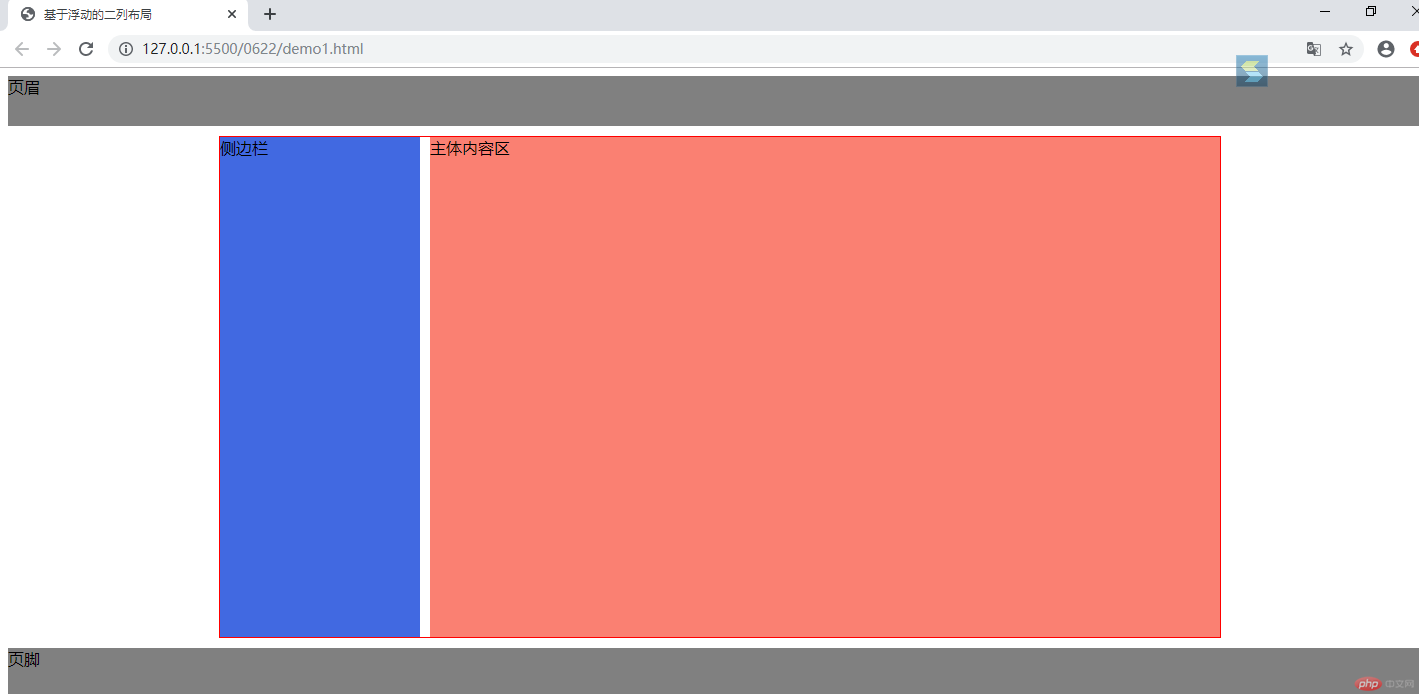
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>基于浮动的二列布局</title><style>header,footer,aside,main {background-color: grey;}header,footer {height: 50px;}aside,main {min-height: 500px;}.wrap {width: 1000px;border: 1px solid red;overflow: hidden;margin: 10px auto;}aside {width: 200px;float: left;background-color: royalblue;}main {width: 790px;float: right;background-color: salmon;}</style></head><body><header>页眉</header><div class="wrap"><aside>侧边栏</aside><main>主体内容区</main></div><footer>页脚</footer></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>基于定位二列布局</title><style>header,footer,aside,main {height: 50px;}header,footer {background-color: slategrey;}aside,main {min-height: 700px;}.wrap {width: 1000px;min-height: 700px;margin: 10px auto;/* 定位父级 */position: relative;}aside {width: 200px;background-color: springgreen;position: absolute;min-height: inherit;}main {width: 790px;background-color: lightcoral;position: absolute;min-height: inherit;right: 0;}</style></head><body><header>页眉</header><div class="wrap"><aside>左侧栏</aside><main>主体内容区</main></div><footer>页脚</footer></body></html>

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号