批改状态:合格
老师批语:选择的依据, 单行单列就用flex, 多行多列就用grid, 没啥好纠结的
2020年第一天。
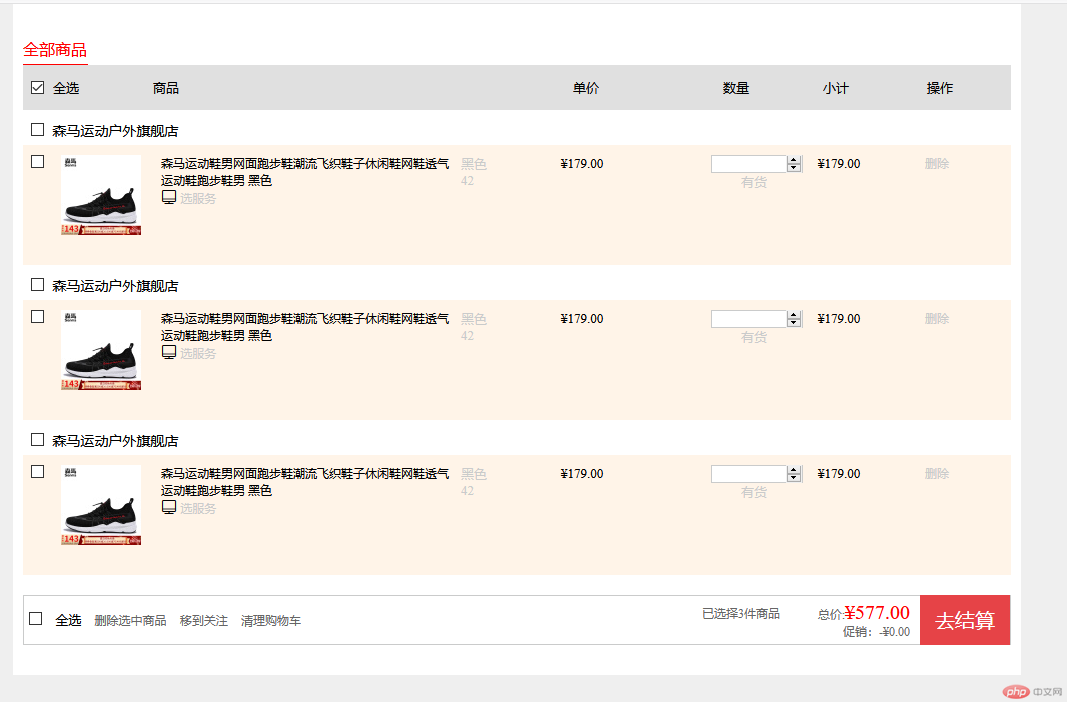
今天把开学到现在一周课程学习的HTML+CSS综合运用,仿写了一个商城购物车和结算页面(结算页面简写)
购物车HTML代码
<div class="shop-public-shopcart"><div class="title1"><a href="">全部商品</a></div><div class="title2"><input type="checkbox" name="shopping" id="buy" checked="checked"><label for="buy">全选</label><span>商品</span><span>单价</span><span>数量</span><span>小计</span><span>操作</span></div><div class="buy-shop"><div><label for="store"></label><input type="checkbox" name="shopping" id="store"><a href="">森马运动户外旗舰店</a></div><div class="shop-1"><label for="buy-1"></label><input type="checkbox" name="shopping" id="buy-1"></div><div class="shop-1"><a href=""><img src="../../static/images/shop/1.jpg" alt=""></a></div><div class="shop-1 shop-4"><a href="">森马运动鞋男网面跑步鞋潮流飞织鞋子休闲鞋网鞋透气运动鞋跑步鞋男 黑色</a><p><i class="iconfont icon-shebeizhuangtai"></i><a href="">选服务</a></p></div><div class="shop-1"><p>黑色</p><p>42</p></div><div class="shop-1"><span>¥179.00</span></div><div class="shop-1"><label for="number"></label><input type="number" min="0" max="100" name="number" id="number"><span>有货</span></div><div class="shop-1"><span>¥179.00</span></div><div class="shop-1"><a href="">删除</a></div></div><div class="buy-shop"><div><label for="store"></label><input type="checkbox" name="shopping" id="store"><a href="">森马运动户外旗舰店</a></div><div class="shop-1"><label for="buy-1"></label><input type="checkbox" name="shopping" id="buy-1"></div><div class="shop-1"><a href=""><img src="../../static/images/shop/1.jpg" alt=""></a></div><div class="shop-1 shop-4"><a href="">森马运动鞋男网面跑步鞋潮流飞织鞋子休闲鞋网鞋透气运动鞋跑步鞋男 黑色</a><p><i class="iconfont icon-shebeizhuangtai"></i><a href="">选服务</a></p></div><div class="shop-1"><p>黑色</p><p>42</p></div><div class="shop-1"><span>¥179.00</span></div><div class="shop-1"><label for="number"></label><input type="number" min="0" max="100" name="number" id="number"><span>有货</span></div><div class="shop-1"><span>¥179.00</span></div><div class="shop-1"><a href="">删除</a></div></div><div class="buy-shop"><div><label for="store"></label><input type="checkbox" name="shopping" id="store"><a href="">森马运动户外旗舰店</a></div><div class="shop-1"><label for="buy-1"></label><input type="checkbox" name="shopping" id="buy-1"></div><div class="shop-1"><a href=""><img src="../../static/images/shop/1.jpg" alt=""></a></div><div class="shop-1 shop-4"><a href="">森马运动鞋男网面跑步鞋潮流飞织鞋子休闲鞋网鞋透气运动鞋跑步鞋男 黑色</a><p><i class="iconfont icon-shebeizhuangtai"></i><a href="">选服务</a></p></div><div class="shop-1"><p>黑色</p><p>42</p></div><div class="shop-1"><span>¥179.00</span></div><div class="shop-1"><label for="number"></label><input type="number" min="0" max="100" name="number" id="number"><span>有货</span></div><div class="shop-1"><span>¥179.00</span></div><div class="shop-1"><a href="">删除</a></div></div><div class="ettlement"><div><input type="checkbox" name="shopping" id="buy"><label for="buy">全选</label><a href="">删除选中商品</a><a href="">移到关注</a><a href="">清理购物车</a></div><div><a href="">已选择3件商品</a></div><div><div><span>总价:</span><i>¥577.00</i></div><span>促销:-¥0.00</span></div><div><button>去结算</button></div></div></div>
CSS代码,主要用的弹性盒子,然后嵌套网格
/*把主体容器变为弹性盒子*/.shop-public-shopcart{width: 1008px;display: flex;font-size: 10px;background-color: #fff;flex-direction: column;padding: 30px 10px;margin: 0 auto;box-sizing: border-box;}.shop-public-shopcart>.title1{height: 30px;width: 65px;line-height: 30px;border-bottom: 1px solid red;}.shop-public-shopcart>.title1>a{font-size: 16px;color: red;}/*把容器变为网格*/.shop-public-shopcart>.title2{width: 988px;display: grid;grid-template-columns: 30px 100px 400px 150px 100px 104px 104px;grid-template-rows: 45px;align-items: center;background-color: #e0e0e0;}.shop-public-shopcart>.title2>span:nth-of-type(n+2){padding-left: 20px;box-sizing: border-box;}/*把容器变为网格,为了好对齐下面的项目*/.shop-public-shopcart>.buy-shop{width: 988px;margin-top: 5px;box-sizing: border-box;display: grid;grid-template-columns: 30px 100px 300px 100px 150px 100px 104px 104px;grid-template-rows: 30px 120px;}.shop-public-shopcart>.buy-shop>div:first-of-type{grid-column: 1 / 9;grid-row: 1 / 2;align-self: center;box-sizing: border-box;margin-left: 8px;}.shop-public-shopcart>.buy-shop>div:first-of-type>a{margin-left: 5px;}.shop-public-shopcart>.buy-shop>.shop-1{padding-top: 10px;padding-left: 8px;font-size: small;box-sizing: border-box;background-color: #FFF4E8;}.shop-public-shopcart>.buy-shop>.shop-1 a {font-size: 12px;}.shop-public-shopcart>.buy-shop>div:nth-of-type(7)>input{width: 90px;border: 1px solid #CACBCB;outline: none;}.shop-public-shopcart>.buy-shop>div:nth-of-type(7)>span{color: #CACBCB;margin-left: 30px;}.shop-public-shopcart>.buy-shop>div:nth-of-type(8){padding-left: 15px;box-sizing: border-box;}.shop-public-shopcart>.buy-shop>div:nth-of-type(5)>p{color: #CACBCB;font-size: small;}.shop-public-shopcart>.buy-shop>div:nth-of-type(4)>p>a{color: #CACBCB;}.shop-public-shopcart>.buy-shop>div:last-of-type>a{color: #CACBCB;padding-left: 10px;box-sizing: border-box;}.shop-public-shopcart>.ettlement{height: 50px;display: flex;align-items: center;border: 1px solid #CACBCB;margin-top: 20px;box-sizing: border-box;}.shop-public-shopcart>.ettlement span{font-size: 12px;color: #666666;}.shop-public-shopcart>.ettlement a{font-size: 12px;color: #666666;}.shop-public-shopcart>.ettlement>div:first-of-type{width: 400px;}.shop-public-shopcart>.ettlement>div:first-of-type>*{margin: 0 5px;}.shop-public-shopcart>.ettlement>div:nth-of-type(2){height: 30px;margin-left: auto;margin-right: 10px;}/*转为弹性盒子*/.shop-public-shopcart>.ettlement>div:nth-of-type(3){width: 120px;height: 40px;display: flex;flex-direction: column;align-items: end;margin-right: 10px;box-sizing: border-box;}.shop-public-shopcart>.ettlement>div:nth-of-type(3) i{color: red;font-size: 20px;/*去掉i标签默认样式*/font-style: normal;}.shop-public-shopcart>.ettlement>div:last-of-type{width: 90px;height: 50px;}.shop-public-shopcart>.ettlement>div:last-of-type>button{width: 90px;height: 50px;border: none;background-color: #E64347;color: white;font-size: 20px;}
效果图
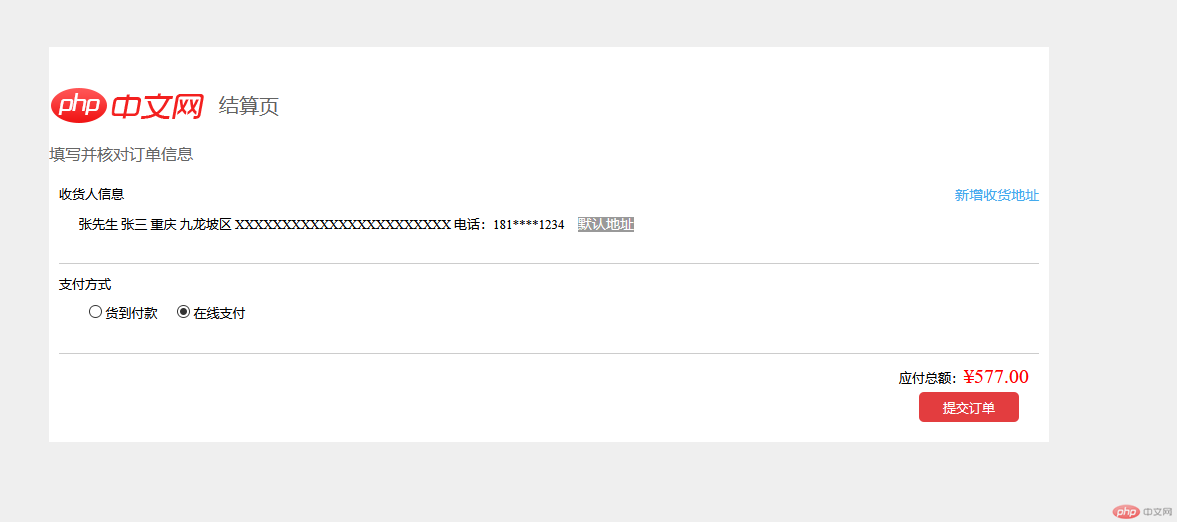
以下是结算页面,目前只写了地址,还有付款方式,都没加JS效果,只是静态页面
HTML代码
<div class="public-settlement-page"><div><img src="../../static/images/logo.png" alt=""><span>结算页</span></div><div><span>填写并核对订单信息</span></div><div class="pay-page"><div><span>收货人信息</span><a href="">新增收货地址</a></div><div><span>张先生</span><span>张三 重庆 九龙坡区 XXXXXXXXXXXXXXXXXXXXXXX 电话:181****1234</span><a href="">默认地址</a></div><div><span>支付方式</span></div><div><div><input type="radio" name="cash" id="cash"><label for="cash">货到付款</label></div><div><input type="radio" name="cash" id="online"><label for="online">货到付款</label></div></div></div><div><span>应付总额:</span><i>¥577.00</i></div><div><button>提交订单</button></div></div>
CSS代码,整体还是FLEX布局,里面嵌套了Grid网格布局
.public-settlement-page{width: 1000px;display: flex;flex-direction: column;margin: 100px auto;padding: 20px 0;box-sizing: border-box;background-color: #fff;}.public-settlement-page>div:first-of-type{display: flex;align-items: center;}.public-settlement-page>div:first-of-type>span{font-size: 20px;color: #636363;margin-left: 10px;}.public-settlement-page>div:nth-of-type(2)>span{font-size: 16px;color: #666666;margin: 10px 0;box-sizing: border-box;}/*嵌套网格布局*/.public-settlement-page>.pay-page{margin: 10px 0;/*padding: 0 10px;*/box-sizing: border-box;display: grid;grid-template-columns: 980px;grid-template-rows: 40px 50px 40px 50px;justify-content: center;}.public-settlement-page>.pay-page>div:first-of-type{display: flex;justify-content: space-between;align-items: center;box-sizing: border-box;}.public-settlement-page>.pay-page>div:first-of-type>a{color: #44AAEE;}.public-settlement-page>.pay-page>div:nth-of-type(2){/*align-self: center;*/padding-left: 20px;box-sizing: border-box;border-bottom: 1px solid #cccccc;}.public-settlement-page>.pay-page>div:nth-of-type(2)>a{background-color: #999999;color: white;margin-left: 10px;}.public-settlement-page>.pay-page>div:nth-of-type(3){align-self: center;}.public-settlement-page>.pay-page>div:last-of-type{display: flex;padding-left: 20px;border-bottom: 1px solid #cccccc;box-sizing: border-box;}.public-settlement-page>.pay-page>div:last-of-type>div{margin: 0 10px;}.public-settlement-page>div:nth-of-type(4){margin-left: auto;padding-right: 20px;box-sizing: border-box;}.public-settlement-page>div:nth-of-type(4)>i{font-style: normal;font-size: 20px;color: red;}.public-settlement-page>div:last-of-type{margin-left: auto;padding-right: 30px;box-sizing: border-box;}.public-settlement-page>div:last-of-type>button{width: 100px;height: 30px;margin-top: 5px;box-sizing: border-box;border: none;border-radius: 5px;background-color: #E33D3F;color: white;}
效果图
经过写这两个页面,发现在静态布局上,大体思路有了,目前还局限在选择FLEX还是Grid上面,其实感觉不用纠结,觉得谁好用谁顺手,就用谁就行了,我觉得这个也是大部分新人一个纠结的地方。
就是对于多选框,点击最上面的全选就可以把所有商品都选择进去,因为JS还没学,不太会,就只做了个样式。
做了几个,感觉越来越有意思了,兴趣也浓厚了,很期待接下来的学习。
最后,祝各位2020新年快乐!!!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号