批改状态:合格
老师批语:看来你对负外边距不熟悉 , 建议看一下margin的介绍, 这个属性允许负值, 元素会向相反的方向移动

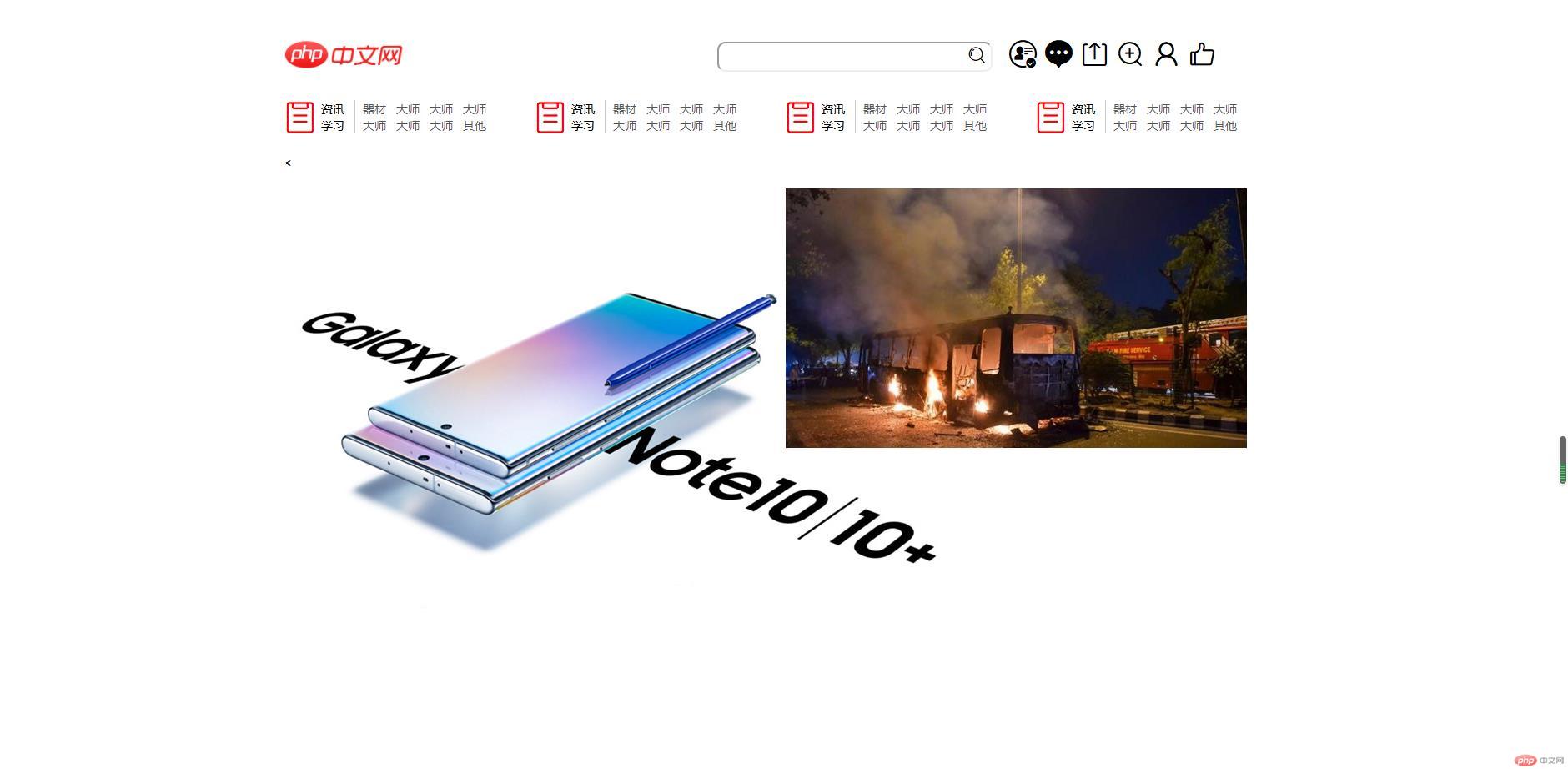
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><link rel="stylesheet" href="static/font/iconfont.css"><link rel="stylesheet" type="text/css" href="index_header.css"><style >/*对所有元素进行总的样式设计*/* {margin: 0;padding: 0;/*font-size: 18px;*/font-size: 14px;/*color: #666666;*/font-size: #555555outline:2px dashed red;}/*对所有链接的字体进行设计*/a {color: #555555;/*font-size: 18px;*/font-size: 14px;text-decoration: none;}/*设置主页头部*/.index-header {width: 1200px;min-height: 300px;margin: 30px auto;}/*设置主页头部最上面的导航栏*/.index-header > .top {height: 70px;position: relative;}/*对顶部所有元素进行设置*/.index-header > .top * {height: inherit;line-height: 70px;}/*对logo的样式进行设计*/.index-header > .top > .logo {width: 176px;position: absolute;top: 0;left: 0;}/*对搜索框进行设置*/.index-header > .top > .search {width: 330px;position: absolute;right: 350px;}/*快速链接设置*/.index-header > .top > .quick-start {/*width: 300px;*/width: 330px;position: absolute;right: 0;}.index-header > .top > .logo img {height: 100%;display: block;}/*搜索框样式*/.index-header > .top > .search > input[type="search"] {/*占满空间*/width: 330px;height: 36px;border-radius: 10px;padding: 10px;}/*放大镜样式*/.index-header > .top > .search > input[type="search"] + label {/*设置大小*/font-size: 23px;/*微调显示位置*//*负左外边距, 处相反方向移动,实现上移到搜索框内的效果*/margin-left: -30px;/*相对定位,实现居中效果*/position: relative;top: 2px;}/*鼠标悬停显示小手*/.index-header > .top > .quick-start > span {font-size: 33px;margin-right: 6px;}/*鼠标悬停为红色*/.index-header > .top > .quick-start > span:hover {cursor: pointer;color: red;}/*选择框中的seach类型*/.index-header > .top > .search > input[type="search"]:hover {cursor: pointer;/*添加盒子阴影,实现外发光*/box-shadow: 0 0 5px #888888;}/*中间导航链接区*/.index-header > .nav {height: 44px;}/*导航中的每一个链接组*/.index-header > .nav > .nav-item {width: 300px;height: inherit;/*float: left;*//*转为定位父级*/position: relative;}/*字体图标*/.index-header > .nav > .nav-item > .iconfont {font-size: 40px;color: red;position: absolute;}/*标签*/.index-header > .nav > .nav-item > .tag {width: 40px;position: absolute;/*top: 0;*/left: 45px;border-right: 1px solid #cccccc;}/*链接组*/.index-header > .nav > .nav-item > .links {width: 160px;position: absolute;/*top: 0;*/left: 95px;}/*链接组中的链接样式*/.index-header > .nav > .nav-item > .links > a {margin-right: 8px;}.index-header > .nav > .nav-item > .links > a:hover {color: red;}/*最后将每一个导航组模块全部左浮动,收工*/.index-header > .nav > .nav-item {float: left;}/*右边的轮播与广告图片*/.index-header > .slider-ads {height: 600px;width: 700px;position: relative;}.index-header > .slider-ads > .slider {height: 600px;width: 200px;position: absolute;/*默认从左上角开始定位,可以省略*/top: 0;left: 0;}.index-header > .slider-ads > .ads {width:100px;position: absolute;top: 0; /* 可省略 */right: 0;}.index-header > .slider-ads img {height: 100%;/*清除图片空白区*/display: block;}/*参考线可以清楚的看到图片下面的空白区*/.index-header > .slider-ads a {/*outline: 1px solid blue;*/}/*统一调整每个组件中的上下外边距*/.index-header > * {margin: 20px 0;}</style><title>全站首页导航与轮播图</title></head><body><div class="index-header"><!-- <div class="log-search"> --><!-- <a href="" class="logo"><img src="static/img/logo.png" alt=""></a> --><div class="top"><!--右侧logo--><div class="logo"><!--logo--><a href=""><img src="static/img/logo.png" alt=""></a></div><!-- 中间搜索框 --># 这段代码自己打的实现不了效果,用老师的代码就可以实现效果,不知道为什么?求解答,呜呜<!-- 这段代码自己打的实现不了效果,用老师的代码就可以实现效果,不知道为什么? --><!-- <div class="search"> --><!-- <input type="search" id="search"> --><!-- <label for="search" class="iconfont icon-jinduchaxun"></label></div> --><div class="search"><input type="search" id="search"><label for="search" class="iconfont icon-jinduchaxun"></label></div><!-- 右侧功能快速入口 --><div class="quick-start"><span class="iconfont icon-huiyuan1"></span><span class="iconfont icon-danmu1"></span><span class="iconfont icon-fabu"></span><span href="" class="iconfont icon-fangda"></span><span href="" class="iconfont icon-huiyuan2"></span><span href="" class="iconfont icon-dianzan"></span></div></div><!-- 主导航 --><div class="nav"><!-- 导航详情1 --><div class="nav-item"><span class="iconfont icon-gongdan"></span><div class="tag"><span>资讯</span><span>学习</span></div><div class="links"><a href="">器材</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">其他</a></div></div><div class="nav-item"><span class="iconfont icon-gongdan"></span><div class="tag"><span>资讯</span><span>学习</span></div><div class="links"><a href="">器材</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">其他</a></div></div><div class="nav-item"><span class="iconfont icon-gongdan"></span><div class="tag"><span>资讯</span><span>学习</span></div><div class="links"><a href="">器材</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">其他</a></div></div><div class="nav-item"><span class="iconfont icon-gongdan"></span><div class="tag"><span>资讯</span><span>学习</span></div><div class="links"><a href="">器材</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">大师</a><a href="">其他</a></div></div></div><<!-- 轮播图 --><div class="slider-ads"><div class="slider"><a href=""><img src="static/img/1.jpg" alt=""></a></div><div class="ads"><a href=""><img src="static/img/2.jpg" alt=""></a></div></div></div></div></body></html>
以上就是我的作业结果。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号