批改状态:合格
老师批语:你可以将flex中所有属性打印出来, 贴在桌面上随时看
flex弹性盒子仿PHP中文网移动端首页布局
flex弹性盒子仿PHP中文网移动端首页布局,样式初始化的时候要给外层的body一个min-width:320px; max-width:768px; 头部和脚部使用fixed窗口固定后,margin:0 auto;会失效,使用left:50%; 再用css3 的属性transform: translateX(-50%);使头部和脚部居中显示。
Dom结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="static/css/style.css"/> <title>PHP中文网-移动端首页</title> </head> <body> <header> <div class="top-nav"> <ul> <li class="user-pic"><img src="static/images/user_avatar.jpg"></li> <li class="logo"><img src="static/images/logo.png"></li> <li class="menu"><img src="static/images/menu.jpg"></li> </ul> </div> </header> <main style="height: 1000px;"> <div class="banner"> <img src="static/images/banner.jpg"/> </div> <div class="nav"> <ul> <li><a href="#"><img src="static/images/html.png"/><p>HTML/CSS</p></a></li> <li><a href="#"><img src="static/images/JavaScript.png"/><p>JavaScript</p></a></li> <li><a href="#"><img src="static/images/code.png"/><p>服务端</p></a></li> <li><a href="#"><img src="static/images/sql.png"/><p>数据库</p></a></li> </ul> <ul> <li><a href="#"><img src="static/images/app.png"/><p>移动端</p></a></li> <li><a href="#"><img src="static/images/manual.png"/><p>手册</p></a></li> <li><a href="#"><img src="static/images/tool2.png"/><p>工具</p></a></li> <li><a href="#"><img src="static/images/live.png"/><p>直播</p></a></li> </ul> </div> <div class="courses"> <h3 class="title-course">推荐课程</h3> <div class="tuijian"> <ul class="zhuanti"> <li><a href="#"><img src="static/images/tjkc1.jpg"/></a></li> <li><a href="#"><img src="static/images/tjkc1.jpg"/></a></li> </ul> <ul class="article-list"> <li> <div class="img-box"> <a href=""><img src="static/images/tjkc3.jpg"></a> </div> <div class="content"> <p><a href="">CI框架30分钟极速入门</a></p> <p><span>中级</span> 456566次播放</p> </div> </li> <li> <div class="img-box"> <a href=""><img src="static/images/tjkc3.jpg"></a> </div> <div class="content"> <p><a href="">CI框架30分钟极速入门</a></p> <p><span>中级</span> 456566次播放</p> </div> </li> </ul> </div> <h3 class="title-course">推荐课程</h3> <div class="new-list"> <ul class="article-list"> <li> <div class="img-box"> <a href=""><img src="static/images/tjkc3.jpg"></a> </div> <div class="content"> <p><a href="">CI框架30分钟极速入门</a></p> <p class="desc">本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的</p> <p><span>中级</span>56566 次播放</p> </div> </li> <li> <div class="img-box"> <a href=""><img src="static/images/tjkc3.jpg"></a> </div> <div class="content"> <p><a href="">CI框架30分钟极速入门</a></p> <p class="desc">本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的</p> <p><span>中级</span> 456566 次播放</p> </div> </li> <li> <div class="img-box"> <a href=""><img src="static/images/tjkc3.jpg"></a> </div> <div class="content"> <p><a href="">CI框架30分钟极速入门</a></p> <p class="desc">本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的</p> <p><span>中级</span> 456566 次播放</p> </div> </li> <li> <div class="img-box"> <a href=""><img src="static/images/tjkc3.jpg"></a> </div> <div class="content"> <p><a href="">CI框架30分钟极速入门</a></p> <p class="desc">本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的</p> <p><span>中级</span> 456566 次播放</p> </div> </li> <li> <div class="img-box"> <a href=""><img src="static/images/tjkc3.jpg"></a> </div> <div class="content"> <p><a href="">CI框架30分钟极速入门</a></p> <p class="desc">本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的</p> <p><span>中级</span> 456566 次播放</p> </div> </li> <li> <div class="img-box"> <a href=""><img src="static/images/tjkc3.jpg"></a> </div> <div class="content"> <p><a href="">CI框架30分钟极速入门</a></p> <p class="desc">本套课程将帮助大家迅速掌握JavaScript这门高端的、动态的</p> <p><span>中级</span> 456566 次播放</p> </div> </li> </ul> </div> <h3 class="title-course">最新文章</h3> <ul class="article-list new-article-list"> <li> <div class="img-box"> <a href=""><img src="static/images/tjkc3.jpg"></a> </div> <div class="content"> <p><a href="">CI框架30分钟极速入门</a></p> <p>发布时间: 2019-09-11</p> </div> </li> <li> <div class="img-box"> <a href=""><img src="static/images/tjkc3.jpg"></a> </div> <div class="content"> <p><a href="">CI框架30分钟极速入门</a></p> <p>发布时间: 2019-09-11</p> </div> </li> <li> <div class="img-box"> <a href=""><img src="static/images/tjkc3.jpg"></a> </div> <div class="content"> <p><a href="">CI框架30分钟极速入门</a></p> <p>发布时间: 2019-09-11</p> </div> </li> <li> <div class="img-box"> <a href=""><img src="static/images/tjkc3.jpg"></a> </div> <div class="content"> <p><a href="">CI框架30分钟极速入门</a></p> <p>发布时间: 2019-09-11</p> </div> </li> <li> <div class="img-box"> <a href=""><img src="static/images/tjkc3.jpg"></a> </div> <div class="content"> <p><a href="">CI框架30分钟极速入门</a></p> <p>发布时间: 2019-09-11</p> </div> </li> </ul> <div class="more"><p><a href="#">更多内容</a></p></div> <h3 class="title-course">最新博文</h3> <ul class="article-list article-blog"> <li> <p><a href="#">mysql查询时间戳和日期的转换</a></p> <p>2019-9-07</p> </li> <li> <p><a href="#">mysql查询时间戳和日期的转换</a></p> <p>2019-9-07</p> </li> <li> <p><a href="#">mysql查询时间戳和日期的转换</a></p> <p>2019-9-07</p> </li> <li> <p><a href="#">mysql查询时间戳和日期的转换</a></p> <p>2019-9-07</p> </li> <li> <p><a href="#">mysql查询时间戳和日期的转换</a></p> <p>2019-9-07</p> </li> </ul> <div class="more"><p><a href="#">更多内容</a></p></div> <h3 class="title-course">最新问答</h3> <ul class="article-list article-blog"> <li> <p><a href="#">mysql查询时间戳和日期的转换</a></p> <p>2019-9-07</p> </li> <li> <p><a href="#">mysql查询时间戳和日期的转换</a></p> <p>2019-9-07</p> </li> <li> <p><a href="#">mysql查询时间戳和日期的转换</a></p> <p>2019-9-07</p> </li> <li> <p><a href="#">mysql查询时间戳和日期的转换</a></p> <p>2019-9-07</p> </li> <li> <p><a href="#">mysql查询时间戳和日期的转换</a></p> <p>2019-9-07</p> </li> </ul> <div class="more bottom"><p><a href="#">更多内容</a></p></div> </div> </main> <footer> <div class="footer"> <ul> <li><a href=""><img src="static/font-icon/zhuye.png"><p>首页</p></a></li> <li><a href=""><img src="static/font-icon/video.png"><p>视频</p></a></li> <li><a href=""><img src="static/font-icon/luntan.png"><p>社区</p></a></li> <li><a href=""><img src="static/font-icon/geren.png"><p>我的</p></a></li> </ul> </div> </footer> </body> </html>
点击 "运行实例" 按钮查看在线实例
CSS样式表
* {
margin: 0;
padding: 0;
list-style-type: none;
}
body {
min-width: 320px;
max-width: 768px;
margin: 0 auto;
background: #edeff0;
overflow-y: initial;
position: relative;
overflow-x: hidden;
}
.top-nav{
position: fixed;
top: 0;
width: 100%;
min-width: 320px;
max-width: 768px;
height: 42px;
background: #2d353c;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
.top-nav ul {
display: flex; height: inherit;
}
.top-nav ul li.user-pic,.top-nav ul li.menu{
width: 25px; height: 25px; margin: 5px;
}
.top-nav ul li.user-pic img,.top-nav ul li.menu img{
width: 100%; height: 100%;
}
.top-nav ul li.user-pic img{
border-radius:50%;
}
.top-nav ul li.logo{
flex: 1;
text-align: center;
}
.top-nav ul li.logo img{
height: 42px;
}
.banner{
height: 150px; display: flex; margin-top: 42px;
}
.banner img{
width: 100%; height: 100%;
}
.nav ul{
display: flex; padding: 6px; background: #fff;
}
.nav ul li{
flex: 1 1 0%; text-align: center; width: 25%; overflow: hidden;
}
.nav ul li p{
line-height: 24px;
}
.nav ul li img{
width: 45px; height: 45px;
}
.nav ul li a{
color: #555; font-size: 0.8rem; text-decoration: none;
}
.title-course{
font-size:18px; color: #555; margin-top: 28px; line-height: 32px; padding-left: 15px;
}
.tuijian ul.zhuanti{
display: flex;
}
.tuijian ul.zhuanti li{
padding: 5px;
}
.tuijian ul.zhuanti li img{
width: 100%; height:90px;
}
.article-list{
margin-top: 15px;
}
.article-list li{
display: flex;
justify-content: flex-start;
margin-bottom: 15px;
background: #fff; padding: 5px;
}
.article-list li ***g-box{
flex: 0.45; height: 80px;
}
.article-list li ***g-box img{
width: 100%; height:100%;
}
.article-list li .content{
flex: 0.55;
}
.article-list li .content p{
padding:0 8px;
}
.article-list li .content p a{
color: #666; text-decoration: none; line-height: 32px;
}
.article-list li .content p:last-of-type{
font-size: 0.8rem; color: #666; margin-top: 10px;
}
.article-list li .content p span{
background: #555; color: #fff; border-radius: 15px; font-size: 0.8rem; padding: 3px 4px;
}
.article-list li .content p.desc{
font-size: 0.9rem; color: #666;
}
.new-list .article-list li .content p:last-of-type{
text-align: right;
}
.new-list .article-list li .content p:last-of-type span{
float: left;
}
.new-article-list li {
flex-direction: row-reverse; box-shadow: 0 2px 4px 0 rgba(0, 0, 0, .1);
}
.new-article-list li ***g-box{
flex: 0.3; height: 65px;
}
.new-article-list li .content{
flex: 0.7;
}
.more{
background: #fff; text-align: center; line-height: 38px; margin-bottom: 15px;
}
.more.bottom{
margin-bottom: 60px;
}
.more a{
font-size: 0.9rem; color: #666; text-decoration: none;
}
.article-blog li{
height: 48px; line-height: 36px; padding: 0 15px; box-shadow: 0 2px 4px 0 rgba(0, 0, 0, .1);
}
.article-blog li p:first-of-type{
flex: 0.8;
}
.article-blog li p:last-of-type{
flex: 0.2; font-size: 0.8rem; text-align: right; color: #666;
}
.article-blog li p a{
color: #666; text-decoration: none;
}
.footer{
position: fixed;
bottom: 0;
width: 100%;
min-width: 320px;
max-width: 768px;
height: 50px;
background: #edeff0;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
border-top:1px solid #ccc;
}
.footer ul{
display: flex;
}
.footer ul li{
text-align: center; flex: 1;
}
.footer ul li img{
width: 20px; height: 20px; padding: 4px 0 0;
}
.footer ul li a{
font-size: 0.9rem; color: #666; text-decoration: none;
}点击 "运行实例" 按钮查看在线实例
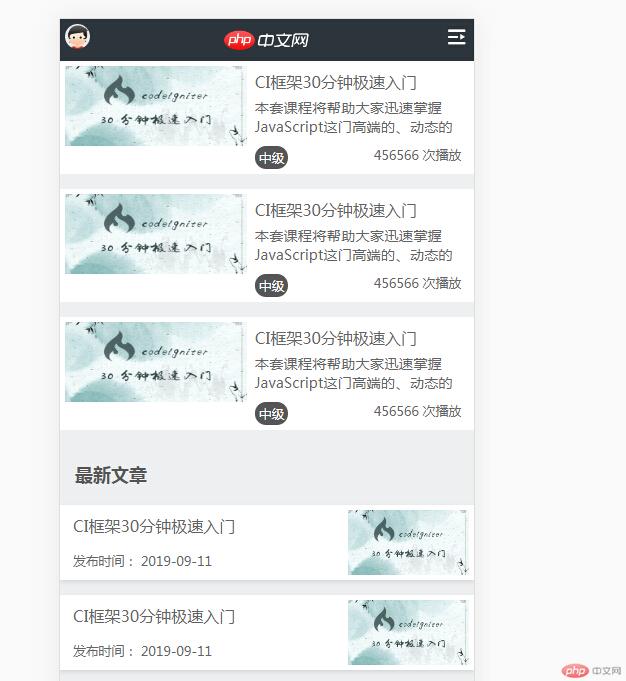
布局显示的效果


小结:flex弹性盒子比较灵活,在最外层的盒子上使用flex,可以更快的划分布局,flex项目里的子元素与float结合来使用,可以更快达到想要的效果(flex用的不熟练-_-)。头部和脚部使用fixed窗口固定后,margin:0 auto;会失效,先写width:100%;min-width:320px; max-width:768px; ;再使用left:50%; 最后用css3 的属性transform: translateX(-50%); 使头部和脚部居中显示。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号