批改状态:合格
老师批语:布局的技术很多, 总一个适合你
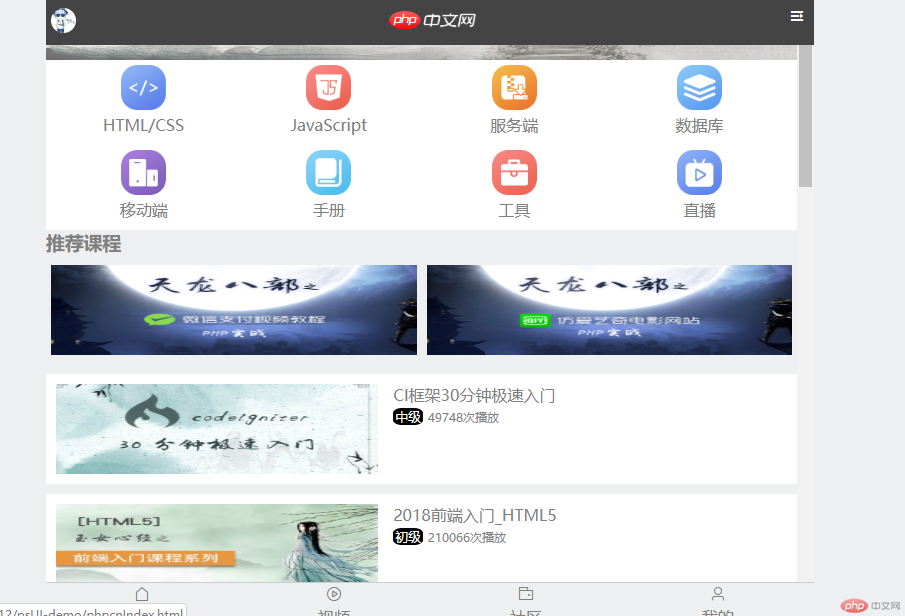
Flex技术+自封装的迷你框架 仿写php中文网移动端首页
效果图:

1.布局 设计
1.1.外部容器:flex弹性盒子布局
顶部、底部:flex-grow: 0; flex-shrink: 0(设置项目的放大/缩小比例);
中间层:flex-grow: 1; flex-shrink: 1
1.2.内部容器:同样为flex布局
顶部、底部:固定,
中间内容区:自适应
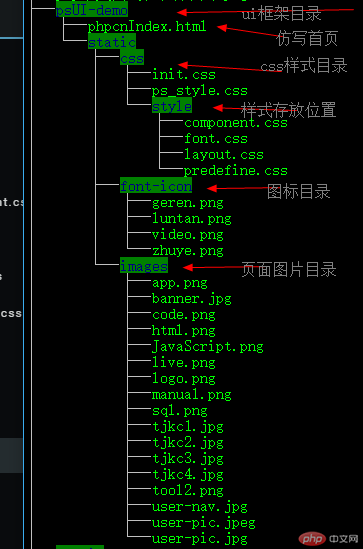
2.框架结构

3.css代码
3.1. 布局 layout.css
html,body {
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background: #edeff0;
overflow-y: initial;
position: relative;
/* height: 2500px; */
height: 100%;
/*不要出现水平滚动条*/
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}
/* 外部容器 */
.ps-container {
height: 100%;
display: flex;
flex-direction: column;
background-color: inherit; /* 继承父级html */
/* text-align: center; */
}
/* 外部容器:上下层 */
.ps-container-item:nth-child(1),
.ps-container-item:nth-child(3) {
flex-grow: 0; /* 设置项目的放大比例 */
flex-shrink: 0; /* 设置项目的缩小比例 */
}
/* 外部容器:中间层 */
.ps-container-item:nth-child(2) {
flex-grow: 1;
flex-shrink: 1;
overflow-y: auto; /*内容发生溢出时,浏览器显示滚动条 */
}
.top,.center,.bottom {
/* 留待扩充 */
}
.bottom {
background-color: inherit;
}
/* 顶部 */
.ps-top {
position: fixed;
top: 0;
display: flex;
width: 100%;
height: 45px;
background-color: #444444;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
/*轮播图*/
.ps-banner {
display: flex;
}
/*导航区*/
.ps-nav {
height: 170px;
background-color: white;
box-sizing: border-box;
}
/*推荐课程区 ... */
.ps-h3 {
color:gray;
}
/* 课程 ... */
.ps-courses,
.ps-update,
.ps-article,
.ps-blog,
.ps-question {
/* height: 326px; */
/* padding: 10px 10px 10px; */
margin: 5px 0;
color: gray;
min-width: 320px;
max-width: 768px;
}
/*底部样式*/
.ps-footer {
position: fixed;
bottom: 0;
border-top: 1px solid #ccc;
opacity: 1 !important;
background-color: inherit;
width: 100%;
height: 42px;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}点击 "运行实例" 按钮查看在线实例
3.2.零件 component.css
/* 顶部 */
.ps-top-avatar {
width: 25px;
height: 25px;
margin-top: 8px;
border-radius: 50%;
margin-left: 5px;
}
.ps-top-unfold {
width: 25px;
height: 25px;
margin-top: 8px;
color: white;
}
.ps-logo {
text-align: center;
flex: 1;
}
.ps-top-logo {
width: 90px;
height: 40px;
vertical-align: center;
}
/* 轮播图 */
.ps-banner-img {
width: 100%;
height: 160px;
}
/* 导航 */
.ps-nav-a {
text-align: center;
color: gray;
text-decoration: none;
}
/* 课程 */
.ps-courses-content {
background-color: white;
padding: 10px;
margin-top: 10px;
height: 90px;
/*flex布局*/
display: flex;
justify-content: flex-start;
}
.ps-content-info {
flex: .55;
margin-left: 15px;
width: 50%;
}
.ps-c-lev {
font-size: 0.8rem;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
margin-right: 5px;
}
/* 文章 ... */
.ps-article-content,
.ps-blog-content,
.ps-question-content {
border-bottom: 1px solid #eee;
padding-bottom: 8px;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, .1);
background: #fff;
padding: 10px;
}
.ps-d-f-jc {
/*flex布局*/
display: flex;
justify-content: flex-start;
}
.ps-a-more {
display: block;
margin: 0 auto;
line-height: 10px;
text-align: center;
background: #fff;
padding: 10px 0;
}
/* 博文 */
.ps-blog-title,
.ps-question-title {
display: flex;
justify-content: flex-start;
}
/* 底部 */
.ps-footer-ul {
display: flex;
margin: 0;
padding: 0;
list-style-type: none;
text-align: center;
}点击 "运行实例" 按钮查看在线实例
3.3. 预定义 predifine.css
.ps-ul {
margin: 0;
padding: 0;
list-style: none;
display: flex;
};
/*flex布局*/
.ps-d-f {
display: flex;
}
.ps-li {
list-style-type: none;
}
.ps-img {
width: 100%;
height: 90px;
}
.ps-a {
text-decoration: none;
color: gray;
flex: 0.45;
}
.ps-i {
width:20px;
height: 20px;
}
.ps-td-none {
color: gray;
text-decoration: none;
}
.ps-f-045 {
flex: 0.45;
}
.ps-f-1 {
flex: 1;
}
.ps-h-75 {
height: 75px;
}
.ps-ta-c {
text-align: center;
}
.ps-pd-5 {
padding: 5px;
}
.ps-wh-45 {
width: 45px;
height: 45px;
}
.ps-over-h {
width: 100%;
font-size: 0.5rem;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.ps-h2 {
font-size: 0.95em;
margin-block-start: 0.1em;
margin-block-end: 0.1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
.ps-mg-r10 {
margin-right: 10px;
float: right;
}
.ps-mg-l10 {
margin-left: 10px;
float: left;
}
.ps-mb-10 {
margin-bottom: 10px;
}
h1, h2, h3, h4, h5, h6, input, li, ol, p, pre, td, textarea, th, ul {
margin: 0;
padding: 0;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
h1, h2, h3, h4, h5, h6 {
font-weight: bold;
}点击 "运行实例" 按钮查看在线实例
3.4. 字体样式 font.css
.ps-fs-05 {
font-size: 0.5rem;
}
.ps-fs-07 {
font-size: 0.7rem;
}
.ps-fs-08 {
font-size: 0.8rem;
}
.ps-fs-12 {
font-size: 12px;
}点击 "运行实例" 按钮查看在线实例
3.5. 最后导入初始化:ps_style.css
@import "style/predefine.css"; @import "style/layout.css"; @import "style/component.css"; @import "style/font.css";
点击 "运行实例" 按钮查看在线实例
4.HTML+CSS代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- 引入样式-elementui -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<link rel="stylesheet" href="static/css/ps_style.css">
<title>PHP中文网手机端-首页</title>
<style>
html,body {
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background: #edeff0;
overflow-y: initial;
position: relative;
/* height: 2500px; */
height: 100%;
/*不要出现水平滚动条*/
overflow-x: hidden;
/*设置点击链接跳转时出现高亮,设置为透明: ios / ipad*/
-webkit-tap-highlight-color: transparent;
}
/* 外部容器 */
.ps-container {
height: 100%;
display: flex;
flex-direction: column;
background-color: inherit; /* 继承父级html */
/* text-align: center; */
}
/* 外部容器:上下层 */
.ps-container-item:nth-child(1),
.ps-container-item:nth-child(3) {
flex-grow: 0; /* 设置项目的放大比例 */
flex-shrink: 0; /* 设置项目的缩小比例 */
}
/* 外部容器:中间层 */
.ps-container-item:nth-child(2) {
flex-grow: 1;
flex-shrink: 1;
overflow-y: auto; /*内容发生溢出时,浏览器显示滚动条 */
}
.top,.center,.bottom {
/* 留待扩充 */
}
.bottom {
background-color: inherit;
}
/* 顶部 */
.ps-top {
position: fixed;
top: 0;
display: flex;
width: 100%;
height: 45px;
background-color: #444444;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
/*轮播图*/
.ps-banner {
display: flex;
}
/*导航区*/
.ps-nav {
height: 170px;
background-color: white;
box-sizing: border-box;
}
/*推荐课程区 ... */
.ps-h3 {
color:gray;
}
/* 课程 ... */
.ps-courses,
.ps-update,
.ps-article,
.ps-blog,
.ps-question {
/* height: 326px; */
/* padding: 10px 10px 10px; */
margin: 5px 0;
color: gray;
min-width: 320px;
max-width: 768px;
}
/*底部样式*/
.ps-footer {
position: fixed;
bottom: 0;
border-top: 1px solid #ccc;
opacity: 1 !important;
background-color: inherit;
width: 100%;
height: 42px;
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
/* 顶部 */
.ps-top-avatar {
width: 25px;
height: 25px;
margin-top: 8px;
border-radius: 50%;
margin-left: 5px;
}
.ps-top-unfold {
width: 25px;
height: 25px;
margin-top: 8px;
color: white;
}
.ps-logo {
text-align: center;
flex: 1;
}
.ps-top-logo {
width: 90px;
height: 40px;
vertical-align: center;
}
/* 轮播图 */
.ps-banner-img {
width: 100%;
height: 160px;
}
/* 导航 */
.ps-nav-a {
text-align: center;
color: gray;
text-decoration: none;
}
/* 课程 */
.ps-courses-content {
background-color: white;
padding: 10px;
margin-top: 10px;
height: 90px;
/*flex布局*/
display: flex;
justify-content: flex-start;
}
.ps-content-info {
flex: .55;
margin-left: 15px;
width: 50%;
}
.ps-c-lev {
font-size: 0.8rem;
background-color: black;
color: white;
border-radius: 30%;
padding: 0 2px;
margin-right: 5px;
}
/* 文章 ... */
.ps-article-content,
.ps-blog-content,
.ps-question-content {
border-bottom: 1px solid #eee;
padding-bottom: 8px;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, .1);
background: #fff;
padding: 10px;
}
.ps-d-f-jc {
/*flex布局*/
display: flex;
justify-content: flex-start;
}
.ps-a-more {
display: block;
margin: 0 auto;
line-height: 10px;
text-align: center;
background: #fff;
padding: 10px 0;
}
/* 博文 */
.ps-blog-title,
.ps-question-title {
display: flex;
justify-content: flex-start;
}
/* 底部 */
.ps-footer-ul {
display: flex;
margin: 0;
padding: 0;
list-style-type: none;
text-align: center;
}
.ps-ul {
margin: 0;
padding: 0;
list-style: none;
display: flex;
};
/*flex布局*/
.ps-d-f {
display: flex;
}
.ps-li {
list-style-type: none;
}
.ps-img {
width: 100%;
height: 90px;
}
.ps-a {
text-decoration: none;
color: gray;
flex: 0.45;
}
.ps-i {
width:20px;
height: 20px;
}
.ps-td-none {
color: gray;
text-decoration: none;
}
.ps-f-045 {
flex: 0.45;
}
.ps-f-1 {
flex: 1;
}
.ps-h-75 {
height: 75px;
}
.ps-ta-c {
text-align: center;
}
.ps-pd-5 {
padding: 5px;
}
.ps-wh-45 {
width: 45px;
height: 45px;
}
.ps-over-h {
width: 100%;
font-size: 0.5rem;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.ps-h2 {
font-size: 0.95em;
margin-block-start: 0.1em;
margin-block-end: 0.1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
.ps-mg-r10 {
margin-right: 10px;
float: right;
}
.ps-mg-l10 {
margin-left: 10px;
float: left;
}
.ps-mb-10 {
margin-bottom: 10px;
}
h1, h2, h3, h4, h5, h6, input, li, ol, p, pre, td, textarea, th, ul {
margin: 0;
padding: 0;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
h1, h2, h3, h4, h5, h6 {
font-weight: bold;
}
.ps-fs-05 {
font-size: 0.5rem;
}
.ps-fs-07 {
font-size: 0.7rem;
}
.ps-fs-08 {
font-size: 0.8rem;
}
.ps-fs-12 {
font-size: 12px;
}
</style>
</head>
<body>
<!-- 布局原则:宽度自适应,高度固定 -->
<div class="ps-container">
<div class="ps-container-item top">
<!-- 固定定位:顶部 -->
<div class="ps-top">
<img class="ps-top-avatar" src="https://img.php.cn/upload/avatar/000/249/122/5d668f502e90b682.jpg" alt="头像">
<div class="ps-logo">
<img class="ps-top-logo" src="https://m.php.cn/static/images/logo.png" alt="logo">
</div>
<!-- <img src="static/images/user-nav.jpg" alt=""> -->
<i class="el-icon-s-unfold ps-top-unfold"></i>
</div>
</div>
<div class="ps-container-item center">
<!--banner轮播图,这里用图片暂时代替-->
<div class="ps-banner">
<img class="ps-banner-img" src="https://m.php.cn/static/images/ico/1.jpg" alt="">
</div>
<!--导航区-->
<div class="ps-nav">
<ul class="ps-ul ps-pd-5 ps-d-f">
<li class="ps-li ps-h-75 ps-ta-c ps-f-1"><a class="ps-nav-a" href=""><img class="ps-wh-45" src="https://m.php.cn/static/images/ico/html.png" alt=""><br>HTML/CSS</a></li>
<li class="ps-li ps-h-75 ps-ta-c ps-f-1"><a class="ps-nav-a" href=""><img class="ps-wh-45" src="https://m.php.cn/static/images/ico/JavaScript.png" alt=""><br>JavaScript</a></li>
<li class="ps-li ps-h-75 ps-ta-c ps-f-1"><a class="ps-nav-a" href=""><img class="ps-wh-45" src="https://m.php.cn/static/images/ico/code.png" alt=""><br>服务端</a></li>
<li class="ps-li ps-h-75 ps-ta-c ps-f-1"><a class="ps-nav-a" href=""><img class="ps-wh-45" src="https://m.php.cn/static/images/ico/sql.png" alt=""><br>数据库</a></li>
</ul>
<ul class="ps-ul ps-pd-5 ps-d-f">
<li class="ps-li ps-h-75 ps-ta-c ps-f-1"><a class="ps-nav-a" href=""><img class="ps-wh-45" src="https://m.php.cn/static/images/ico/app.png" alt=""><br>移动端</a></li>
<li class="ps-li ps-h-75 ps-ta-c ps-f-1"><a class="ps-nav-a" href=""><img class="ps-wh-45" src="https://m.php.cn/static/images/ico/manual.png" alt=""><br>手册</a></li>
<li class="ps-li ps-h-75 ps-ta-c ps-f-1"><a class="ps-nav-a" href=""><img class="ps-wh-45" src="https://m.php.cn/static/images/ico/tool2.png" alt=""><br>工具</a></li>
<li class="ps-li ps-h-75 ps-ta-c ps-f-1"><a class="ps-nav-a" href=""><img class="ps-wh-45" src="https://m.php.cn/static/images/ico/live.png" alt=""><br>直播</a></li>
</ul>
</div>
<!--课程区-->
<h3 class="ps-h3">推荐课程</h3>
<div class="ps-courses">
<ul class="ps-ul">
<li class="ps-pd-5">
<a href=""><img class="ps-img" src="https://img.php.cn/upload/course/000/000/001/5d242759adb88970.jpg" alt=""></a>
</li>
<li class="ps-pd-5">
<a href=""><img class="ps-img" src="https://img.php.cn/upload/course/000/000/001/5d2426f409839992.jpg" alt=""></a>
</li>
</ul>
<div class="ps-courses-content">
<a class="ps-a" href=""><img class="ps-img" src="https://img.php.cn/upload/course/000/000/035/5d2941e265889366.jpg" alt=""></a>
<p class="ps-content-info">
<a class="ps-a" href="">CI框架30分钟极速入门</a>
<br>
<span class="ps-c-lev">中级</span><span class="ps-fs-07">49748次播放</span>
</p>
</div>
<div class="ps-courses-content">
<a class="ps-a" href=""><img class="ps-img" src="https://img.php.cn/upload/course/000/126/153/5aa23f0ded921649.jpg" alt=""></a>
<p class="ps-content-info">
<a class="ps-a" href="">2018前端入门_HTML5</a>
<br>
<span class="ps-c-lev">初级</span><span class="ps-fs-07">210066次播放</span>
</p>
</div>
</div>
<br>
<!--更新区-->
<h3 class="ps-h3">最新更新</h3>
<div class="ps-update">
<!-- count 1 -->
<div class="ps-courses-content">
<a class="ps-a" href=""><img class="ps-img" src="https://img.php.cn/upload/course/000/000/020/5d521d6cbbeb7258.jpg" alt=""></a>
<div class="ps-content-info">
<h2 class="ps-h2"><a class="ps-a" href="">Laravel 5.8 中文文档手册</a></h2>
<p class="ps-over-h ps-fs-05">《Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/laravel/cheatsheet58.html 》 手册简介:Laravel 5.8 在 Laravel 5.7 的基础上继续进行优化,包括引入新的 Eloquent 关联关系(has-one-through)、优化邮箱验证、基于约定的授权策略类自动注册、 DynamoDB 缓存及 Session 驱动、优化任务调度器的时区配置、支持分配多个认证 guard 到广播频道、PSR-16 缓存驱动规范等等。</p>
<p><span class="ps-c-lev">中级</span><span class="ps-fs-07 ps-mg-r10">7813次播放</span></p>
</div>
</div>
<!-- count 2 -->
<div class="ps-courses-content">
<a class="ps-a" href=""><img class="ps-img" src="https://img.php.cn/upload/course/000/000/014/5d2814b3a7a92573.jpg" alt=""></a>
<div class="ps-content-info">
<h2 class="ps-h2"><a class="ps-a" href="">JavaScript极速入门</a></h2>
<p class="ps-over-h ps-fs-05">本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的、弱类型编程语言。知识点简单明了,让你学习0压力,适合新手观看学习......</p>
<p><span class="ps-c-lev">初级</span><span class="ps-fs-07 ps-mg-r10">7371次播放</span></p>
</div>
</div>
<!-- count 3 -->
<div class="ps-courses-content">
<a class="ps-a" href=""><img class="ps-img" src="https://img.php.cn/upload/course/000/000/015/5d199b00c2b82390.jpg" alt=""></a>
<div class="ps-content-info">
<h2 class="ps-h2"><a class="ps-a" href="">第七期_直播体验课</a></h2>
<p class="ps-over-h ps-fs-05">php中文网第七期线上***今晚(2019.7.1)正式开课啦~~!为了让广大PHP开发爱好者,了解本期的课程,特安排了直播开放课,感兴趣的小伙伴不要错过哟! 晚 20:00-22:00直播 ,报名qq:88526(猪哥)。七期线上班详情:http://www.php.cn/k.html</p>
<p><span class="ps-c-lev">初级</span><span class="ps-fs-07 ps-mg-r10">6798次播放</span></p>
</div>
</div>
<!-- count 4 -->
<div class="ps-courses-content">
<a class="ps-a" href=""><img class="ps-img" src="https://img.php.cn/upload/course/000/000/014/5d1726e0d8a60770.jpg" alt=""></a>
<div class="ps-content-info">
<h2 class="ps-h2"><a class="ps-a" href="">CSS3 极速入门</a></h2>
<p class="ps-over-h ps-fs-05">html和css是组成WEB前端开发最核心的部分,所以结合之前的html课程,我们再来学习本章节的css,将会获得更好的学习体验。课程内容非常有节奏的安排,知识点简单明了,让你从头到尾学习毫无压力……快来学习吧……</p>
<p><span class="ps-c-lev">初级</span><span class="ps-fs-07 ps-mg-r10">6793次播放</span></p>
</div>
</div>
<!-- count 5 -->
<div class="ps-courses-content">
<a class="ps-a" href=""><img class="ps-img" src="https://img.php.cn/upload/course/000/000/014/5d172532890c7415.jpg" alt=""></a>
<div class="ps-content-info">
<h2 class="ps-h2"><a class="ps-a" href="">HTML5 极速入门</a></h2>
<p class="ps-over-h ps-fs-05">在本套课程中,你将学习如何使用 HTML 来创建站点,完成静态网页布局,非常适合HTML5零基础入门,整个轻松明快,简洁生动,让你快速走入HTML5的世界,体会语义化开发的魅力!</p>
<p><span class="ps-c-lev">初级</span><span class="ps-fs-07 ps-mg-r10">5809次播放</span></p>
</div>
</div>
<!-- count 6 -->
<div class="ps-courses-content">
<a class="ps-a" href=""><img class="ps-img" src="https://img.php.cn/upload/course/000/000/014/5d1341d280a32428.jpg" alt=""></a>
<div class="ps-content-info">
<h2 class="ps-h2"><a class="ps-a" href="">nodejs开发基础教程</a></h2>
<p class="ps-over-h ps-fs-05">Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。Node.js 使JavaScript 可以在浏览器之外上运行。非常适合前端人员想学习后端技术的同学。</p>
<p><span class="ps-c-lev">初级</span><span class="ps-fs-07 ps-mg-r10">4959次播放</span></p>
</div>
</div>
</div>
<br>
<!--文章区-->
<h3 class="ps-h3">最新文章</h3>
<div class="ps-article">
<!-- count 1 -->
<div class="ps-article-content ps-mb-10">
<a class="ps-td-none ps-d-f-jc" href="https://m.php.cn//article/427052.html" title="PHP之十六个魔术方法详解(总结)">
<div class="ps-content-info">
<h2 class="ps-h2 ps-mb-10 ps-over-h">PHP之十六个魔术方法详解(总结)</h2>
<span class="ps-fs-12">发布时间:2019-07-29</span>
</div>
<p class="ps-f-045">
<img class="ps-img" src="https://img.php.cn/upload/article/000/000/020/5d3e90052c589609.jpg" alt="PHP之十六个魔术方法详解(总结)">
</p>
</a>
</div>
<!-- count 2 -->
<div class="ps-article-content ps-mb-10">
<a class="ps-td-none ps-d-f-jc" href="https://m.php.cn//article/430458.html" title="php伪协议是什么">
<div class="ps-content-info">
<h2 class="ps-h2 ps-mb-10 ps-over-h">php伪协议是什么</h2>
<span class="ps-fs-12">发布时间:2019-09-18</span>
</div>
<p class="ps-f-045">
<img class="ps-img" src="https://img.php.cn/upload/article/000/000/041/5d81bfbed9c1e374.jpg">
</p>
</a>
</div>
<!-- count 3 -->
<div class="ps-article-content ps-mb-10">
<a class="ps-td-none ps-d-f-jc" href="https://m.php.cn/article/430457.html" title="php伪静态怎么设置">
<div class="ps-content-info">
<h2 class="ps-h2 ps-mb-10 ps-over-h">php伪静态怎么设置</h2>
<span class="ps-fs-12">发布时间:2019-09-18</span>
</div>
<p class="ps-f-045">
<img class="ps-img" src="https://img.php.cn/upload/article/000/000/041/5d81c43377f33278.jpg">
</p>
</a>
</div>
<!-- more -->
<a class="ps-td-none ps-a-more ps-fs-08" href="https://m.php.cn/article.html">更多内容</a>
</div>
<br>
<!--博文区-->
<h3 class="ps-h3">最新博文</h3>
<div class="ps-blog">
<!-- count 1 -->
<div class="ps-blog-content ps-mb-10">
<a class="ps-td-none ps-blog-title" href="https://m.php.cn/blog/detail/15439.html" title="小程序自定义选择时间范围">
<div class="ps-content-info">
<h2 class="ps-h2 ps-mb-10 ps-over-h">小程序自定义选择时间范围</h2>
</div>
<p class="ps-f-045"><span class="ps-fs-12 ps-mg-r10">2019-09-18</span></p>
</a>
</div>
<!-- count 2 -->
<div class="ps-blog-content ps-mb-10">
<a class="ps-td-none ps-blog-title" href="https://m.php.cn/blog/detail/15438.html" title="js获取7天之后的日期">
<div class="ps-content-info">
<h2 class="ps-h2 ps-mb-10 ps-over-h">js获取7天之后的日期</h2>
</div>
<p class="ps-f-045"><span class="ps-fs-12 ps-mg-r10">2019-09-18</span></p>
</a>
</div>
<!-- count 3 -->
<div class="ps-blog-content ps-mb-10">
<a class="ps-td-none ps-blog-title" href="https://m.php.cn/blog/detail/15428.html" title="TPHP框架">
<div class="ps-content-info">
<h2 class="ps-h2 ps-mb-10 ps-over-h">TPHP框架</h2>
</div>
<p class="ps-f-045"><span class="ps-fs-12 ps-mg-r10">2019-09-18</span></p>
</a>
</div>
<!-- more -->
<a class="ps-td-none ps-a-more ps-fs-08" href="https://m.php.cn/blog.html">更多内容</a>
</div>
<br>
<!--问答区-->
<h3 class="ps-h3">最新问答</h3>
<div class="ps-question">
<!-- count 1 -->
<div class="ps-question-content ps-mb-10">
<a class="ps-td-none ps-question-title" href="https://m.php.cn/wenda/164080.html">
<div class="ps-content-info">
<h2 class="ps-h2 ps-mb-10 ps-over-h">常量在外面不加引号会报错。</h2>
</div>
<p class="ps-f-045"><span class="ps-fs-12 ps-mg-r10">2019-09-18</span></p>
</a>
</div>
<!-- count 2 -->
<div class="ps-question-content ps-mb-10">
<a class="ps-td-none ps-question-title" href="https://m.php.cn/wenda/164079.html">
<div class="ps-content-info">
<h2 class="ps-h2 ps-mb-10 ps-over-h">请教:ajax提交数据为什么传不到控制器呢?</h2>
</div>
<p class="ps-f-045"><span class="ps-fs-12 ps-mg-r10">2019-09-18</span></p>
</a>
</div>
<!-- count 3 -->
<div class="ps-question-content ps-mb-10">
<a class="ps-td-none ps-question-title" href="https://m.php.cn/wenda/164078.html">
<div class="ps-content-info">
<h2 class="ps-h2 ps-mb-10 ps-over-h">TP5部署服务器只能打开首页其他页面全是404</h2>
</div>
<p class="ps-f-045"><span class="ps-fs-12 ps-mg-r10">2019-09-18</span></p>
</a>
</div>
<!-- more -->
<a class="ps-td-none ps-a-more ps-fs-08" href="https://m.php.cn/wenda.html">更多内容</a>
</div>
<br>
</div>
<div class="ps-container-item bottom">
<!--底部-->
<div class="ps-footer">
<ul class="ps-footer-ul">
<li class="ps-li ps-f-1"><a class="ps-a" href=""><i class="el-icon-house ps-i"></i><br><span>主页</span></a></li>
<li class="ps-li ps-f-1"><a class="ps-a" href=""><i class="el-icon-video-play ps-i"></i><br><span>视频</span></a></li>
<li class="ps-li ps-f-1"><a class="ps-a" href=""><i class="el-icon-wallet ps-i"></i><br><span>社区</span></a></li>
<li class="ps-li ps-f-1"><a class="ps-a" href=""><i class="el-icon-user ps-i"></i><br><span>我的</span></a></li>
</ul>
</div>
</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号