批改状态:合格
老师批语:身体是革命的本钱, 如果只剩下生命呢? 哈
加油
1、使用CSS制作一张带有四个圆角的表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="static/css/style1.css"> <title>带圆角的表格</title> </head> <body> <table> <caption> 课程表 </caption> <thead> <tr> <th>时间</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> </thead> <tbody> <tr> <td rowspan="4">上午<br>8:00-11:30</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> </tr> <tr> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> </tr> <tr> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> </tr> <tr> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> </tr> <tr> <td rowspan="4">下午<br>13:00-16:30</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> </tr> <tr> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> </tr> <tr> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> </tr> <tr> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> <td>体育</td> </tr> </tbody> <tfoot> <tr> <td>备注</td> <td colspan="7">身体是革命的本钱</td> </tr> </tfoot> </table> </body> </htm
点击 "运行实例" 按钮查看在线实例
table,
th,
td {
border: 1px black solid;
border-collapse: separate;
border-spacing: 0;
}
table {
width: 1100px;
text-align: center;
margin: auto;
}
caption {
font-size: 50px;
font-weight: bold;
margin: 20px 0;
}
tr {
height: 50px;
line-height: 50px;
}
thead tr {
height: 70;
line-height: 70px;
}
th {
font-size: 35px;
}
td {
font-size: 28px;
}
thead {
background: yellowgreen;
}
thead tr th:nth-of-type(6)~* {
color: red;
}
tbody tr:first-of-type :first-child {
background: lightblue;
}
tbody tr:nth-of-type(5) :first-child {
background: lime;
}
tfoot {
background: lightyellow;
}
table {
position: relative;
}
table:before {
content: '';
width: 1100px;
height: 540px;
border-radius: 10px;
position: absolute;
top: 105px;
left: 0;
background-image: url("../images/xx.jpg");
background-size: cover;
opacity: 0.4;
}
thead tr th:first-child {
border-radius: 10px 0 0 0;
}
thead tr th:last-child {
border-radius: 0 10px 0 0px;
}
tfoot tr td:first-child {
border-radius: 0 0 0 10px;
}
tfoot tr td:last-child {
border-radius: 0 0 10px 0;
}
table {
border: 2px black solid;
border-radius: 10px;
}点击 "运行实例" 按钮查看在线实例
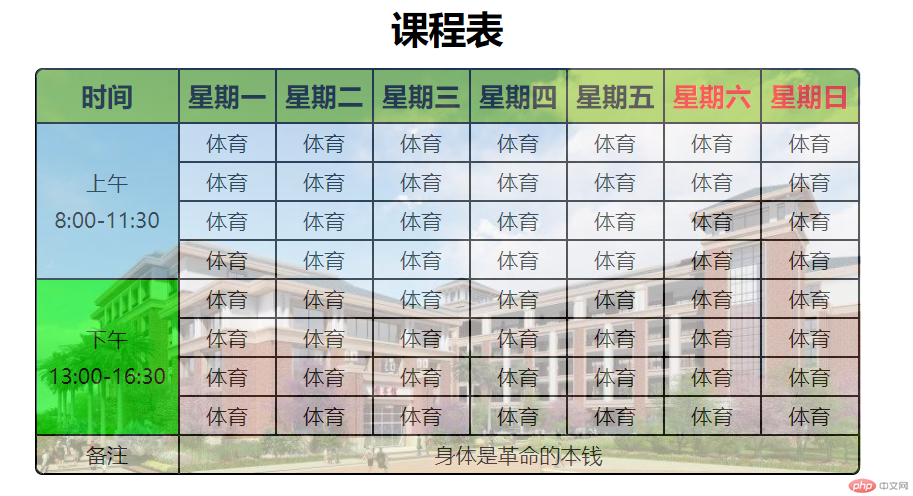
运行结果:
PS:对伪类设置背景图片的时候主体路径的要写对,在css文件中默认的上一级目录为css文件夹,如果需要访问他文件夹中的文件需要类似“../images/xxx”的形式来访问。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号