批改状态:合格
老师批语:页面虽然简单, 但内部的逻辑是非常的有意思的, 合格
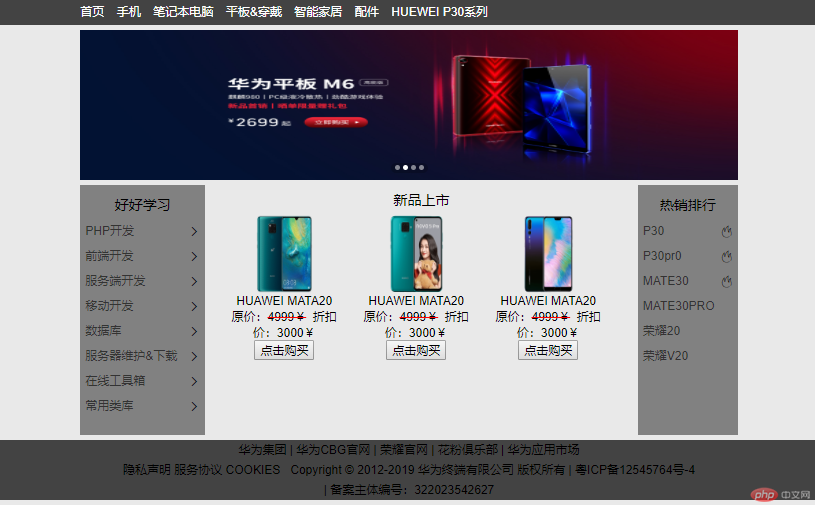
1、应用双飞翼布局建立一个简单的网站首页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="static/css/style1.css" type="text/css">
<link rel="stylesheet" href="static/layui/css/layui.css" type="text/css">
<script src="static/layui/layui.js" type="text/javascript">
</script>
<title>自定义网站</title>
</head>
<body>
<!-- 头部 -->
<div class="header">
<!-- 头部导航 -->
<div class="nav">
<ul class="list">
<li class="item">
<a href="">首页</a>
</li>
<li class="item">
<a href="">手机</a>
</li>
<li class="item">
<a href="">笔记本电脑</a>
</li>
<li class="item">
<a href="">平板&穿戴</a>
</li>
<li class="item">
<a href="">智能家居</a>
</li>
<li class="item">
<a href="">配件</a>
</li>
<li class="item">
<a href="">HUEWEI P30系列</a>
</li>
</ul>
</div>
</div>
<!-- 轮播图 -->
<div class="sider">
<div class="layui-carousel" id="test1">
<div carousel-item>
<div>
<a href=" "><img src="static/images/1.jpg " alt=" "></a>
</div>
<div>
<a href=" "><img src="static/images/2.jpg " alt=" "></a>
</div>
<div>
<a href=" "><img src="static/images/3.jpg " alt=" "></a>
</div>
<div>
<a href=" "><img src="static/images/3.jpg " alt=" "></a>
</div>
</div>
</div>
</div>
<!-- 主体 -->
<div class="container ">
<!-- 双飞翼布局 -->
<div class="wapper ">
<!-- 中间内容 -->
<div class="main ">
<h1>新品上市</h1>
<div class="s-img ">
<div class="com ">
<a href=" "><img src="static/images/s1.png " alt=" "></a>
<div class="s-titile ">
<h4>HUAWEI MATA20</h4>
<p>原价:<span>4999¥</span> 折扣价:3000¥</p>
<input type="button" value="点击***">
</div>
</div>
<div class="com ">
<a href=" "><img src="static/images/s2.png " alt=" "></a>
<div class="s-titile">
<h4>HUAWEI MATA20</h4>
<p>原价:<span>4999¥</span> 折扣价:3000¥</p>
<input type="button" value="点击***">
</div>
</div>
<div class="com ">
<a href=" "><img src="static/images/s3.png " alt=" "></a>
<div class="s-titile ">
<h4>HUAWEI MATA20</h4>
<p>原价:<span>4999¥</span> 折扣价:3000¥</p>
<input type="button" value="点击***">
</div>
</div>
</div>
</div>
</div>
<!--左边导航列表 -->
<div class="left ">
<h1>好好学习</h1>
<ul class="l-list ">
<li class="dao ">
<a href=" ">PHP开发</a><i class="layui-icon "></i>
</li>
<li class="dao ">
<a href=" ">前端开发</a><i class="layui-icon "></i>
</li>
<li class="dao ">
<a href=" ">服务端开发</a><i class="layui-icon "></i>
</li>
<li class="dao ">
<a href=" ">移动开发</a><i class="layui-icon "></i>
</li>
<li class="dao ">
<a href=" ">数据库</a><i class="layui-icon "></i>
</li>
<li class="dao ">
<a href=" ">服务器维护&下载</a><i class="layui-icon "></i>
</li>
<li class="dao ">
<a href=" ">在线工具箱</a><i class="layui-icon "></i>
</li>
<li class="dao ">
<a href=" ">常用类库</a><i class="layui-icon "></i>
</li>
</ul>
</div>
<div class="right ">
<h1>热销排行</h1>
<ol class="rank">
<li class="phone ">
<a href=" ">P30</a><i class="layui-icon "></i>
</li>
<li class="phone ">
<a href=" ">P30pr0</a><i class="layui-icon "></i>
</li>
<li class="phone ">
<a href=" ">MATE30</a><i class="layui-icon "></i>
</li>
<li class="phone ">
<a href=" ">MATE30PRO</a>
</li>
<li class="phone ">
<a href=" ">荣耀20</a>
</li>
<li class="phone ">
<a href=" ">荣耀V20</a>
</li>
<li class="phone ">
<a href=" "></a>
</li>
<li class="phone ">
<a href=" "></a>
</li>
<li class="phone ">
<a href=" "></a>
</li>
<li class="phone ">
<a href=" "></a>
</li>
</ol>
</div>
</div>
<div class="footer ">
<p><a href=" ">华为集团</a> |
<a href=" ">华为CBG官网</a> |
<a href=" ">荣耀官网</a> |
<a href=" ">花粉俱乐部</a> |
<a href=" ">华为应用***</a><br>
<a href=" ">隐私声明</a>
<a href=" ">服务协议</a>
<a href=" ">COOKIES</a>
<span>Copyright © 2012-2019 华为终端*** 版权所有</span> |
<a href=" ">粤ICP备12545764号-4</a> |
<span>备案主体编号:322023542627 </span>
</P>
</div>
</body>
<script type="text/javascript ">
layui.use('carousel', function() {
var carousel = layui.carousel;
//建造实例
carousel.render({
elem: '#test1',
width: '100%' //设置容器宽度
,
height: '300px'
,
arrow: 'none' //始终显示箭头
//,anim: 'updown' //切换动画方式
});
});
</script>
</html>点击 "运行实例" 按钮查看在线实例
/* 双飞翼整体布局 */
body {
margin: 0;
padding: 0;
background: #e9e9e9
}
.header {
width: 100%;
height: 50px;
background: #434343;
line-height: 50px;
}
.header {
margin-bottom: 10px;
}
/* 头部导航布局开始 */
.header .nav {
width: 80%;
height: inherit;
margin: auto;
/* background: white; */
}
.header .nav .list {
margin: 0;
padding: 0;
/* border: red solid 2px; */
}
.header .nav .list .item {
list-style: none;
float: left;
/* border: green solid 2px; */
}
.header .nav .list .item a {
text-decoration: none;
float: left;
color: white;
min-height: 50px;
text-align: center;
/* padding: 0 15px; */
margin-right: 25px;
}
.header .nav {
box-sizing: border-box;
/* padding-left: 20px; */
}
.header .nav .list .item a:hover {
color: red;
font-size: 1.1em;
}
/* 头部导航完成 */
/* 轮播图布局开始 */
.sider {
width: 80%;
height: 300px;
margin: auto;
margin-bottom: 10px;
/* border: 1px red solid; */
}
.sider img {
width: 100%;
height: 300px;
}
/* 轮播图布局结束 */
/* 主体布局开始 */
/* 双飞翼结构布局 */
.container {
width: 80%;
min-height: 500px;
/* border: 1px dashed red; */
margin: 0 auto;
overflow: hidden;
}
.wapper {
width: 100%;
float: left;
}
.container .wapper .main {
height: 500px;
min-width: 700px;
/* background: green; */
/* border: 2px dashed green; */
}
.container .left {
width: 250px;
height: 500px;
background: #818181;
;
/* border: 1px dashed red; */
float: left;
}
.container .right {
width: 200px;
height: 500px;
background: #818181;
float: left;
}
.container .wapper .main {
padding: 0 200px 0 250px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
/* 主体左侧栏布局 */
.left {
box-sizing: border-box;
padding: 10px;
}
.container .left .l-list .dao a {
min-width: 180px;
min-height: 50px;
line-height: 50px;
font-size: 20px;
}
.container .left .l-list .dao a:hover {
color: red;
text-decoration-line: underline;
background-color: aqua;
}
.container .left .l-list .dao .layui-icon {
float: right;
line-height: 50px;
}
/* 左侧栏布局结束 */
/* 中间内容布局 */
.container h1 {
/* background: red;
border: 2px solid black; */
margin: 10px;
text-align: center;
}
.container .main .s-img {
/* border: 2px solid black; */
overflow: hidden;
margin: auto;
box-sizing: border-box;
padding: 0 3%;
}
.container .main .s-img .com {
float: left;
margin: 0 10px;
text-align: center;
width: 30%;
/* border: 1px dashed green; */
}
.container .main .s-img img {
width: 130px;
height: 160px;
}
.container .main .s-img span {
text-decoration: red line-through;
}
.container .main .s-img input {
width: 80px;
height: 25px;
line-height: 25px;
}
/* 中部内容布局完成 */
/* 右侧栏布局 */
.right {
box-sizing: border-box;
padding: 10px;
}
.container .right .rank .phone a {
min-width: 180px;
min-height: 50px;
line-height: 50px;
font-size: 20px;
}
.container .right .rank .phone a:hover {
color: red;
text-decoration-line: underline;
background-color: aqua;
}
.container .right .rank .phone .layui-icon {
float: right;
line-height: 50px;
/* color: red; */
}
/* 右侧栏布局完成 */
/* 底部布局 */
.footer {
width: 100%;
background: #434343;
text-align: center;
}
.footer p {
width: 70%;
min-height: 40px;
margin: auto;
line-height: 40px;
/* margin-top: 10px; */
}
.footer p a {
color: black;
font-size: 16px;
/* padding: 5px; */
/* border-right: 2px solid white; */
}
.footer p a:hover {
color: white;
}点击 "运行实例" 按钮查看在线实例
运行结果:


Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号