批改状态:合格
老师批语:觉得简单就会有信心

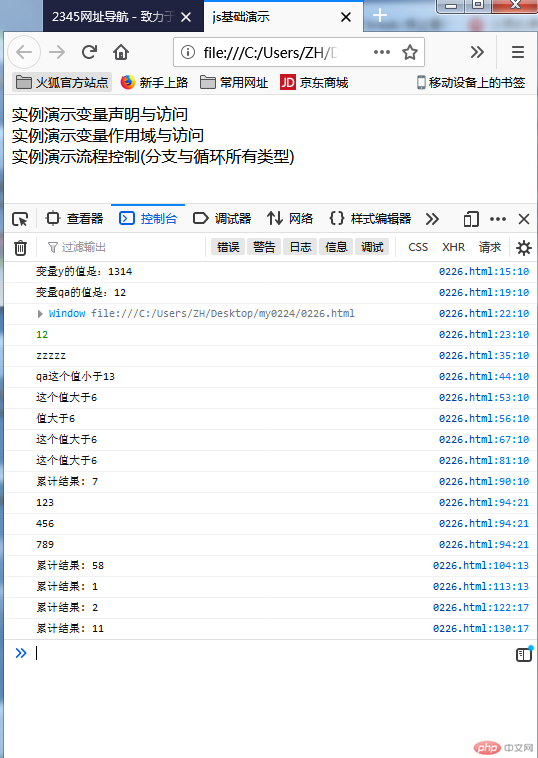
1.首先效果图
2.下面是我的代码
<!DOCTYPE html><html><head><meta charset="utf-8"><title>js基础演示</title></head><body><li>实例演示变量声明与访问</li><li>实例演示变量作用域与访问</li><li>实例演示流程控制(分支与循环所有类型)</li></body><script>// 变量声明与访问var q =1314;console.log('变量y的值是:' + q);// 第二种声明,先定义,然后初始化var qa;qa=12;console.log('变量qa的值是:' + qa);// 不在函数申明的变量都默认为全局变量//全局变量的访问console.log(window);console.log(window.qa);//变量的作用域与访问function hi(){var w = 1256;}//函数外部不能访问函数内部的私有变量//console.log(w);if (qa=12) {var zz = 'zzzzz';}console.log(zz);//流程控制:分支+循环//单分支var hu = '';if (qa <13){hu = 'qa这个值小于13';}console.log(hu);//双分支var zh ='';if (qa<=6){zh='这个值小于等于6';}else {zh='这个值大于6';}console.log(zh);//双分支的简化kl = qa <= 6 ? '值小于6':'值大于6';console.log(kl);//多分支var zh ='';if (qa <6) {zh='这个值小于6';}else if(qa === 6){zh='这个值等于6';}else if (qa >6){zh='这个值大于6';}console.log(zh);//多分支的简化var zh ='';switch (true){case qa<6:zh='这个值小于6';break;case qa===6:zh='这个值等于6';break;default:zh='这个值大于6';break;}console.log(zh);//循环:for,while//for循环var sum =1;for (var i = 1; i <= 3; i++) {sum +=i;}console.log('累计结果: ' + sum);// 对于数组的循环var arr = ['123', '456', '789'];for (var i = 0; i < arr.length; i++) {console.log(arr[i]);}//while循环var sum = 3;var i = 0;while (i < 10) {i++;sum += i;}console.log('累计结果: ' + sum);//do..whilevar sum = 0;var i = 0;do {i++;sum += i;} while (i > 1) ;console.log('累计结果: ' + sum);//break和continue的使用// break: 终止循环,跳出var sum = 0;for (var i = 2; i < 6; i++) {if (i === 3) break;sum += i;}console.log('累计结果: ' + sum);// continue: 终止本次循环, 提前进入下一次var sum = 0;for (var i = 2; i < 6; i++) {if (i === 3) continue;sum += i;}console.log('累计结果: ' + sum);</script></html>
3.小结
我感觉内容比较简单,还是很容易理解,就是内容有点多,或许是我把它们都写在一起的原因,还有很多作业会慢慢补齐的。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号